Паутина Highcharts с несколькими шкалами на нескольких осях
2 ответа
Используйте несколько yAxis и назначьте их разделенным панелям с помощью startAngle.
синтаксический анализатор
var colors = Highcharts.getOptions().colors,
each = Highcharts.each,
series = [{
yAxis: 0,
data: [10, 20, 30]
}, {
yAxis: 1,
data: [1, 2, 3]
}, {
yAxis: 2,
data: [4, 2, 1]
}, {
yAxis: 3,
data: [5, 1, 3]
}, {
yAxis: 4,
data: [2, 3, 4]
}],
yAxis = [],
panes = [],
startAngle = 0;
each(series, function(serie, i) {
yAxis.push({
pane: i,
showLastLabel: true,
gridLineWidth: i === 0 ? true : false,
labels: {
useHTML: true,
formatter: function() {
return '<span style="color:' + colors[i] + '">' + this.value + '</span>';
}
}
});
panes.push({
startAngle: startAngle
});
startAngle += 72;
});
Конфигурация диаграммы
$('#container').highcharts({
/*
chart options
*/
pane: panes,
yAxis: yAxis,
series: series
});
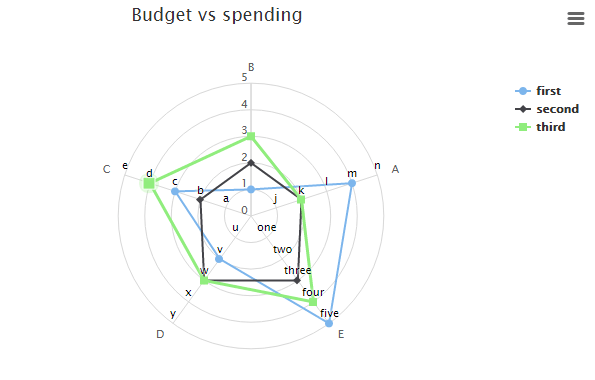
Пример:
Я полагаю, что ответ Себастьяна Бочана является твердым из-за его предложения о pane атрибутов. Тем не менее, я возился с другим методом и хотел поделиться им с вами и сообществом.
Мое решение использует "фиктивные" серии, которые являются сериями, которые пользователь не видит и не взаимодействует с ними, но может помочь с настраиваемыми функциями, такими как ваши ярлыки.
Я добавил шесть "фиктивных" серий, которые содержат ярлыки для каждой спицы на паутинке. Первое, для нулевого значения, пустое, но другие будут отображать метки данных для первой, второй, третьей и т. Д. Точек на луче.
После того, как график нарисован, я использую addSeries() Функция для добавления этих "фиктивных" серий на график:
// Add "dummy series to control the custom labels.
// We will add one for each spoke, but first will always be
// overriden by y-axis labels; I could not figure out how to
// disable that behavior.
// The color, showInLegend, and enableMouseTracking attributes
// prevent the user from seeing or interacting with the series
// as they are only used for the custom labels.
var chart = $('#container').highcharts();
var labelArray = [
['','1','2','3','4','5'],
['','j','k','l','m','n'],
['','one','two','three','four','five'],
['','u','v','w','x','y'],
['','a','b','c','d','e']
];
for (var i = 0; i<=5; i++) {
chart.addSeries({
name: 'dummy series #' + i + ' for label placement',
data: [
{ name: labelArray[0][i], y: i },
{ name: labelArray[1][i], y: i },
{ name: labelArray[2][i], y: i },
{ name: labelArray[3][i], y: i },
{ name: labelArray[4][i], y: i }
],
dataLabels: {
enabled: true, padding: 0, y: 0,
formatter: function() {
return '<span style="font-weight: normal;">' + this.point.name + '</span>';
}
},
pointPlacement: 'on',
lineWidth: 0,
color: 'transparent',
showInLegend: false,
enableMouseTracking: false
});
}
Несколько пунктов, чтобы отметить:
lineWidth: 0а такжеcolor: 'transparent'делает "фиктивные" линии серии невидимымиshowInLegend: falseпредотвращает их появление в легендеenableMouseTracking: falseне позволяет пользователям взаимодействовать с ними
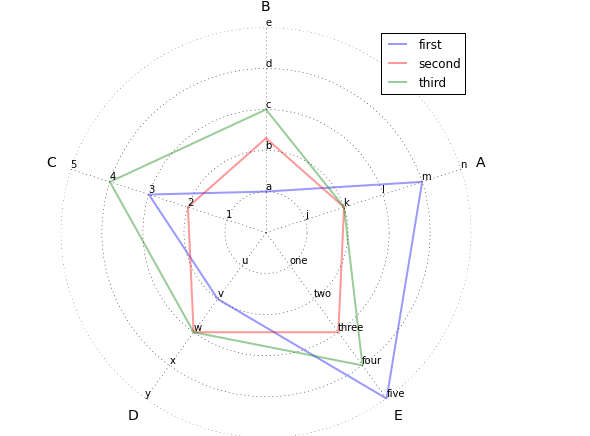
Вот скрипка, которая показывает, как это работает: http://jsfiddle.net/brightmatrix/944d2p6q/
Результат выглядит так:
Просто странность, которую я отметил в своих комментариях: я не мог понять, как переопределить метки на первом спице (в положении 12 часов). Если я установил метки оси Y на "ложь", он ничего не отображал, даже метки пользовательских данных, которые я установил в "фиктивной" серии. Поэтому я предлагаю, чтобы вашим первым выступающим были числовые метки в вашем примере.
Я понимаю, что это, возможно, более сложный маршрут, но я надеюсь, что он будет полезен для вас и других в некотором роде.