Python Создать реальную кнопку круга в pyqt5
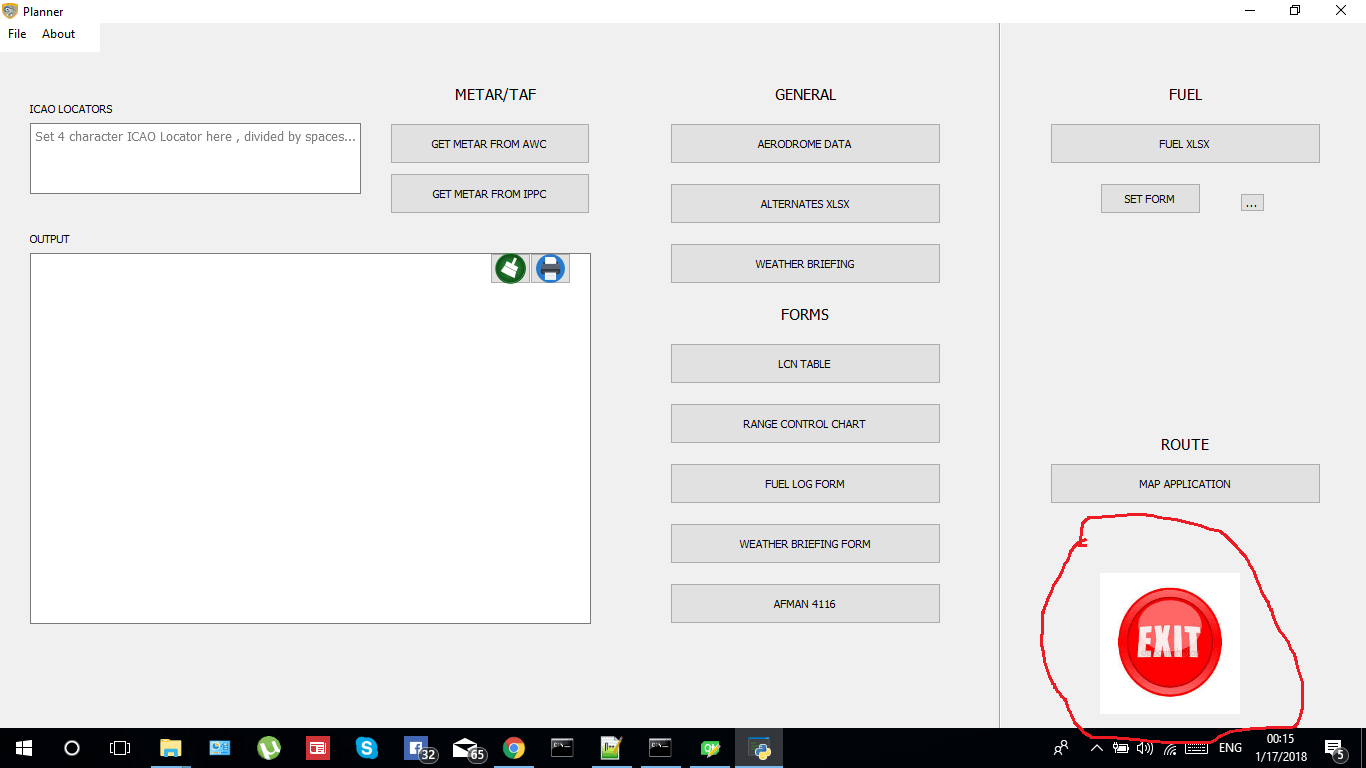
Я пытаюсь создать кнопку круга, но на самом деле pyqt все еще создает квадратную кнопку. Все найденные примеры просто создают квадратные кнопки и помещают в нее круглое изображение, но все же, когда я пытаюсь скрыть фон кнопки, это не получается. Я также пытаюсь добавить некоторая функция наведения, но это должно работать после слов, так что вы можете пропустить это. Мой код здесь:
from PyQt5 import QtCore, QtGui, QtWidgets
from PyQt5.QtWidgets import QAction
from PyQt5.QtGui import QPalette
# from video import VideoWindow
import sys
class HoverButton(QtWidgets.QToolButton):
def __init__(self, parent=None):
super(HoverButton, self).__init__(parent)
self.setMouseTracking(True)
def enterEvent(self,event):
# print("Enter")
self.setStyleSheet('''
border-image: url("images/exit.jpg") 10 10 2 2;
border-top: 10px transparent;
border-bottom: 10px transparent;
border-right: 2px transparent;
border-left: 2px transparent''')
self.setGeometry(QtCore.QRect(1100, 550, 160, 161))
def leaveEvent(self,event):
self.setStyleSheet('''
border-image: url("images/exit.jpg") 10 10 2 2;
border-top: 10px transparent;
border-bottom: 10px transparent;
border-right: 2px transparent;
border-left: 2px transparent''')
self.setGeometry(QtCore.QRect(1100, 550, 140, 141))
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(1371, 924)
MainWindow.setAcceptDrops(True)
self.button = HoverButton(self)
self.button.setGeometry(QtCore.QRect(1100, 550, 140, 141))
self.button.setStyleSheet('''background: transparent;
border-image: url("images/exit.jpg") 3 10 3 10;
border-top: 3px transparent;
border-bottom: 3px transparent;
border-right: 10px transparent;
border-left: 10px transparent;
''')
self.button.setObjectName('button')
if __name__ == "__main__":
import sys
app = QtWidgets.QApplication(sys.argv)
MainWindow = QtWidgets.QMainWindow()
ui = Ui_MainWindow()
ui.setupUi(MainWindow)
MainWindow.show()
sys.exit(app.exec_())
1 ответ
Одним из возможных решений является использование setMask() Преимущество этой реализации состоит в том, что событие щелчка будет только для точек внутри региона.
class HoverButton(QtWidgets.QToolButton):
def __init__(self, parent=None):
super(HoverButton, self).__init__(parent)
self.setStyleSheet('''border-image: url("imagen.jpg")''')
def resizeEvent(self, event):
self.setMask(QtGui.QRegion(self.rect(), QtGui.QRegion.Ellipse))
QtWidgets.QToolButton.resizeEvent(self, event)
До:
После:
В вашем случае QRect() это передается QRegion должны быть адаптированы к размеру вашего изображения, так как круговой элемент меньше, чем ваше изображение, гораздо проще отредактировать ваше изображение, сделав круг, идеально вписанный в ваше изображение, как мое изображение.