JQPlot Hide Lines из Легенды Нажмите
Возможный дубликат:
Динамический график Flot - показать скрыть серии, нажав на текст легенды или прямоугольник на графике
Я использую JQPlot, и у меня есть вопрос о скрытии линий, если они были нажаты в легенде.
Вот мой код:
var plotCustomerSurveyGraph = $.jqplot('CustomerSurveyLineGraph', [[0,1,3,2,3,0,1,3,1,2,3,1,2], [1,2,3,1,1,2,2,3,3,1,2,1,2], [1,2,3,4,4,3,2,2,1,4,3,2,2], [0,1,3,3,1,2,2,1,1,0,0,1,2],[2,2,3,3,4,4,0,2,0,1,1,3,3], [2,2,3,3,1,1,0,1,0,2,3,3,1], [1,3,1,4,3,3,1,2,3,4,1,2,1], [2,1,3,2,1,2,0,1,2,4,2,1,0]],
{
axes:
{
xaxis:
{
label: "Date (Week)",
ticks: ['1','2','3','4','5','6','7','8','9','10','11','12','13']
},
yaxis:
{
label: 'Rating',
labelRenderer: $.jqplot.CanvasAxisLabelRenderer,
ticks: ['0','1','2','3']
}
},
title:'Customer Survey (Last 3 Months)',
width: 480, height: 480,
legend:{show:true, location: 'e', placement: 'outsideGrid'},
seriesDefaults:
{
rendererOptions: {smooth: true}
},
series:[
{
lineWidth:1,
label:'Staff Appearance',
markerOptions: { size:7, style:'dimaond' }
},
{
lineWidth:1,
label:'Staff Product Knowledge',
markerOptions: { size: 7, style:"dimaond" }
},
{
lineWidth:1,
label:'Staff Friendliness',
markerOptions: { size:7, style:"filledSquare" }
},
{
lineWidth:1,
label:'Staff Wait Time Acceptable',
markerOptions: { size:7, style:"filledSquare" }
},
{
lineWidth:1,
label:'Food Value For Money',
markerOptions: { size:7, style:"filledSquare" }
},
{
lineWidth:1,
label:'Overall Quality of Meal',
markerOptions: { size:7, style:"filledSquare" }
},
{
lineWidth:1,
label:'Cleanliness of the Premises',
markerOptions: { size:7, style:"filledSquare" }
},
{
lineWidth:1,
label:'Ambience and Atmosphere of the Premises',
markerOptions: { size:7, style:"filledSquare" }
}
]
}
);
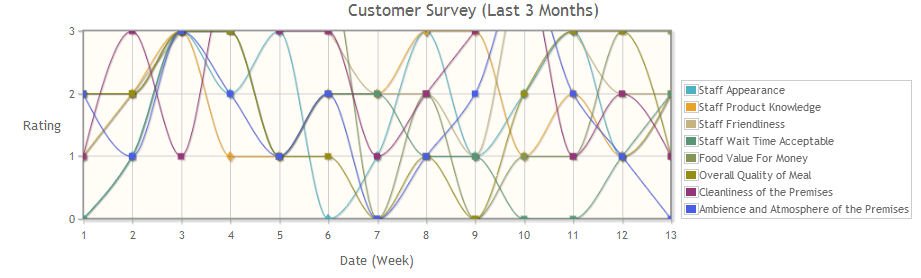
А вот изображение графика:

Можно ли включить функцию скрытия / отображения линий в зависимости от того, были ли они нажаты в легенде? Если да, могу ли я помочь вам?
Спасибо
1 ответ
Попробуй это
добавлять renderer: $.jqplot.EnhancedLegendRenderer в вашем коде
legend:{
renderer: $.jqplot.EnhancedLegendRenderer,
show:true,
location: 'e',
showSwatches: true,
placement: 'outsideGrid'
}
Пример: http://jsfiddle.net/JWhmQ/1379/