Почему плагин лайтбокса jQuery у меня не работает?
Следуя инструкциям здесь: http://lokeshdhakar.com/projects/lightbox2/ и в книге "JavaScript и jQuery Murach" (на страницах 320 и 321), я пытаюсь добавить функциональность лайтбокса на свой сайт.
Я добавил lightbox.css (и screen.css, думаю, что это также может потребоваться) в папку "Содержимое", а также lightbox.js и jquery.smooth-scroll.min.js (поскольку он был включен в загрузку лайтбокса, и я понял, что это нужно в лайтбоксе) в мою папку Scripts.
Я также добавил в папку "Изображения" следующие изображения, включенные в загрузку лайтбокса: close.png, loading.gif, next.png и prev.png.
У меня есть этот HTML и JQuery код (это весь Default.cshtml на данный момент):
@{
Layout = "~/_SiteLayout.cshtml";
Page.Title = "el Garrapata - Spoon!!!";
}
<div id="tabs">
<ul>
<li><a href="#tabs-1">Spring</a></li>
<li><a href="#tabs-2">Summer</a></li>
<li><a href="#tabs-3">Fall</a></li>
<li><a href="#tabs-4">Winter</a></li>
</ul>
<div id="tabs-1">
<a href="Images/Fullsize/Landscapes/Spring_2013 04 06_2293.jpg" rel="lightbox" ><img src="Images/Thumbnails/Landscapes/Spring_2013 04 06_2293_th.jpg" width="300" height="200"></a>
</div>
<div id="tabs-2">
</div>
<div id="tabs-3">
</div>
<div id="tabs-4">
</div>
</div>
<script type="text/javascript">
$(document).ready(function () {
$("#tabs").tabs();
});
</script>
... но это не работает: хотя это миниатюрное изображение отображается на вкладке "Весна", нажатие на него просто приводит к тому, что экран становится в основном темным - он становится "серым" почти до непрозрачности.
Загрузка лайтбокса также включает jquery-1.7.2.min.js и jquery-ui-1.8.18.custom.min.js
Я ссылаюсь на новые версии в _SiteLayout.cshtml:
<script src="~/Scripts/jquery-2.0.0.min.js"></script>
<script src="~/Scripts/jquery-ui-1.9.2.min.js"></script>
Может ли это быть проблемой? Я "застрял" с использованием более старых версий jQuery и jQueryUI, если я хочу использовать лайтбокс?
Кстати, я пытался опубликовать это на внутреннем форуме лайтбокса, но не смог войти ни с Fakebook, ни с Google (хотя у меня есть (неохотно в случае первого) аккаунты с обоими; также я попробовал OpenID-джаз, но это похоже, ожидает URL...???)
ОБНОВИТЬ
Примечание: я собираюсь поднять этот вопрос на 100 баллов как можно скорее. Если я получу ответ до этого, я назначу вознаграждение после ответа.
ОБНОВЛЕНИЕ 2
Я переключился на fancyBox, но большое (href) изображение по-прежнему обнимает левую сторону страницы при нажатии на "миниатюру", а не на центр. Вот все Razor, HTML и jQuery (часть кода изображения для краткости опущена):
выбран из _SiteLayout.cshtml:
<link rel="stylesheet" href="/fancybox/source/jquery.fancybox.css?v=2.1.4" type="text/css" media="screen" />
<script src="~/Scripts/jquery-2.0.0.min.js"></script>
<!-- May want to replace the above before deploying with use of a CDN:
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js"></script>
OR: <script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
..and similar for jquery-ui -->
<script src="~/Scripts/jquery-ui-1.9.2.min.js"></script>
<script type="text/javascript" src="/fancybox/source/jquery.fancybox.pack.js?v=2.1.4"></script>
из Default.cshtml:
@{
Layout = "~/_SiteLayout.cshtml";
Page.Title = "Garrapata";
}
<div id="tabs">
<ul>
<li><a href="#tabs-1">Spring</a></li>
<li><a href="#tabs-2">Summer</a></li>
<li><a href="#tabs-3">Fall</a></li>
<li><a href="#tabs-4">Winter</a></li>
</ul>
<div id="tabs-1">
<a class="fancybox" rel="group" href="Images/Fullsize/Landscapes/Spring_2013 04 06_2293.jpg"><img src="Images/Thumbnails/Landscapes/Spring_2013 04 06_2293_th.jpg" width="294" height="196" alt="" /></a>
<a class="fancybox" rel="group" href="Images/Fullsize/Landscapes/Spring_2013 04 06_2295.jpg"><img src="Images/Thumbnails/Landscapes/Spring_2013 04 06_2295_th.jpg" width="294" height="196" alt="" /></a>
</div>
<div id="tabs-2">
</div>
<div id="tabs-3">
</div>
<div id="tabs-4">
</div>
</div>
<script type="text/javascript">
$(document).ready(function () {
$("#tabs").tabs();
$(".fancybox").fancybox({
openEffect : 'elastic',
closeEffect : 'elastic'
});
});
</script>
Кроме того, я не вижу кнопку "Закрыть" в углу сетевого элемента - возможно, потому что большое изображение, занимающее все "верхнее" пространство, не оставило места для его видимости.
ОБНОВЛЕНИЕ 3
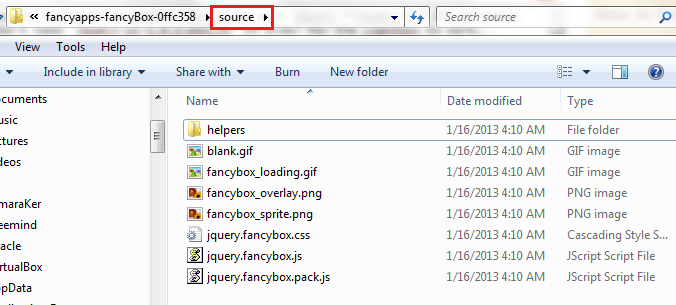
Теперь я вижу, что файлы.css и.js, на которые я ссылался в _SiteLayout.cshtml, должны находиться в /fancybox/source
Кажется, вместо того, что у меня сейчас, а именно:
<link rel="stylesheet" href="/fancybox/source/jquery.fancybox.css?v=2.1.4" type="text/css" media="screen" />
<script type="text/javascript" src="/fancybox/source/jquery.fancybox.pack.js?v=2.1.4"></script>
... что должно работать:
<link rel="stylesheet" href="~/Content/jquery.fancybox.css" type="text/css" media="screen" />
<script type="text/javascript" src="~/Scripts/jquery.fancybox.js"></script>
... как я скопировал эти файлы в эти места.
Неужели это должно быть именно так (и, как мне кажется, довольно странно), как вы упомянули?
Судя по тому, что я понял, что css и js вообще не найдены, я удивлен, что это работает так же хорошо, как и...
2 ответа
Лайтбокс, который вы пытаетесь реализовать, работает только с jQuery jquery-1.7.2 или ниже, а также вам не нужен jquery-ui-1.9.2.min.js чтобы лайтбокс работал.
Чтобы эта версия лайтбокса работала, вам нужно lightbox.css, jquery-1.7.2.js а также lightbox.js,
Ниже приведен пример кода, аналогичного вашему, где работает лайтбокс. (Вставьте этот код в текстовый редактор, сохраните его как страницу HTML и откройте его с помощью веб-браузера)
<html>
<head>
<!--
**** Things you need to do****
1. SPECIFY LIGHTBOX CSS FILE
2. SPECIFY JQUERY JS (jquery-1.7.2) FILE
3. SPECIFY LIGHTBOX JS FILE
-->
<link rel="stylesheet" href="http://lokeshdhakar.com/projects/lightbox2/css/lightbox.css" type="text/css" media="screen" />
<script src="http://lokeshdhakar.com/projects/lightbox2/js/jquery-1.7.2.min.js"></script>
<script src="http://lokeshdhakar.com/projects/lightbox2/js/lightbox.js"></script>
</head>
<body>
<div id="tabs">
<ul>
<li><a href="#tabs-1">Spring</a></li>
<li><a href="#tabs-2">Summer</a></li>
<li><a href="#tabs-3">Fall</a></li>
<li><a href="#tabs-4">Winter</a></li>
</ul>
<div id="tabs-1">
<a href="http://pages.swcp.com/~jamii/OtherCats/coco.jpg" rel="lightbox" >
<img src="http://pages.swcp.com/~jamii/OtherCats/coco.jpg" width="300" height="200">
</a>
</div>
</div>
</body>
</html>
Вы можете использовать fancybox вместо лайтбокса, который работает с последними версиями jQuery. Последняя версия Fancybox - Fancybox 2, вы можете скачать ее с этого сайта - http://fancyapps.com/fancybox/
Код для реализации Fancybox 2
<html>
<head>
<!-- Add jquery library -->
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<!-- Add fancyBox main JS and CSS files -->
<script type="text/javascript" src="http://fancyapps.com/fancybox/source/jquery.fancybox.pack.js"></script>
<link rel="stylesheet" type="text/css" href="http://fancyapps.com/fancybox/source/jquery.fancybox.css" media="screen" />
<script>
$(document).ready(function(){
$(".fancybox").fancybox({
openEffect : 'elastic',
closeEffect : 'elastic'
});
});
</script>
</head>
<body>
<div id="tabs">
<ul>
<li><a href="#tabs-1">Spring</a></li>
<li><a href="#tabs-2">Summer</a></li>
<li><a href="#tabs-3">Fall</a></li>
<li><a href="#tabs-4">Winter</a></li>
</ul>
<div id="tabs-1">
<a class="fancybox" href="http://pages.swcp.com/~jamii/OtherCats/coco.jpg" rel="lightbox" > <!--Add class "fancybox"-->
<img src="http://pages.swcp.com/~jamii/OtherCats/coco.jpg" width="300" height="200">
</a>
</div>
</div>
</body>
</html>
ОБНОВЛЕНИЕ № 1
Для реализации fancybox вам нужны все файлы в исходной папке (папка helpers не обязательна). Вам нужно хранить fancybox css, js и images в одном месте. Что вы можете сделать, это скопировать source папку в каталог веб-приложения и переименуйте его в fancybox, Затем вы можете вызвать файл CSS, файлы JS со своей HTML-страницы. например:
<link rel="stylesheet" href="../fancybox/jquery.fancybox.css" type="text/css" media="screen" />
<script type="text/javascript" src="../fancybox/jquery.fancybox.pack.js"></script>

Иногда это также не работает, если перед лайтбоксом включены другие библиотеки.js. Поместите это только после jquery.