Extjs: очистить выбор в селекторе элементов
У меня есть селектор элементов с доступными пользователями и назначенными пользователями в виде двух разных столбцов. При щелчке по любому пользователю из доступных пользователей и выборе другого пункта меню выбранный пользователь из столбцов доступных пользователей по-прежнему отображается. Как очистить выбор при нажатии на другое меню?
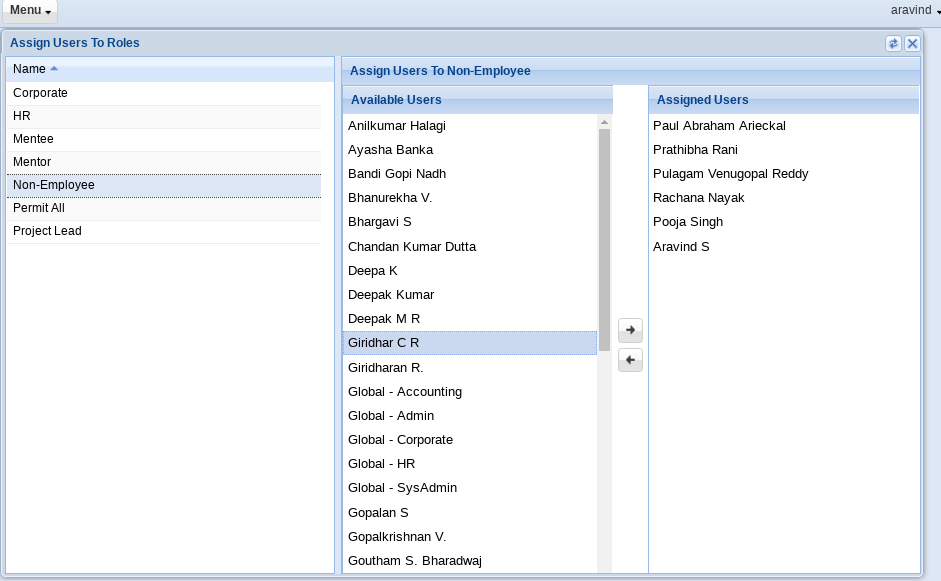
Вот как выглядит экран с выбором под конкретным меню:
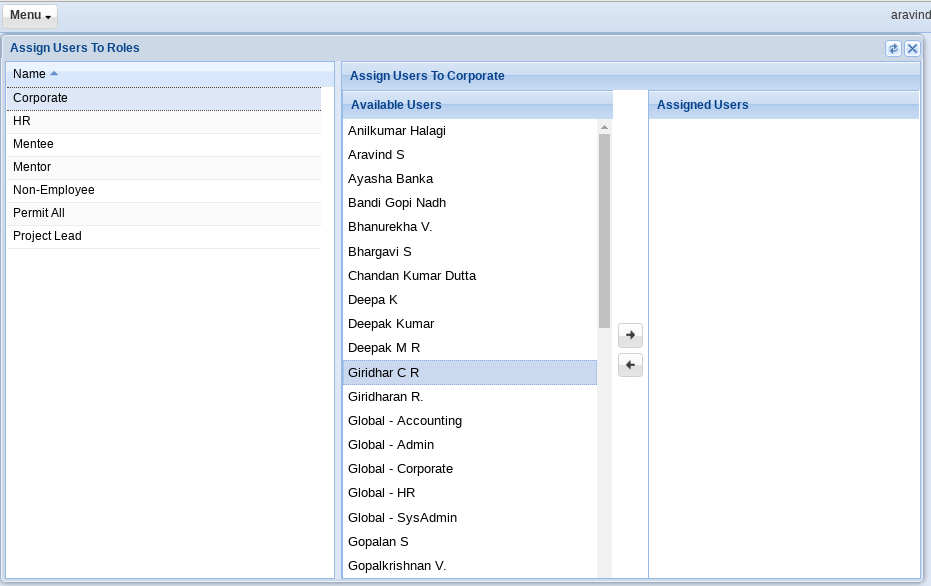
И вот выбор снова после выбора другого меню: 
Я попытался получить доступ к store и clearValue() и setValue(''), что не является правильным решением, и я не смог получить доступ к selecitonModel для выполнения clearSelections() здесь.
Как очистить выборки при нажатии меню?
Буду очень признателен за вашу помощь, большое спасибо.
2 ответа
Вы можете использовать getSelectionModel().deselectAll() метод "Просмотр пользователей" (который вы хотите очистить выбор) в слушателе select из "Role View". Это приведет к тому, что все выбранные записи пользователя будут удалены при выборе другого меню. См. Документы: getSelectionModel, deselectAll.
Пример:
{
xtype: 'dataview',
.
.
.
listeners: {
select: function(dataview, record, index, eOpts){
dataview.view.up('viewport').down('#usersView').getSelectionModel().deselectAll();
}
}
}
Внутри слушателя он выполняет метод отмены выбора всех записей из целевого представления.
Эти методы обычно встречаются в компонентах, имеющих поведение выбора, таких как grid,
Смотрите эту скрипку: отмените выбор элементов DataView.