Кто-нибудь может объяснить мне этот код?
import javax.microedition.lcdui.*;
import javax.microedition.midlet.*;
public class SlideImage extends MIDlet{
private Display display;
public void startApp(){
display = Display.getDisplay(this);
display.setCurrent(new IconsCanvas());
}
public void pauseApp(){}
public void destroyApp(boolean unconditional){
notifyDestroyed();
}
}
class IconsCanvas extends Canvas implements Runnable{
SlideMenu menu = null;
public IconsCanvas(){
Image[] image = new Image[10];
try{
image[0] = Image.createImage("/bollywood-height.png");
image[1] = Image.createImage("/212229_1193669628.png");
image[2] = Image.createImage("/95936_50.png");
image[3] = Image.createImage("/shreya.png");
image[4] = Image.createImage("/Aishw.png");
image[5] = Image.createImage("/karishma.png");
image[6] = Image.createImage("/tmb_jiahkhannishabd.png");
image[7] = Image.createImage("/amisha.png");
image[8] = Image.createImage("/shilpashetty.png");
image[9] = Image.createImage("/priti.png");
menu = new SlideMenu(new String[]{"1", "2", "3", "4",
"5", "6", "7", "8", "9", "10"},
image, getWidth(), getHeight());
new Thread(this).start();
}catch(Exception e){
e.printStackTrace();
}
}
protected void paint(Graphics g){
menu.paint(g);
}
public void keyPressed(int key){
int gameKey = getGameAction(key);
if(gameKey == Canvas.RIGHT){
menu.slideItem(1);
}else if(gameKey == Canvas.LEFT){
menu.slideItem(- 1);
}
}
public void run(){
try{
while(true){
repaint();
synchronized(this){
wait(100L);
}
}
}catch(Exception e){
e.printStackTrace();
}
}
}
Большинство вещей в этом коде я получил причину для использования.. но остальные вещи, как
SlideMenu,
menu.paint(g),
menu.slideItem(1);
menu.slideItem(-1);
Вышеуказанные вещи, мне трудно понять, почему они были использованы...
2 ответа
Это (ваш оригинальный фрагмент, run method) выглядит как поток, единственной задачей которого является просто перекрасить компонент каждую десятую секунды.
Относительно того, к какому компоненту он относится, вы не предоставили достаточно информации. Это зависит от объекта, который run() бежит за.
С точки зрения synchronized немного, это, скорее всего, способ, чтобы другие потоки не делали вещи с компонентом, пока этот поток находится внутри sleep,
Если this это объект xyzзатем любой другой поток пытается выполнить блок, такой как:
synchronized (xyz) {
// Work your magic here.
}
не сможет бежать, пока wait прогрессирует.
Кстати, если вы используете четыре пробела в начале каждой строки кода (вместо <pre>), вы получите красивую синтаксическую раскраску. Если вы просто отметите весь бит кода в редакторе и используете CTRLK, он сделает это за вас автоматически.
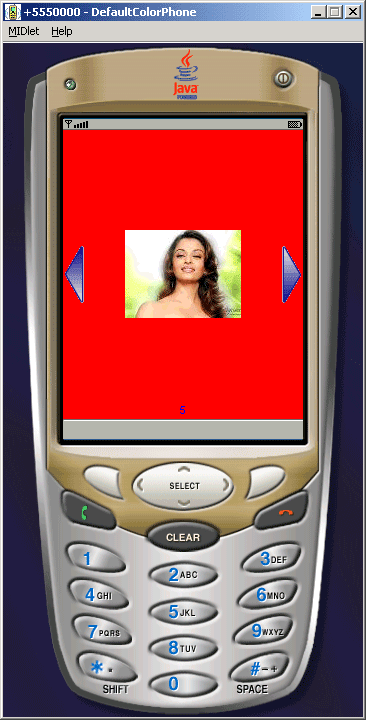
И, с точки зрения вашего обновления, SlideMenu (рисунок на этой странице) выглядит как меню, в котором на экране отображается один элемент, а стрелки влево / вправо позволяют прокручивать:
+---------+
| |
/ | | \
< | image | >
\ | | /
| |
+---------+
(простите мою жалкую графическую способность, я оставлю это там в случае, если ссылка ниже когда-либо исчезнет).

Без сомнения, изображения в IconsCanvas съел пункты меню для отображения. Имея это в виду, другие вещи имеют смысл.
SlideMenuЯ уже описал.menu.paint(g)вызывается для отображения нового меню в ответ наIconsCanvasполучить запрос краскиmenu.SlideItem()скользит меню влево или вправо в зависимости от аргумента.- Теперь 100 мс имеет больше смысла, если изображение на самом деле плавно прокручивается влево или вправо.
В приведенном выше фрагменте кода на synchronized блок, намерение автора состоит в том, чтобы просто ждать / спать, чтобы сотрудничать и позволить другим потокам работать, и wait() всегда должна быть synchronized, Но нет необходимости ставить в очередь столько перерисовок, сколько не происходит настоящей анимации, просто отображаются статические слайды (изображения) при переходе к следующему / предыдущему; Canvas не будет признан недействительным до тех пор, пока не будет показан новый слайд (или не поступит вызов, и т. д.), то есть все будет в порядке, чтобы перекрашивать только при показе нового слайда. Обратите внимание, что если требуется "плавная прокрутка", такой эффект должен быть реализован SlideMenu сам, который также должен заботиться о планировании repaints () (против IconCanvas)
Другие комментарии:
- На
SlideMenu- нужно увидеть реализацию этого - На
menu.paint(g)- делегирование самого меню слайдов для рисования / обновления текущего слайда - На
menu.slideItem(1);/menu.slideItem(-1);- не глядя наSlideMenuпохоже, это механизм навигации следующий / предыдущий - Вы должны рассмотреть вопрос о создании
IconCanvasа такжеSlideMenuОдиночки.