Как скрыть форму кнопки редактирования на основе поля состояния счета Odoo v8?
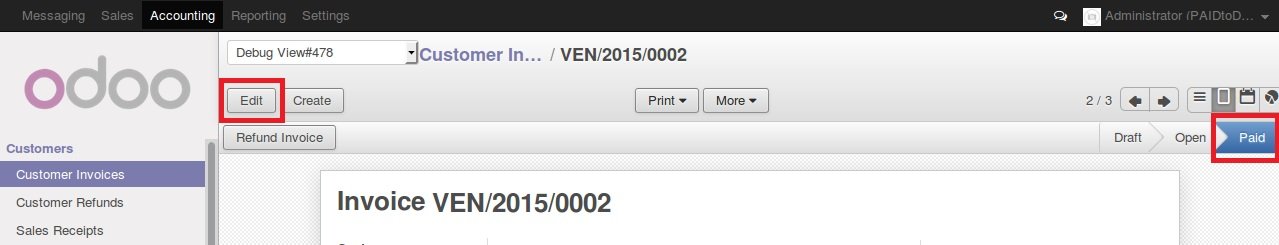
Я хочу скрыть кнопку редактирования, когда оплачено состояние счета, как на изображении ниже.

И я унаследовал invoice_form и добавил соответствующий атрибут.
<record id="invoice_form_inherit" model="ir.ui.view">
<field name="name">invoice.form.inherit</field>
<field name="model">account.invoice</field>
<field name="inherit_id" ref="account.invoice_form"/>
<field name="arch" type="xml">
<xpath expt='//form[@string="Invoice"]' possition='attributes'>
<!-- Frist intent : nothing happened -->
<attribute name="edit" attrs="{'invisible:[('state','=','paid')]'}"/>
<!-- Second intent : edit, always hide -->
<attribute name="edit" attrs="{'invisible:[('state','=','paid')]'}">false</field>
<!-- Thirds intent : edit, never hide -->
<attribute name="edit" attrs="{'invisible:[('state','=','paid')]'}">true</field>
</field>
Пожалуйста, помогите мне, что это не так? Спасибо!!
РЕДАКТИРОВАТЬ
Следуя рекомендациям @Sathiyan, я создал /security/invoice_security.xml файл и добавить в мой __opnenerp__.pyВнутри я добавил следующие строки:
<?xml version="1.0" encoding="utf-8"?>
<openerp>
<data noupdate="1">
<record id="rule_no_edit_invoice_paid" model="ir.rule">
<field name="name">rule.no.edit.invoice.paid</field>
<field name="model_id" ref="account.model_account_invoice"/>
<field name="group" eval="[(4,ref('account.group_account_invoice'))]"/>
<field name="domain_force">[('state','=','paid')]</field>
<field eval="1" name="perm_read"/>
<!--
<field eval="0" name="perm_create"/>
<field eval="0" name="perm_write"/>
<field eval="0" name="perm_unlink"/>
-->
</record>
</data>
</openerp>
Как я положил noupdate="1" Я создал новую базу данных и установил ее там, но ничего не произошло! Можете ли вы сказать мне, что я делаю не так? Пожалуйста.
2 ответа
Добавьте правило записи для объекта account.invoice только с правами чтения. И фильтр домена как [('state','=','paid')],
Попробуйте заменить поля через наследование и добавить к нему атрибуты. Используя attrs, вы можете установить поле невидимым, когда состояние оплачивается следующим образом:
<field name="edit" attrs="{'invisible':[('state', '=', 'paid')]}"/>
Вы можете сделать это, переопределив load_record из FormView виджет:
openerp.module_name = function(instance, local) {
var instance = openerp;
var FormView = instance.web.FormView;
// override load_record
FormView.include({
load_record: function(record) {
// disable only for purchase.order
if (record){
// allow this behavior only for purchase.order
if (this.model == 'purchase.order' & _.contains(['done', 'cancel'], record.state)){
$('button.oe_form_button_edit').hide()
}else {
$('button.oe_form_button_edit').show()
}
}
// call super
return this._super(record);
}
});
}
Проверь это app если вы ищете полный код: