Реализация ScrollView в XCode6 с адаптивным макетом и раскадровкой
У меня есть страница ввода с ярлыками и кнопками, которая слишком длинна, чтобы поместиться на экране любого из айфонов. Я хочу позволить пользователю прокручивать вертикально, чтобы сделать все входные данные.
Я хотел бы сделать макет в раскадровке.
Все предлагаемые ответы, которые я могу найти, относятся к разным ситуациям: - Макетирование по коду. - Содержимое - это изображения с присущим размером. - Может работать с autolayout/xcode 5, но я не могу сделать работу для адаптивного макета и xcode6.
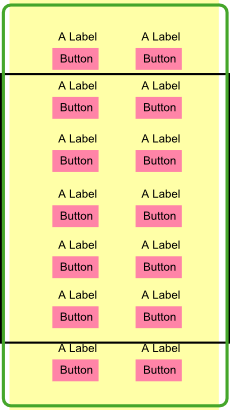
Вот визуально о чем я говорю. Желтое поле - это представление, содержащее элементы ввода. Черный ящик представляет то, что можно увидеть в любое время.

Вот что я попробовал, основываясь на моих исследованиях:
- Добавлен ScrollView внутри основного вида, который полностью заполняет его. (Это должен быть черный прямоугольник, я думаю.)
- Добавлен вид (в качестве контейнера содержимого) внутри прокрутки. (Желтый прямоугольник)
- Добавлены элементы, необходимые для просмотра содержимого. Чтобы перейти ниже того, что видно на экране, я перетащил и расширил вид, чтобы он был достаточно большим, чтобы в нем было все.
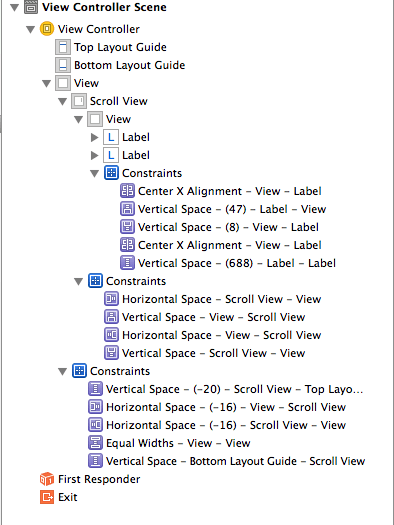
- Добавлены ограничения, прикрепляющие представление контента к просмотру прокрутки со всех сторон.
- Добавлены ограничения, делающие вид содержимого такой же ширины и высоты, как вид верхнего уровня.
- Добавлены ограничения на ширину и высоту всех элементов и от их сторон к сторонам контейнера.
Что я получаю в симуляторе: просто элементы, которые могут поместиться в исходном размере экрана.
Может кто-нибудь помочь решить, что я чувствую, должно быть, общая проблема?
Благодарю.
1 ответ
Благодаря хардику, думаю, с этим разобрались. Большая часть того, что я делал, была правильной, но мне не хватало ключевого набора ограничений (и у меня был один дополнительный, который мне не нужен или не был нужен).
Вот то, что я считаю методом и минимальным набором ограничений, которые заставляют его работать.
- Добавьте вид прокрутки внутри основного вида. У прокрутки заполнить весь вид.
- Добавить представление содержимого внутри прокрутки. Разверните его по мере необходимости, чтобы добавить свой контент (ярлыки, кнопки и т. Д.)
- Добавьте ограничения, прикрепляющие представление контента к представлению прокрутки со всех сторон.
- Добавьте ограничение, прикрепляющее ширину представления содержимого к ширине основного представления, а не ширину прокрутки. Оставьте высоту в покое. (Ограничение по высоте - это лишний бит, который мне не нужен.)
- Добавьте ограничения, прикрепляющие вид прокрутки к основному виду со всех сторон. (Это ключевое дополнение.)
Теперь вам нужно добавить ограничения в представлении содержимого, чтобы выложить содержимое. Они явно различаются в зависимости от вашей ситуации. Мне нужно было иметь ограничения, которые определяли макет полностью сверху вниз и из стороны в сторону.