Создать интерактивную диаграмму тела с помощью Swift (iOS)
Я пытаюсь воссоздать что-то для приложения для iOS (Swift), которое я уже сделал в HTML5 (используя maparea-coords).
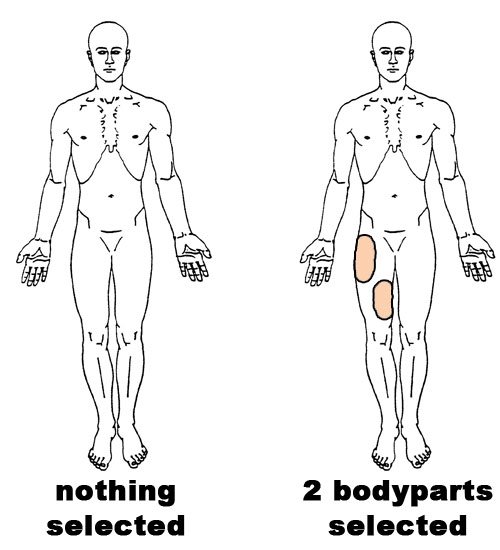
Я хочу показать диаграмму человеческого тела, которая взаимодействует с щелчками / прикосновениями пользователя. Тело существует, скажем, из 20 различных частей, и пользователь может выбрать одну или несколько частей тела. Для каждой части тела есть изображение с выбранным состоянием, которое должно появляться при выборе части. Нажатие на выбранную часть отменяет выбор. После выбора одной или нескольких частей пользователь может продолжить и получит некоторую информацию об этих частях в следующем viewcontroller, Я прилагаю упрощенное изображение, чтобы объяснить мою цель.
Может кто-нибудь объяснить, как лучше всего достичь этой цели? Есть ли сопоставимая техника, которая может быть использована в Swift для создания такого интерактивного изображения?
Спасибо!
3 ответа
Исправлена!
Сначала я добавил подслои в UIImageView, как это
var path = UIBezierPath()
path.moveToPoint(CGPointMake(20, 30))
path.addLineToPoint(CGPointMake(40, 30))
// add as many coordinates you need...
path.closePath()
var layer = CAShapeLayer()
layer.path = path.CGPath
layer.fillColor = UIColor(red: 255, green: 0, blue: 0, alpha: 0.5).CGColor
layer.hidden = true
bodyImage.layer.addSublayer(layer)
Затем я переопределил функцию touch-began, чтобы показывать и скрывать при нажатии на фигуры.
override func touchesBegan(touches: Set<UITouch>, withEvent event: UIEvent?) {
if let touch = touches.first! as? UITouch {
// get tapped position
let position = touch.locationInView(self.bodyImage)
// loop all sublayers
for layer in self.bodyImage.layer.sublayers! as! [CAShapeLayer] {
// check if tapped position is inside shape-path
if CGPathContainsPoint(layer.path, nil, position, false) {
if (layer.hidden) {
layer.hidden = false
}
else {
layer.hidden = true
}
}
}
}
}
Нет встроенного механизма для обнаружения отводов неправильной формы. Стандартное обнаружение касаний UIView использует прямоугольники рамки. (Аналогично с CALayers, как предполагает sketchyTech в своем комментарии выше.)
Я бы посоветовал рисовать области вашего тела как безье. Вы можете создать собственный подкласс UIView (BodyView) который будет управлять массивом объектов BodyRegion, каждый из которых включает в себя путь Безье.
UIBezierPath Класс включает в себя метод containsPoint, который позволяет определить, находится ли точка внутри пути. Ваш BodyView не могли бы мы решить, какой объект пути был повернут.
Пути Безье могли бы обрабатывать как области вашего тела, так и определять, какая часть была повернута.
Очень простой способ добиться этого - разместить невидимые кнопки над областями, а затем подключить всех к IBAction и поместить все, что вы хотите, внутри.
@IBAction func shinTapped(sender: UIButton) {
tappedCounter = 0
if tappedCounter == 0 {
// set property to keep track
shinSelected = true
// TODO: set button image to selected state
// increment counter
tappedCounter++
}else{
// set property to keep track
shinSelected = false
// TODO: set button image to nil
// reset counter
tappedCounter = 0
}
Это может немного усложнить компоновку, так что каждая кнопка находится в нужном месте, но если вы работаете с классами размера, это вполне выполнимо. Я уверен, что есть более элегантный способ сделать это, но это один из способов.