Проблема специфичности CSS
Как рассчитать специфичность в CSS? Хотя это не мой последний вопрос, я объявил класс для Div, но стили не пострадали, хотя я объявил класс наконец.
У меня есть такой код
<link rel="stylesheet" href="App.css" />
...........
<link rel="stylesheet" href="apply.css" />
<div class="class1 class2 class3 classDesired"> ..........</div>
и предположим, что apply.css содержит класс classDesired. Тем не менее App.css влияет на стиль div, но не применяет событие apply.css, хотя я объявил его последним. Позже я узнал, что это может быть связано со спецификой вопроса. Как рассчитать специфичность в CSS?
2 ответа
Специфика не о a после b или же b после a
Это о:
a(который имеет идентификатор A) против a(который имеет класс A)...... (просто образец)
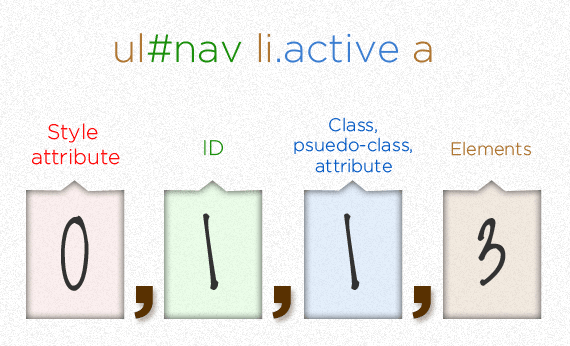
Посмотрите, как рассчитать специфичность:

Попробуйте использовать иерархию для класса, который вы используете.
<div class="parent">
<div class="classDesired">
some text
</div>
</div>
Ваш CSS идет сюда
.parent div.classDesired
{
.. some css
}