Ограничение количества детей в проблеме ViewStack
У меня есть следующий код для создания ViewStack, который используется в качестве поставщика данных для TabBar:
<s:TabBar id="objectTab" dataProvider="{vs_objects}"/>
<mx:ViewStack id="vs_objects" width="100%" />
Я хочу ограничить количество дочерних элементов ViewStack, чтобы избежать вкладок, выходящих за пределы экрана, когда пользователь открывает много вкладок, не закрывая их. Я пытаюсь сделать это, удалив самый старый элемент в ViewStack, когда пользователь открывает новую вкладку, а размер ViewStack превышает 9.
private function openTab(object:Object): void {
//Create a new NavigatorContent(form) and add it to the ViewStack
........
vs_objects.addChild(form);
if(vs_objects.numChildren > 9) {
vs_objects.removeChildAt(0);
}
//vs_objects.selectedChild = form;
vs_objects.selectedIndex = (vs_Tiltaksbanken.numChildren -1);
}
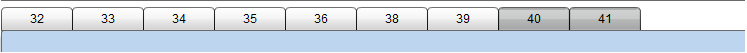
Изображение ниже иллюстрирует мою проблему, где темно-серый цвет иллюстрирует выбранную вкладку. Должна быть только одна выбранная вкладка, которая прекрасно работает с обоими подходами выбора дочерних элементов, описанными выше, когда я не удаляю дочерний элемент перед выбором нового. Когда я удаляю ребенка и затем открываю новую вкладку, новая вкладка не выбирается должным образом, она только "окрашивается" в выбранный цвет. В этом случае вкладка 40 все еще отображается, когда я открываю вкладку 41 (более 9 вкладок). Результатом этой проблемы является то, что вкладка 41 отображается не полностью.

Кто-нибудь знает, как я могу решить эту проблему, или есть другой подход для ограничения количества вкладок / ViewStack -children?
ОБНОВЛЕНИЕ: проблема заключалась в том, что мой AS3-код внутри дочернего NavigatorContent 's заставлял приложение вести себя таким образом. Решением было использование метода callLater:
Решением моей проблемы было использование метода callLater, как показано ниже на примере кода Adnan Doric:
protected function openTab():void
{
var form:Container = new Container();
form.name = "Tab " + counter++;
vs_objects.addChild(form);
vs_objects.selectedChild = form;
callLater(removeTab);
}
private function removeTab(): void {
if (vs_objects.numElements > 10)
vs_objects.removeElementAt(0);
}
1 ответ
Попробуйте, хотя я не уверен, что это правильное решение, возможно, лучше реализовать какую-то прокрутку.
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600">
<fx:Script>
<![CDATA[
import mx.core.Container;
private var counter:int = 1;
protected function openTab():void
{
var form:Container = new Container();
form.name = "Tab " + counter++;
vs_objects.addChild(form);
if (vs_objects.numElements > 10)
vs_objects.removeElementAt(0);
vs_objects.selectedChild = form;
}
]]>
</fx:Script>
<s:TabBar id="objectTab" top="32" labelField="name" dataProvider="{vs_objects}"/>
<mx:ViewStack id="vs_objects" width="100%" />
<s:Button label="addTab" click="openTab()" />
</s:Application>
Надеюсь, это поможет:)