Необходимость дважды щелкнуть, чтобы открыть ссылки на сайте на мобильном телефоне
Я работаю на сайте Wordpress и столкнулся с проблемой, когда мне нужно дважды щелкнуть ссылку на мобильном телефоне, чтобы ссылка действительно заработала. Я думаю, что это может быть связано с: парением в моем CSS, однако даже после его удаления мне все равно нужно дважды щелкнуть ссылку на мобильном телефоне.
Это происходит со всеми названиями продуктов, изображениями и кнопками CTA на главной странице.
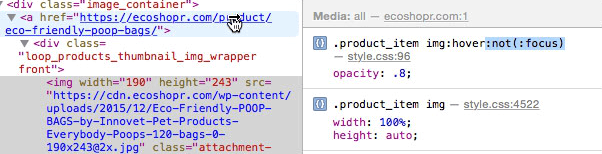
.product_item img:hover
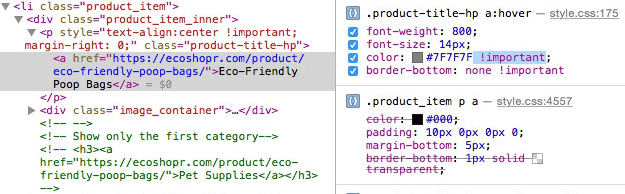
.product_item p a:hover
.check_it_out:hover
Может кто-нибудь помочь мне определить, как решить эту проблему?
Веб-сайт, о котором идет речь, это https://ecoshopr.com/
2 ответа
Оказывается, моя тема использовала некоторые JS, которые вызывали проблему. Как только я удалил это из моего файла init.js:
/* button show */
$/*('.product_item').mouseenter(function(){
$(this).find('.product_button').fadeIn(100, function() {
// Animation complete.
});
}).mouseleave(function(){
$(this).find('.product_button').fadeOut(100, function() {
// Animation complete.
});
});*/
Проблема была решена.
Я предполагаю, что вы видите это только на iOS, которая имеет такие известные проблемы. Виновник такого рода проблем с iOS Safari был впервые объяснен Николасом Закасом с: у iOS есть проблема: hover
Чтобы возобновить: iOS имеет специфическое поведение платформы с CSS :hover правила, разработанные для адаптации устаревшего рабочего стола :hoverи попытайтесь заставить их работать на сенсорных устройствах без изменений. Хотя это решение было в порядке, и заставил такие веб-сайты работать как задумано. Это также может создавать конфликты.
Как отмечено в сообщении в блоге, то, что вызывает это поведение, более или менее:
"а
:hoverПравило, которое либо скрывает, либо показывает другой элемент, используя видимость или отображение ".
В вашем случае использования для ссылок, кажется, что такое поведение вызывает изменение ссылки color на :hover с !important Объявление CSS поверх глобальной a { transition: all; } править...
По любопытству я отладил твой :hover правила на симуляторе iOS. И удаление !important кажется, достаточно, чтобы решить это. То же или похожее - это то, что нужно изменить для других ссылок.
Для изображенийopacity переход является :hover действие, предотвращающее срабатывание 1-го клика
Чтобы решить эту проблему, добавив not(:focus) на :hover+transition правила должны делать.