Доступ к innerHTML тега привязки
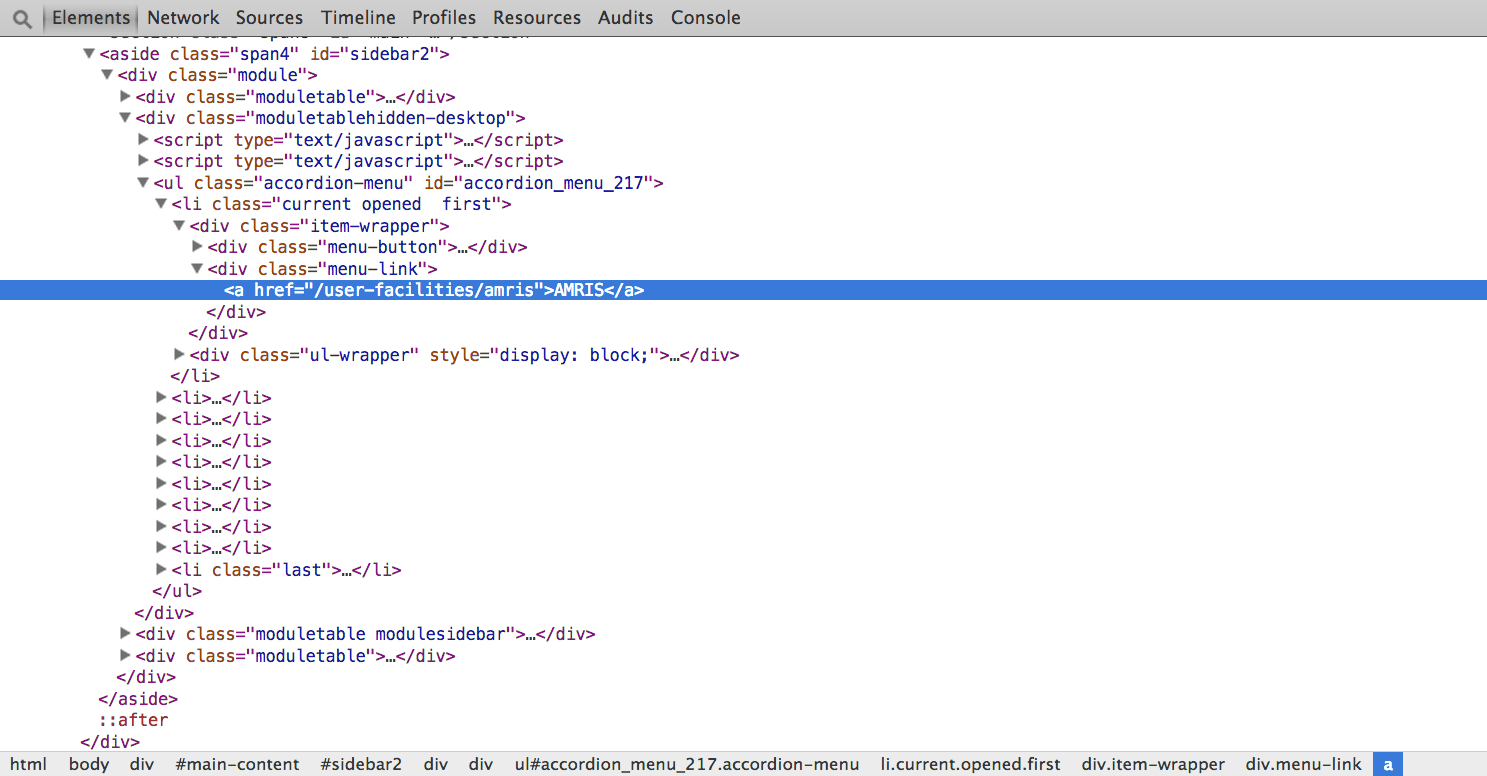
У меня проблемы с доступом к какому-нибудь innerHTML, который мне нужно использовать в качестве заголовка для строки меню: подробности см. В прикрепленном изображении...
Название "AMRIS" - это то, что мне нужно сохранить в переменной javascript в виде строки.
Позже я буду использовать следующий код, чтобы заполнить меню Bootstrap заголовком, который я беру:
echo '<script type="text/javascript">
var subTitle = document.getElementById("mobMenuTitle2");
//This is currently filling the Sub Menu with a title//
subTitle.innerHTML = "Sub Test";
</script>';
RIGHT-CLICK> ОТКРЫТЬ ИЗОБРАЖЕНИЕ В НОВОЙ вкладке, чтобы посмотреть полный размер

2 ответа
Если вам нужен html элемент opend, попробуйте вот так
var openedList = document.getElementsByClassName('opened');
var menuLink = openedList[0].getElementsByClassName('menu-link');
var anchorText = menuLink[0].innerHTML;
Вместо этого, если вы хотите получить html из списка X (X основан на нумерации 0)
var accordion = document.getElementsByClassName('accordion-menu');
var list = accordion[0].getElementsByTagName('li');
var menuLink = list[X].getElementsByClassName('menu-link');
var anchorText = menuLink[0].innerHTML;
var opn = $(".accordion-menu.opened.menu-link").context.title;
var opnr = opn.replace("MagLab", "");
var subTitle = document.getElementById("mobMenuTitle2")
subTitle.innerHTML = opnr;