Дополнительный интервал между строками в Outlook 2010
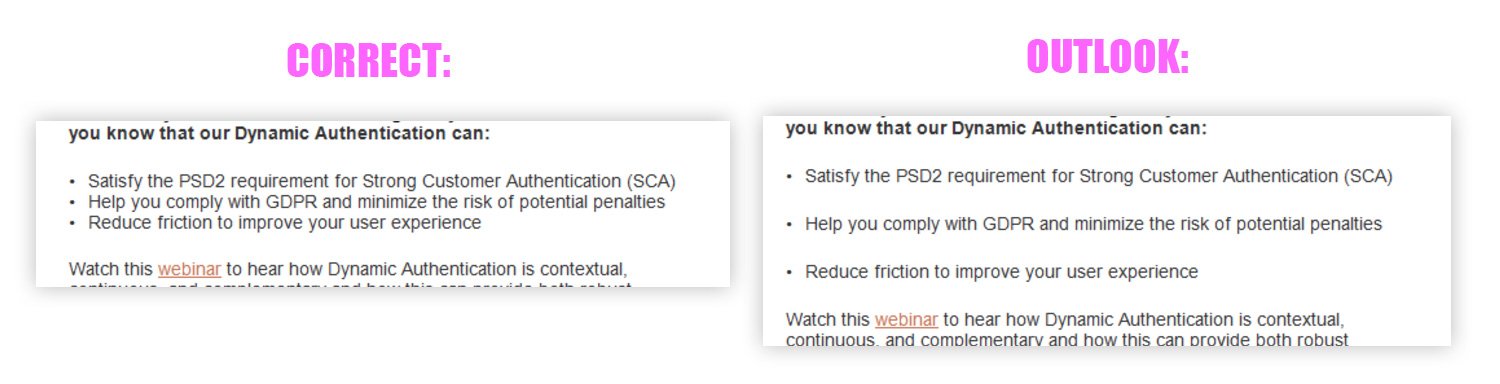
Я использую таблицу для фальсификации маркированного списка в своем HTML-письме. Он отлично смотрится в каждом клиенте, кроме Outlook 2010, который добавляет дополнительный пробел между каждой строкой:
Стол cellpadding а также cellspacing установлен в 0, и я попытался явно установить line-height в каждой строке таблицы.
Код:
<table width="100%" style="table-layout: fixed; margin-bottom: 21px; border: none;" cellpadding="0" cellspacing="0">
<tr>
<td width="15" valign="top" style="border-collapse: collapse;">•</td>
<td width="485" valign="top" style="border-collapse: collapse;">Satisfy the PSD2 requirement for Strong Customer Authentication (SCA)</td>
</tr>
<tr>
<td width="15" valign="top" style="border-collapse: collapse;">•</td>
<td width="485" valign="top" style="border-collapse: collapse;">Help you comply with GDPR and minimize the risk of potential penalties</td>
</tr>
<tr>
<td width="15" valign="top" style="border-collapse: collapse;">•</td>
<td width="485" valign="top" style="border-collapse: collapse;">Reduce friction to improve your user experience</td>
</tr>
</table>
2 ответа
Проблема заключается в margin-bottom стиль применяется к родителю table, Outlook применяет этот стиль к дочерним элементам, поэтому каждый тд имеет нижнее поле 21px, Удалите нижнее поле и используйте пустую строку таблицы, чтобы подделать нижнее поле:
<table width="100%" class="list-table" style="table-layout: fixed; border: none;" cellpadding="0" cellspacing="0">
<tr>
<td width="15" valign="top" style="border-collapse: collapse;">•</td>
<td width="485" valign="top" style="border-collapse: collapse;">Satisfy the PSD2 requirement for Strong Customer Authentication (SCA)</td>
</tr>
<tr>
<td width="15" valign="top" style="border-collapse: collapse;">•</td>
<td width="485" valign="top" style="border-collapse: collapse;">Help you comply with GDPR and minimize the risk of potential penalties</td>
</tr>
<tr>
<td width="15" valign="top" style="border-collapse: collapse;">•</td>
<td width="485" valign="top" style="border-collapse: collapse;">Reduce friction to improve your user experience</td>
</tr>
<tr>
<td width="100%" height="21" colspan="2" style="border-collapse: collapse;"> </td>
</tr>
</table>
«Удалить нижнее поле» у меня не работает. В итоге я добавил пустую строку в качестве последней строки, например:
<tr>
<td style="height:0;font-size:0;line-height:0;"> </td>
</tr>