Изменение значения массива объектов с помощью formbuilder
У меня проблемы с formbuilder в угловых 2. У меня есть следующий сценарий.
Я проверяю электронную почту, если у меня уже есть в массиве сотрудников, я убираю поле, если ему разрешено ничего не делать. Я запускаю foreach, чтобы проверить это, в моем конструкторе я создаю formbuild, и референтная часть выглядит так:
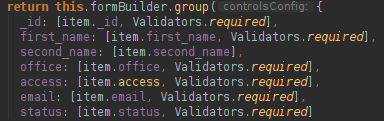
Таким образом, объект, который я добавляю в связи со спросом
Я помещаю событие размытия на вход и выполняю эту функцию.
public verifyEmail(employee_email: string, index) {
if (employee_email === '') {
return;
}
let ocorrency = 0;
this.formOrganization.value.employees.forEach(employee => {
if (employee.email === employee_email) {
ocorrency += 1
}
});
if (ocorrency >= 2) {
this.messageNotify(false, 'email_already_exists');
this.formOrganization.get('employees')[index].patchValue({'email': ''});
}
}
Чтобы функция отправила 2 параметра, во-первых, это электронное письмо, которое мне нужно проверить, а во-вторых, индекс, указывающий, с каким объектом в массиве, над которым я работаю, именно в этом индексе мне нужно обнулить поле.
Как это сделать?
Мой HTML это:
<div class="col-md-12 col-12 tabs-content" *ngIf="membersTabs">
<div class="row" formArrayName="employees">
<div class="col-12">
<button class="btn btn-new pull-left" (click)="addEmployeer()">Adicionar Membros</button>
</div>
<div class="col-12">
<div class="card card-members"
*ngFor="let employeer of formOrganization.controls.employees.controls; let index = index"
[formGroupName]="index">
<div class="card-header">
<div class="col-sm-12 col-md-8">
<strong class="text-capitalize">{{formOrganization.value.employees[index].first_name}}
{{formOrganization.value.employees[index].second_name}}</strong>
</div>
<div class="wrapper-switch col-sm-12 col-md-4">
<div class="row">
<div class="col-sm-12 col-md-6">
<button class="btn btn-new btn-transparent" *ngIf="formOrganization.value.employees[index]._id"
(click)="[changePasswordSelected(employeer.value), passwordModal.show()]">ALTERAR SENHA
</button>
</div>
<div class="col-sm-12 col-md-6">
<button class="btn btn-cancel" (click)="removeEmployeer(index)">Remover</button>
</div>
</div>
</div>
</div>
<div class="card-block">
<div class="row">
<div class="col-lg-4 col-md-6 col-sm-12 form-group">
<label class="col-md-10 form-control-label">Primeiro Nome</label>
<div class="col-md-12">
<input class="form-control " name="first_name" type="text"
formControlName="first_name">
</div>
</div>
<div class="col-lg-4 col-md-6 col-sm-12 form-group">
<label class="col-md-10 form-control-label">Sobrenome</label>
<div class="col-md-12">
<input class="form-control " name="second_name" type="text"
formControlName="second_name">
</div>
</div>
<div class="col-lg-4 col-md-6 col-sm-12 form-group">
<label class="col-md-10 form-control-label">Cargo</label>
<div class="col-md-12">
<input class="form-control " name="office" type="text" formControlName="office">
</div>
</div>
<div class="col-lg-2 col-md-6 col-sm-12 form-group">
<label class="col-md-10 form-control-label">Acesso</label>
<div class="col-md-12">
<select class="form-control modal-input" id="access" name="access" formControlName="access">
<option value="">Selecione a opção</option>
<option *ngFor="let item of accesss"
[selected]="item.name == employeer.value.access.name"
[ngValue]="item">{{item.name}}
</option>
</select>
</div>
</div>
<div class="col-lg-2 col-md-1 col-sm-12 form-group">
<label class="col-md-10 form-control-label">Status</label>
<div class="col-md-12">
<label class="switch switch-text switch-pill switch-primary">
<input type="checkbox" class="switch-input " formControlName="status">
<span class="switch-label" data-on="On" data-off="Off"></span>
<span class="switch-handle"></span>
</label>
</div>
</div>
<div class="col-lg-4 col-md-6 col-sm-12 form-group">
<label class="col-md-10 form-control-label">Email</label>
<div class="col-md-12">
<input class="form-control " name="email" type="text" formControlName="email"
(blur)="verifyEmail(formOrganization.value.employees[index].email, index)">
</div>
</div>
<div class="col-lg-4 col-md-5 col-sm-12 form-group"
*ngIf="!formOrganization.value.employees[index]._id">
<label class="col-md-10 form-control-label">Senha</label>
<div class="col-md-12">
<input class="form-control " name="password" type="password"
formControlName="password">
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
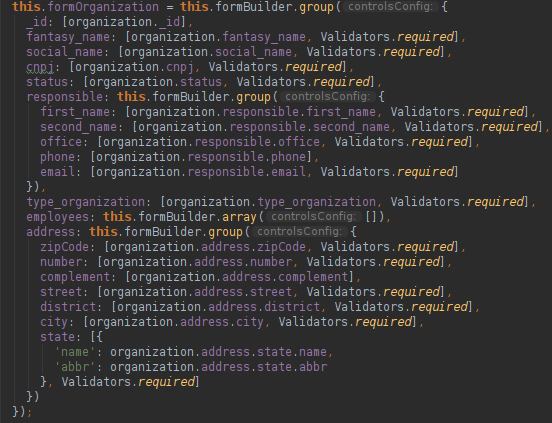
Моя форма от formBuilder:
1 ответ
Если вы хотите очистить поле, вы можете использовать patchValue, чтобы изменить один элемент вашей формы, и это также изменит ваше поле ввода
this.formOrganization.patchValue({
email: ''
});
Обновить
Если электронная почта занята, вы все равно можете использовать patchValue для вложенного массива. вы можете передать значение и индекс в вашем событии размытия
<label class="center-block">email:
<input class="form-control" #email formControlName="email" (blur)="test(email.value,i)">
</label>
test(value, index){
let x = <FormArray>this.heroForm.get('employees');
let y = (<FormControl>x.controls[index])
y.patchValue({
email: ''
})
}
Вы можете получить индекс от * ngFor для сотрудников, пусть я = индекс