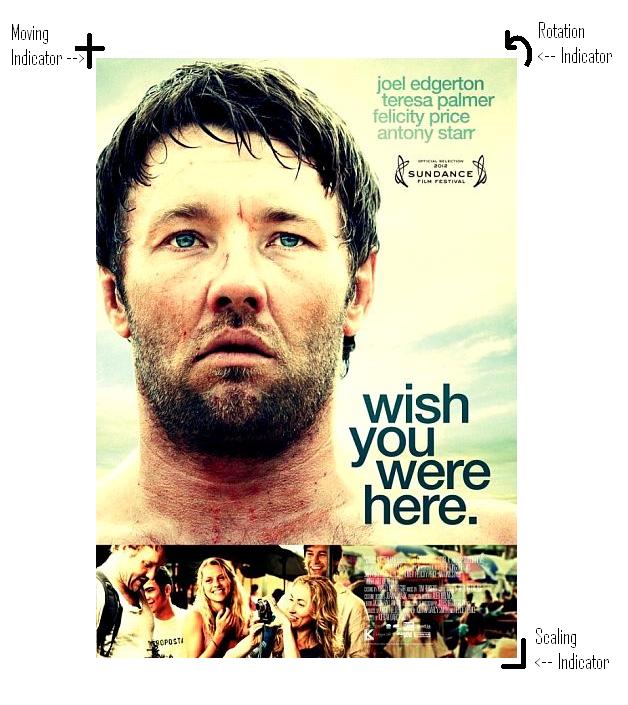
Размещение некоторого индикатора вокруг изображения в операциях перемещения / изменения размера / поворота изображения
Я хотел бы масштабировать, перемещать, изменять размер изображения. Я хотел бы окружить изображение индикаторами, которые направляют пользователя, какую операцию выполняют эти индикаторы, т.е. перемещение, вращение, масштабирование.

я пробовал
- Масштабирование - но это только обрушивается. Нет шансов увеличить длину и высоту изображения.
- Поворот - достигается, но с помощью ручного ввода градусов. Это не хороший вариант здесь.
- Перемещение - когда я достигаю сопротивления на Api < 11. Так что немного сложнее. Здесь все еще нет надежды.
Есть ли библиотека, которая может сделать мне простое редактирование изображения [Move, Scale, Rotate]?
8 ответов
Использование библиотеки: StickerView
Это сторонняя библиотека, которая дает именно то, что я искал.
Обойти:
Тем не менее, эти ответы - половина того, что я просил в ОП. Означает, что это не противоречит определенному индикатору. Я все еще ищу, как обернуть ImageView с индикаторами и использовать их для Translate & Resize.
Инициализация переменных внутри Activity важно для Translate & Resize ImageView
public static final int DRAG = 1;
public static final int NONE = 0;
private static final String TAG = "Touch";
public static final int ZOOM = 2;
public static PointF mid = new PointF();
public static int mode = 0;
float d = 0.0F;
Matrix savedMatrix = new Matrix();
Matrix matrix = new Matrix();
PointF start = new PointF();
настройка ImageView to scaleType - Matrix
iv = new ImageView(this);
iv.setPadding(10, 10, 25, 25);
iv.setScaleType(ImageView.ScaleType.MATRIX);
iv.setOnTouchListener(t);
Добавление слушателя onTouch к ImageView который использует
- 1 палец для перевода - перетащите
2 пальца для увеличения - изменить размер {Pinch To Zoom}
View.OnTouchListener t = new View.OnTouchListener() { public boolean onTouch(View paramView, MotionEvent event) { ImageView view = (ImageView)paramView; switch (event.getAction() & MotionEvent.ACTION_MASK) { case MotionEvent.ACTION_DOWN: savedMatrix.set(matrix); start.set(event.getX(), event.getY()); Log.d(TAG, "mode=DRAG" ); mode = DRAG; break; case MotionEvent.ACTION_POINTER_DOWN: oldDist = spacing(event); Log.d(TAG, "oldDist=" + oldDist); if (oldDist > 10f) { savedMatrix.set(matrix); midPoint(mid, event); mode = ZOOM; Log.d(TAG, "mode=ZOOM" ); } break; case MotionEvent.ACTION_MOVE: if (mode == DRAG) { matrix.set(savedMatrix); matrix.postTranslate(event.getX() - start.x, event.getY() - start.y); } else if (mode == ZOOM) { float newDist = spacing(event); Log.d(TAG, "newDist=" + newDist); if (newDist > 10f) { matrix.set(savedMatrix); float scale = newDist / oldDist; matrix.postScale(scale, scale, mid.x, mid.y); } } break; case MotionEvent.ACTION_UP: case MotionEvent.ACTION_POINTER_UP: mode = NONE; Log.d(TAG, "mode=NONE" ); break; } view.setImageMatrix(matrix); return true; } private void midPoint(PointF point, MotionEvent event) { float x = event.getX(0) + event.getX(1); float y = event.getY(0) + event.getY(1); point.set(x / 2, y / 2); } private float spacing(MotionEvent event) { float x = event.getX(0) - event.getX(1); float y = event.getY(0) - event.getY(1); return FloatMath.sqrt(x * x + y * y); } };
Вы можете использовать матричное преобразование для достижения поворота, масштабирования и перемещения.... Надеюсь, это поможет вам....
для вращения
Matrix matrix = new Matrix();
matrix.postRotate(90);
для масштабирования
matrix.postScale(scaleWidth, scaleHeight);
создать новое растровое изображение без изменения исходного... вот так
Bitmap bmp2 = Bitmap.createBitmap(bmp1, 0, 0, pow2, pow2, matrix, true);
Просто посмотрите ссылку на обрезку изображения:
http://www.londatiga.net/featured-articles/how-to-select-and-crop-image-on-android/
Для поворота изображения, просто обратитесь к этому примеру; этот пример кода представляет поворот изображения динамически:
http://android-er.blogspot.in/2010/07/rotate-bitmap-image-using-matrix.html
Эта ссылка также полезна для обрезки, поворота и масштабирования изображения:
Я недавно попробовал то же самое, но в конечном итоге использовал библиотеку, поскольку она охватывала гораздо больше крайних случаев. Это отличная и довольно широко используемая библиотека:
Я думаю, что могу помочь вам с вращением. Я недавно сделал библиотеку меню колес андроида. Он отслеживает движение руки пользователя и соответственно поворачивает изображение. Вы можете проверить источник, чтобы увидеть, как я это сделал здесь:
Я знаю, что это не ответ, но стоит упомянуть.
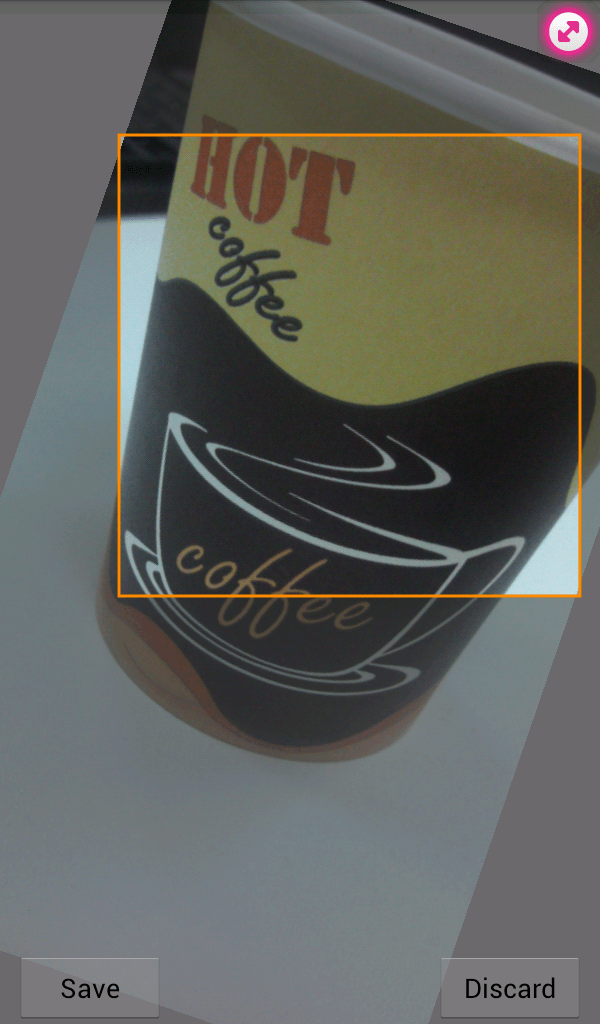
Посмотрите на этот проект. Я намереваюсь поместить это на GitHub, но это еще не сделано (вообще).
Есть кнопка для поворота изображения. Я все еще работаю над "сохранить". Многие из классов взяты из источника Android благодаря проекту Лоренцо Виллани
Добавьте к манифесту вашего проекта:
<activity
android:name="mobi.sherif.camera.CropImage"
android:hardwareAccelerated="false"
android:screenOrientation="portrait" >
Назовите деятельность, используя:
Intent intent = new Intent(mContext, CropImage.class);
intent.setData(uri);
startActivityForResult(intent, S.request.cropimage);

Вы можете https://github.com/siddhpuraamitr/MultitouchWithDynamicAddandRemove попробовать этот код в своем проекте.
Поворот растрового изображения
Bitmap targetBitmap = Bitmap.createBitmap(targetWidth, targetHeight, config);
Canvas canvas = new Canvas(targetBitmap);
Matrix matrix = new Matrix();
matrix.setRotate(mRotation,source.getWidth()/2,source.getHeight()/2);
canvas.drawBitmap(source, matrix, new Paint());
Масштабирование изображения Масштабирование
AssetManager assetManager = context.getAssets();
InputStream imageIn;
String imgPath = "test.png";
Bitmap image;
try {
imageIn = assetManager.open(imgPath, AssetManager.ACCESS_BUFFER);
image = BitmapFactory.decodeStream(imageIn);
} catch (IOException e) {
}
//TODO: calculate width and height to fill or fit screen
image = Bitmap.createScaledBitmap(image, width, height, true);
Изображение движется Изображение в холсте с сенсорными событиями
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.drawable.BitmapDrawable;
import android.util.AttributeSet;
import android.util.Log;
import android.view.MotionEvent;
import android.view.ScaleGestureDetector;
import android.view.View;
public class ImgView extends View {
private static final int INVALID_POINTER_ID = -1;
private Drawable mImage;
private float mPosX;
private float mPosY;
private float mLastTouchX;
private float mLastTouchY;
private int mActivePointerId = INVALID_POINTER_ID;
private ScaleGestureDetector mScaleDetector;
private float mScaleFactor = 1.f;
public ImgView(Context context) {
this(context, null, 0);
mImage = getResources().getDrawable(R.drawable.imagename);
mImage.setBounds(0, 0, mImage.getIntrinsicWidth(), mImage.getIntrinsicHeight());
}
public ImgView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public ImgView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
mScaleDetector = new ScaleGestureDetector(context, new ScaleListener());
}
@Override
public boolean onTouchEvent(MotionEvent ev) {
// Let the ScaleGestureDetector inspect all events.
mScaleDetector.onTouchEvent(ev);
final int action = ev.getAction();
switch (action & MotionEvent.ACTION_MASK) {
case MotionEvent.ACTION_DOWN: {
final float x = ev.getX();
final float y = ev.getY();
mLastTouchX = x;
mLastTouchY = y;
mActivePointerId = ev.getPointerId(0);
break;
}
case MotionEvent.ACTION_MOVE: {
final int pointerIndex = ev.findPointerIndex(mActivePointerId);
final float x = ev.getX(pointerIndex);
final float y = ev.getY(pointerIndex);
// Only move if the ScaleGestureDetector isn't processing a gesture.
if (!mScaleDetector.isInProgress()) {
final float dx = x - mLastTouchX;
final float dy = y - mLastTouchY;
mPosX += dx;
mPosY += dy;
invalidate();
}
mLastTouchX = x;
mLastTouchY = y;
break;
}
case MotionEvent.ACTION_UP: {
mActivePointerId = INVALID_POINTER_ID;
break;
}
case MotionEvent.ACTION_CANCEL: {
mActivePointerId = INVALID_POINTER_ID;
break;
}
case MotionEvent.ACTION_POINTER_UP: {
final int pointerIndex = (ev.getAction() & MotionEvent.ACTION_POINTER_INDEX_MASK)
>> MotionEvent.ACTION_POINTER_INDEX_SHIFT;
final int pointerId = ev.getPointerId(pointerIndex);
if (pointerId == mActivePointerId) {
// This was our active pointer going up. Choose a new
// active pointer and adjust accordingly.
final int newPointerIndex = pointerIndex == 0 ? 1 : 0;
mLastTouchX = ev.getX(newPointerIndex);
mLastTouchY = ev.getY(newPointerIndex);
mActivePointerId = ev.getPointerId(newPointerIndex);
}
break;
}
}
return true;
}
@Override
public void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.save();
Log.d("DEBUG", "X: "+mPosX+" Y: "+mPosY);
canvas.translate(mPosX, mPosY);
canvas.scale(mScaleFactor, mScaleFactor);
mImage.draw(canvas);
canvas.restore();
}
private class ScaleListener extends ScaleGestureDetector.SimpleOnScaleGestureListener {
@Override
public boolean onScale(ScaleGestureDetector detector) {
mScaleFactor *= detector.getScaleFactor();
// Don't let the object get too small or too large.
mScaleFactor = Math.max(0.1f, Math.min(mScaleFactor, 10.0f));
invalidate();
return true;
}
}
}