Raphael Js: Как переставить элементы внутри набора Raphael по кривой траектории
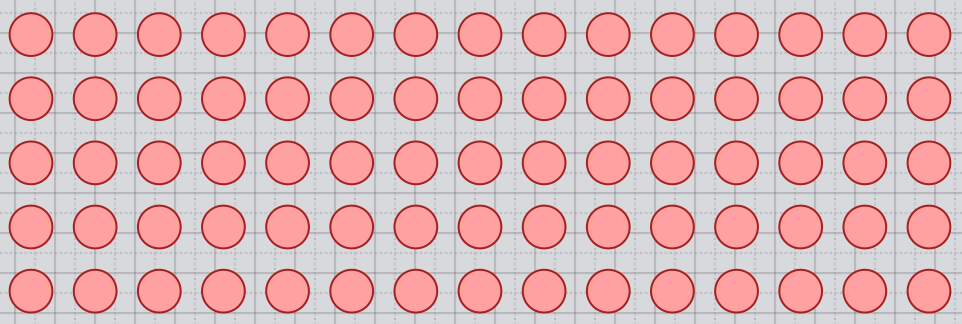
Я работал в Raphael Js, чтобы создать макет в SVG. Я создал несколько кругов, которые расположены в строках и столбцах. Скажем, в столбцах 15 кружков, а в строках 5, как на картинке.  Здесь все элементы сначала нарисованы по прямой линии. Это хорошо и как хотелось бы. Но в некоторых нарисованных наборах я хотел бы исказить весь набор, а также расположить их по кривой (горизонтальной / вертикальной). Я пытался использовать ползунок диапазона, чтобы определить кривую элементов.
Здесь все элементы сначала нарисованы по прямой линии. Это хорошо и как хотелось бы. Но в некоторых нарисованных наборах я хотел бы исказить весь набор, а также расположить их по кривой (горизонтальной / вертикальной). Я пытался использовать ползунок диапазона, чтобы определить кривую элементов.
Как мне этого добиться?
1 ответ
- нарисовать арку (или любой сложный путь)
- получить значение пути (x,y)
- построить круги с помощью пути. QED.
ПРИМЕЧАНИЕ: в Рафаэле используйте paper.circle(..) вместо svgdoc.appendChild() с getCircle(),
function getCircle(x,y, width, height) {
var xmlns = "http://www.w3.org/2000/svg";
var xlink = "http://www.w3.org/1999/xlink";
var Elem; // ouput SVG element
Elem = document.createElementNS(xmlns,"use");
Elem.setAttributeNS(null, 'x', x);
Elem.setAttributeNS(null, 'y', y);
Elem.setAttributeNS(null, 'width', width);
Elem.setAttributeNS(null, 'height', height);
Elem.setAttributeNS(xlink, 'xlink:href', '#sym01');
return Elem;
}
var svgdoc = document.getElementById('mySVG');
var curve1 = document.getElementById('curve1');
var len = curve1.getTotalLength();
for (var y_pos = 0; y_pos < 10; ++y_pos) {
for (var i = 0; i <= 20; ++i) {
var pt = curve1.getPointAtLength( (i*5/100)*len);
svgdoc.appendChild(getCircle(pt.x-5,pt.y+y_pos*20, 10,10));
}
}<svg id='mySVG' width="400" height="400">
<!-- symbol definition NEVER draw -->
<symbol id="sym01" viewBox="0 0 40 40">
<circle cx="20" cy="20" r="17" stroke-width="2" stroke="red" fill="pink"/>
</symbol>
<path id="curve1" d="M10 100 Q 200 -10 390 100" stroke="red" fill="transparent"/>
<!-- actual drawing with "use" element -->
</svg>