Как предотвратить отображение css-filter-drop-shadow на изображении, когда над ним находится div?
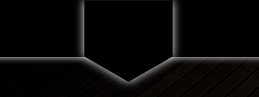
Я кладу прямоугольный div поверх изображения со стрелкой вниз, чтобы выглядывал только треугольный фрагмент (я сделал это, установив z-index прямоугольника на 100 и z-index стрелки на -100). Когда я добавляю тень к изображению со стрелкой вниз, я ожидаю, что появится только тень от треугольной фигуры, но также появится остальная часть тени, которая должна быть скрыта под прямоугольным элементом (см. Изображение ниже).
 ,
,
#arrowDown {
position: relative;
z-index: -100; /* z-index of rectangular div is 100 */
width: 88.5839416px;
height: 82px;
margin: -50px 100px;
bottom: 89.2px;
background: url('../img/arrowDown.png') no-repeat center center;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
-webkit-filter: drop-shadow(0 0 5px #FFFFFF);
-moz-filter: drop-shadow(0 0 5px #FFFFFF);
-o-filter: drop-shadow(0 0 5px #FFFFFF);
filter: drop-shadow(0 0 5px #FFFFFF);
}