HTML-контейнер превышает высоту окна
Я использую Kendo UI и Boostrap v3.

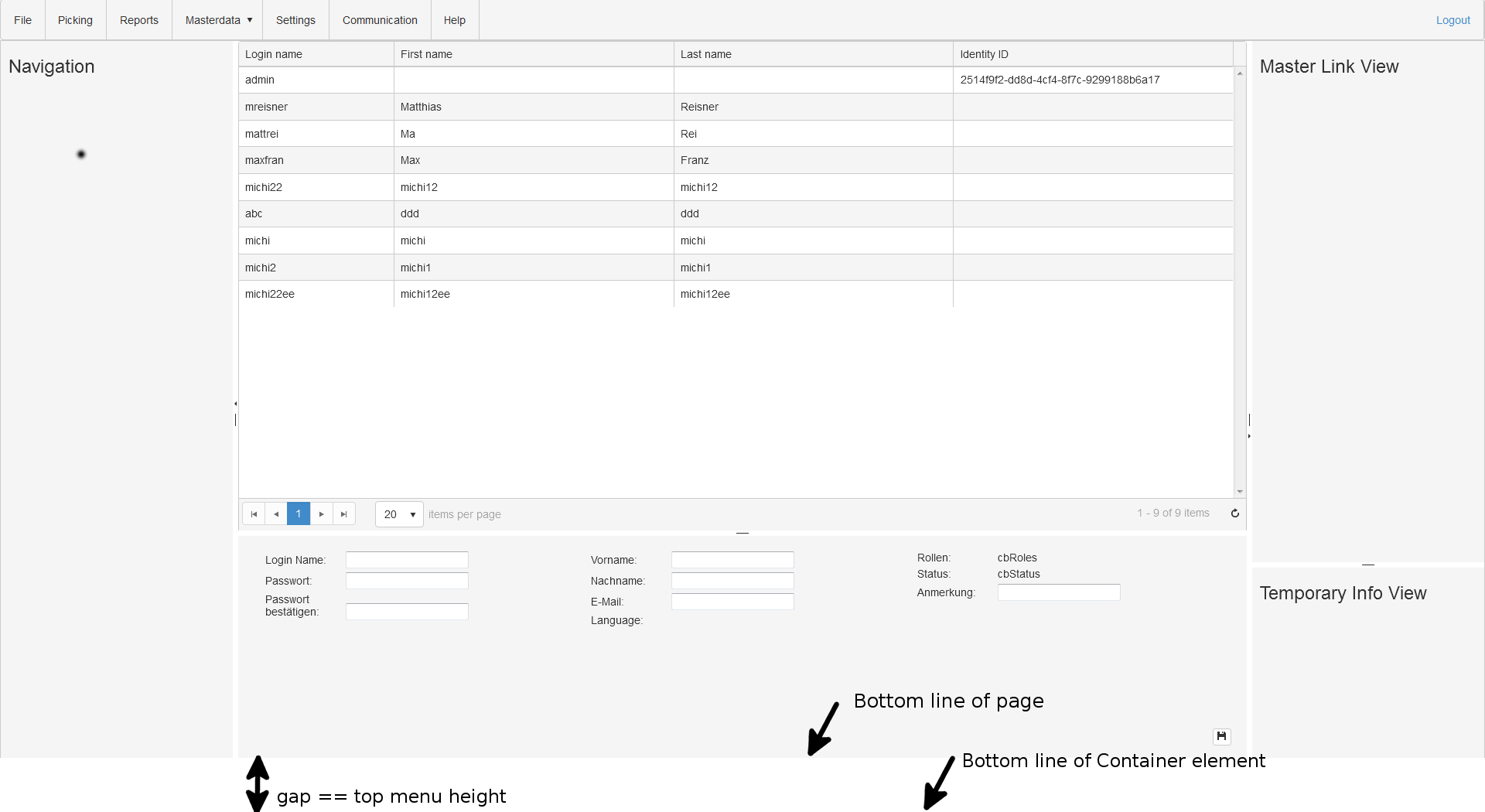
У меня есть контейнер для моего главного меню и контейнер для моего основного содержимого (id = splitter).
Высота окна равна 981px, но вместо деления высоты для обоих контейнеров основное содержимое резервирует 981px и верхнее меню 53px, что составляет до 1014px.
Но должно быть следующее распределение -> 53 пикселя для верхнего меню и 928 пикселов для основного контента. Я не знаю, как это сделать.
Я уже пытался вычислить высоту с помощью "calc (100% - 53px)", но это не работает.
Это моя структура HTML:
<div id="wms-app" style="height: 100%;">
<div style="height: 100%;">
<div id="wms-content" style="height: 100%;">
<div id="mainmenu" class="k-content"></div>
<div id="splitter" class="k-content" style="height: 100%;">
</div>
</div>
</div>
</div>
Решение:
В конце это также работало с опцией calc (..):
#splitter {style="height: calc(100% - 53px);"}
I forgot to reload everything because kendo framework recalculates the splitter heights after page has been loaded.
2 ответа
Как вы уже могли знать:
Высота 100% устанавливает элемент, который будет занимать каждый доступный пиксель высоты, поэтому поведение будет правильным.
В зависимости от того, какой конечный результат и метод вы предпочитаете, я вижу три решения:
Одним из решений является установка верхнего меню на
position: fixed;
top: 0;
Это должно сделать меню потоком выше 100% контента. Затем вам нужно будет разместить контент внутри div таким образом, что составляет меню.
Второе решение - установить верхнее меню position:absolute, что также должно вывести его из потока, но оставаться на месте при прокрутке.
Третье решение - что-то вроде этого, которое должно работать, но я не проверял на себе.
#topmenu
{
height: 53px;
}
div
{
height: 100%;
margin-bottom: -53px;
}
Я думаю, что вы хотели бы сделать это в соответствии с концепцией (поправьте меня, если я ошибаюсь).
https://css-tricks.com/snippets/css/sticky-footer/
http://ryanfait.com/sticky-footer/
Надеюсь это поможет!