Тестовый сервер HTTP, принимающий запросы GET/POST
Мне нужен живой тестовый сервер, который принимает мои запросы на базовую информацию через HTTP GET, а также позволяет мне выполнять POST (даже если он действительно ничего не делает). Это полностью для целей тестирования.
Хороший пример здесь. Он легко принимает запросы GET, но мне нужен и тот, который принимает запросы POST.
Кто-нибудь знает о сервере, на котором я тоже могу отправлять фиктивные тестовые сообщения?
21 ответ
Это повторяет данные, используемые в вашем запросе для любого из этих типов:
- http://httpbin.org/ip Возвращает источник IP.
- http://httpbin.org/user-agent Возвращает user-agent.
- http://httpbin.org/headers Возвращает заголовок dict.
- http://httpbin.org/get Возвращает данные GET.
- http://httpbin.org/post Возвращает данные POST.
- http://httpbin.org/put Возвращает данные PUT.
- http://httpbin.org/delete Возвращает УДАЛИТЬ данные
- http://httpbin.org/gzip Возвращает данные в формате gzip.
- http://httpbin.org/status/:code Возвращает указанный код статуса HTTP.
- http://httpbin.org/response-headers?key=val Возвращает данные заголовки ответа.
- http://httpbin.org/redirect/:n 302 Перенаправляет n раз.
- http://httpbin.org/relative-redirect/:n 302 Относительные перенаправления n раз.
- http://httpbin.org/cookies Возвращает данные cookie.
- http://httpbin.org/cookies/set/:name/:value Устанавливает простой файл cookie.
- http://httpbin.org/basic-auth/:user/:passwd Вызовы HTTPBasic Auth.
- http://httpbin.org/hidden-basic-auth/:user/:passwd 404'd BasicAuth.
- http://httpbin.org/digest-auth/:qop/:user/:passwd Испытания HTTP Digest Auth.
- http://httpbin.org/stream/:n Потоки n–100 строк.
- http://httpbin.org/delay/:n Задержка ответа на n – 10 секунд.
Есть http://ptsv2.com/
"Здесь вы найдете сервер, который получает любой POST, который вы хотите передать, и сохраняет содержимое для просмотра".
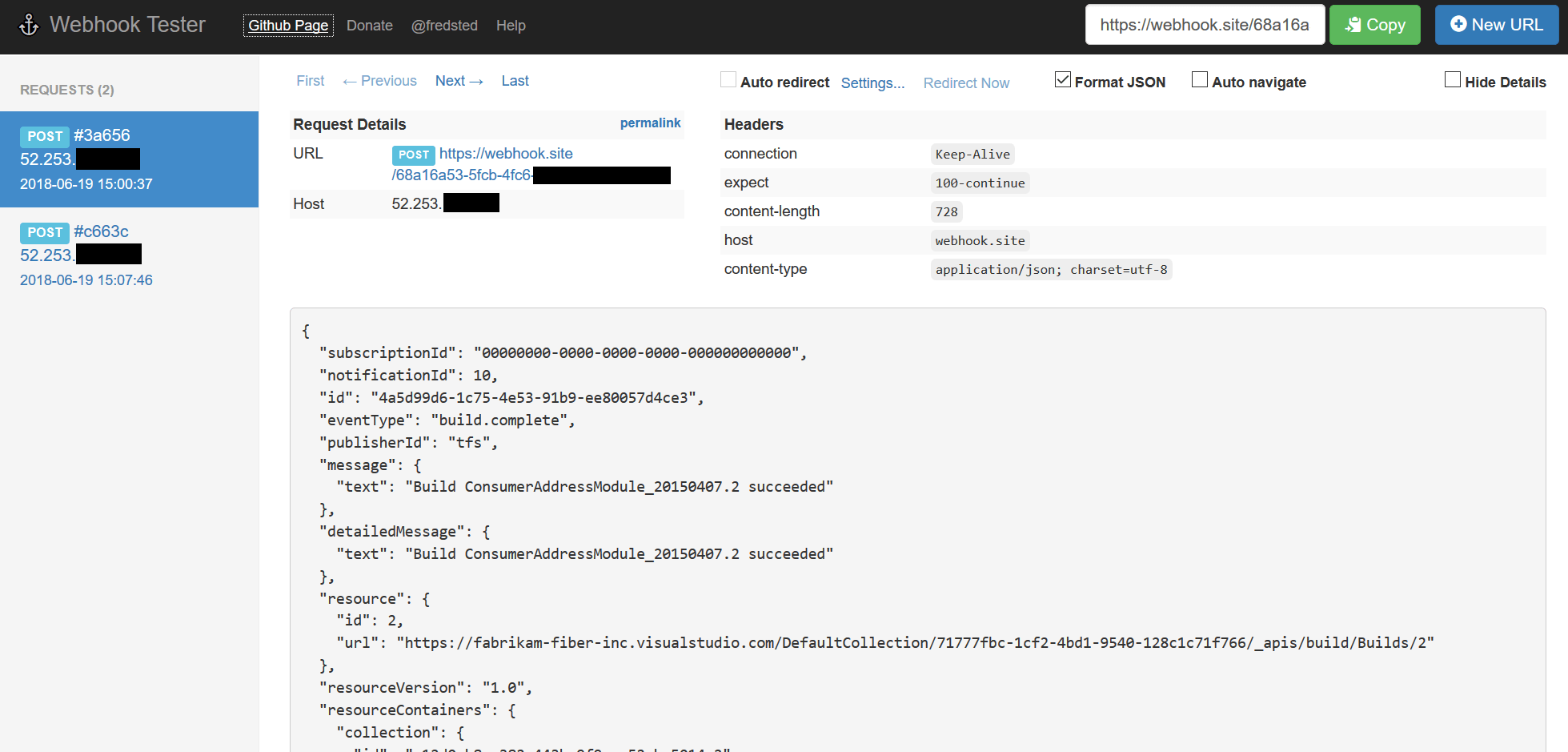
Webhook Tester - отличный инструмент: https://webhook.site/ ( GitHub)
Для меня важно, чтобы он показывал IP-адрес запрашивающей стороны, что полезно, когда вам нужно добавить IP-адрес в белый список, но вы не уверены, что это такое.
ncоднострочный локальный тестовый сервер
Настройте локальный тестовый сервер в одной строке под Linux:
while true; do printf '' | nc -l localhost 8000; done
Создатель образца запроса на другой оболочке:
wget http://localhost:8000
затем в первой оболочке вы видите, что сделанный запрос появляется:
GET / HTTP/1.1
User-Agent: Wget/1.19.4 (linux-gnu)
Accept: */*
Accept-Encoding: identity
Host: localhost:8000
Connection: Keep-Alive
nc широко доступен и предварительно установлен на Ubuntu.
Проверено на Ubuntu 18.04.
Если вам нужен локальный тестовый сервер, который принимает любой URL и просто выдает запрос на консоль, вы можете использовать узел:
const http = require("http");
const hostname = "0.0.0.0";
const port = 3000;
const server = http.createServer((req, res) => {
console.log(`\n${req.method} ${req.url}`);
console.log(req.headers);
req.on("data", function(chunk) {
console.log("BODY: " + chunk);
});
res.statusCode = 200;
res.setHeader("Content-Type", "text/plain");
res.end("Hello World\n");
});
server.listen(port, hostname, () => {
console.log(`Server running at http://localhost:${port}/`);
});
Сохраните его в файле echo.js и запустите его следующим образом:
$ node echo.js
Server running at http://localhost:3000/
Затем вы можете отправить данные:
$ curl -d "[1,2,3]" -XPOST http://localhost:3000/foo/bar
который будет показан в stdout сервера:
POST /foo/bar
{ host: 'localhost:3000',
'user-agent': 'curl/7.54.1',
accept: '*/*',
'content-length': '7',
'content-type': 'application/x-www-form-urlencoded' }
BODY: [1,2,3]
http://requestb.in/ был похож на уже упомянутые инструменты, а также имел очень приятный интерфейс.
RequestBin дает вам URL, который будет собирать запросы, сделанные к нему, и позволит вам проверить их в удобной для человека форме. Используйте RequestBin, чтобы увидеть, что отправляет ваш HTTP-клиент, или проверить и отладить запросы webhook.
Хотя это было прекращено с 21 марта 2018 года.
Мы прекратили доступ к общедоступной версии RequestBin из-за постоянных злоупотреблений, которые сильно затруднили надежную работу сайта. Пожалуйста, ознакомьтесь с инструкциями по настройке собственного экземпляра.
Посмотрите на PutsReq, он похож на другие, но он также позволяет вам писать ответы, которые вы хотите, используя JavaScript.
Вот одно эхо почтальона: https://docs.postman-echo.com/
пример:
curl --request POST \
--url https://postman-echo.com/post \
--data 'This is expected to be sent back as part of response body.'
ответ:
{"args":{},"data":"","files":{},"form":{"This is expected to be sent back as part of response body.":""},"headers":{"host":"postman-echo.com","content-length":"58","accept":"*/*","content-type":"application/x-www-form-urlencoded","user-agent":"curl/7.54.0","x-forwarded-port":"443","x-forwarded-proto":"https"},"json":{"...
Вы можете запустить настоящий Ken Reitz's httpbin сервер локально (под докером или на голом железе):
https://github.com/postmanlabs/httpbin
Запустить dockerized
docker pull kennethreitz/httpbin
docker run -p 80:80 kennethreitz/httpbin
Запускайте прямо на вашем компьютере
## install dependencies
pip3 install gunicorn decorator httpbin werkzeug Flask flasgger brotlipy gevent meinheld six pyyaml
## start the server
gunicorn -b 0.0.0.0:8000 httpbin:app -k gevent
Теперь у вас есть личный экземпляр httpbin, работающий на http://0.0.0.0:8000/ (видимый для всей вашей локальной сети)
Я не понимаю, почему все ответы здесь делают очень простую работу очень сложной!
когда есть запрос по HTTP, на самом деле клиент отправляет HTTP_MESSAGE на сервер ( прочтите о том, что такое HTTP_MESSAGE), и вы можете создать сервер всего за 2 простых шага:
1. установить netcat:
во многих системах на основе unix он уже установлен, и если у вас есть окна, просто погуглите, процесс установки действительно прост, вам просто нужен файл nc.exe, а затем вы должны скопировать путь к этому файлу nc.exe на свой переменная среды пути и проверьте, все ли в порядке с
nc -h
2. создать сервер, который прослушивает localhost:12345:
просто введите
nc -l -p 12345на вашем терминале и все готово! (в Mac
nc -l 12345tnx Silvio Biasiol)
теперь у вас есть сервер, который слушает
http://localhost:12345 сделать почтовый запрос с
axios.post('http://localhost:12345', { firstName: 'Fred' }) если вы разработчик js или делаете свой собственный
xhr или создайте форму в html файле и отправьте ее на сервер, например
<form action="http://localhost:12345" method="post"> или сделайте запрос с
curl или же
wget или т.д., а затем проверьте свой терминал, на вашем терминале должен появиться необработанный HTTP_MESSAGE, и вы можете начать свой счастливый взлом;)
https://www.mockable.io/. Это хорошая возможность получения конечных точек без входа в систему (24-часовой временной аккаунт)
Еще один, который предлагает некоторую настройку и прост в использовании (без установки, регистрации), — это https://beeceptor.com .
Вы создаете конечную точку, делаете к ней первоначальный запрос и можете настроить ответы.
Создать, выбрать бесплатный веб-хостинг и поставить следующий код
<h1>Request Headers</h1>
<?php
$headers = apache_request_headers();
foreach ($headers as $header => $value) {
echo "<b>$header:</b> $value <br />\n";
}
?>
какой-то онлайн httpbin:
получить клиентский ip, порт, ua..
получить ip клиента, провайдер
Я создал взломанный локальный тестовый сервер с открытым исходным кодом, который можно запустить за считанные минуты. Вы можете создавать новые API, определять свой собственный ответ и взламывать его любым удобным для вас способом.
Ссылка на Github: https://github.com/prabodhprakash/localTestingServer
Вам может не понадобиться какой-либо веб-сайт для этого, просто откройте браузер, нажмите F12 чтобы получить доступ к инструментам разработчика> консоли, затем в консоли напишите код JavaScript для этого.
Здесь я поделюсь некоторыми способами сделать это:
Для запроса GET: *.Используя jQuery:
$.get("http://someurl/status/?messageid=597574445", function(data, status){
console.log(data, status);
});
Для запроса POST: 1. Используя jQuery $.ajax:
var url= "http://someurl/",
api_key = "6136-bc16-49fb-bacb-802358",
token1 = "Just for test",
result;
$.ajax({
url: url,
type: "POST",
data: {
api_key: api_key,
token1: token1
},
}).done(function(result) {
console.log("done successfuly", result);
}).fail(function(error) {
console.log(error.responseText, error);
});
Используя jQuery, добавляйте и отправляйте
var merchantId = "AA86E", token = "4107120133142729", url = "https://payment.com/Index"; var form = `<form id="send-by-post" method="post" action="${url}"> <input id="token" type="hidden" name="token" value="${merchantId}"/> <input id="merchantId" name="merchantId" type="hidden" value="${token}"/> <button type="submit" >Pay</button> </div> </form> `; $('body').append(form); $("#send-by-post").submit();//Or $(form).appendTo("body").submit();- Используя чистый JavaScript:
var api_key = "73736-bc16-49fb-bacb-643e58", recipient = "095552565", token1 = "4458", url = 'http://smspanel.com/send/';
var form = `<form id="send-by-post" method="post" action="${url}">
<input id="api_key" type="hidden" name="api_key" value="${api_key}"/>
<input id="recipient" type="hidden" name="recipient" value="${recipient}"/>
<input id="token1" name="token1" type="hidden" value="${token1}"/>
<button type="submit" >Send</button>
</div>
</form>`;
document.querySelector("body").insertAdjacentHTML('beforeend',form);
document.querySelector("#send-by-post").submit();
Или даже используя ASP.Net:
var url = " https://payment.com/index"; Response.Clear (); var sb = new System.Text.StringBuilder ();
sb.append(""); sb.AppendFormat(""); sb.AppendFormat("", url); sb.AppendFormat("", "C668"); sb.AppendFormat("", "22720281459"); sb.append (""); sb.append (""); sb.append (""); Response.Write (sb.ToString ()); Response.End ();
(Примечание: так как в моем коде есть символ обратной галочки (`), формат кода разрушен, я понятия не имею, как это исправить)
Если вам нужен или вы хотите простой HTTP-сервер со следующим:
- Может работать локально или в сети, изолированной от общедоступного Интернета.
- Имеет базовую аутентификацию
- Обрабатывает запросы POST
Я построил его поверх превосходного SimpleHTTPAuthServer уже на PyPI. Это добавляет обработку запросов POST:https://github.com/arielampol/SimpleHTTPAuthServerWithPOST
В остальном все другие общедоступные варианты уже настолько хороши и надежны.
Я не уверен, что кому-то понадобится так много усилий, чтобы проверить вызовы GET и POST. Я взял модуль Python Flask и написал функцию, которая делает нечто похожее на то, что делило @Robert.
from flask import Flask, request
app = Flask(__name__)
@app.route('/method', methods=['GET', 'POST'])
@app.route('/method/<wish>', methods=['GET', 'POST'])
def method_used(wish=None):
if request.method == 'GET':
if wish:
if wish in dir(request):
ans = None
s = "ans = str(request.%s)" % wish
exec s
return ans
else:
return 'This wish is not available. The following are the available wishes: %s' % [method for method in dir(request) if '_' not in method]
else:
return 'This is just a GET method'
else:
return "You are using POST"
Когда я запускаю это, это следующее:
C:\Python27\python.exe E:/Arindam/Projects/Flask_Practice/first.py
* Restarting with stat
* Debugger is active!
* Debugger PIN: 581-155-269
* Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)
Теперь давайте попробуем несколько звонков. Я использую браузер.
Это просто метод GET
http://127.0.0.1:5000/method/NotCorrect
Это желание не доступно. Ниже перечислены доступные пожелания: ['application', 'args', 'authorization', 'blueprint', 'charset', 'close', 'cookies', 'data', 'date', 'endpoint', 'environment ', 'files', 'form', 'headers', 'host', 'json', 'method', 'mimetype', 'module', 'path', 'pragma', 'range', 'referrer', 'схема', 'мелкий', 'поток', 'url', 'значения']
http://127.0.0.1:5000/method/environ
{'wsgi.multiprocess': False, 'HTTP_COOKIE': 'csrftoken = YFKYYZl3DtqEJJBwUlap28bLG1T4Cyuq', 'SERVER_SOFTWARE': 'Werkzeug / 0.12.2', 'SCRIPT_NHO' 'PATR' GHO ':' 'GH':: '/method/environment', 'SERVER_PROTOCOL': 'HTTP/1.1', 'QUERY_STRING': '', 'werkzeug.server.shutdown':, 'HTTP_USER_AGENT': 'Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, как Gecko) Chrome/54.0.2840.71 Safari/537.36', 'HTTP_CONNECTION': 'keep-alive', 'SERVER_NAME': '127.0.0.1', 'REMOTE_PORT': 49569, 'wsgi.url_scheme': 'http', 'SERVER_PORT': '5000', 'werkzeug.request':, 'wsgi.input':, 'HTTP_HOST': '127.0.0.1:5000', 'wsgi.multithread': False, 'HTTP_UPGRADE_INSECURE_REQUESTS': '1', 'HTTP_ACCEPT': 'text/html,application/xhtml+xml,application/xml;q=0,9, image / webp, /; q = 0,8', 'wsgi.version': (1, 0), 'wsgi.run_once': False, 'wsgi.errors': ', режим 'w' в 0x0000000002042150>, 'REMOTE_ADDR': '127.0.0.1', 'HTTP_ACCEPT_LANGUAGE': 'en-US,en;q=0.8', 'HTTP_ACCEPT_ENCODING': 'gzip, deflate, sdch, br'}
Мне нравится использовать reqres.in, он просто открывает возможности использования основных методов HTTP.
Я постоянно использую этот REST API: https://restful-api.dev
Он хранит созданные объекты неограниченное время. Также схема достаточно гибкая, можно передавать любые данные в формате JSON.
Я Front-End разработчик и очень полезен, когда мне нужно создать некоторые образцы данных. Это единственный, который я смог найти, который делает это бесплатно без какой-либо регистрации или токенов.
Просто настройте себя. Скопируйте этот фрагмент на ваш веб-сервер.
echo ""; print_r ($ _ POST); echo "";Просто опубликуйте то, что вы хотите на этой странице. Готово.