Захват картинок с веб-камеры в формате html5 для загрузки на сервер
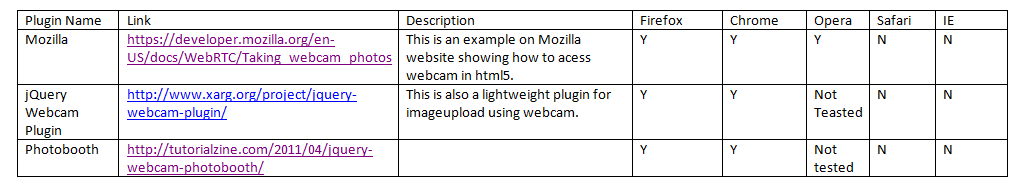
Я пытаюсь создать приложение, используя форму HTML5, в которой пользователь может делать снимки с помощью веб-камеры и загружать их на сервер. Я искал в Интернете и попробовал несколько плагинов и прочитал пару постов, и вот краткое изложение моего исследования, во время которого я нашел эти плагины полезными.
Но проблема в том, что ни один из плагинов не работает во всех браузерах, включая Firefox, Opera, Chrome, Safari и IE.
Так что это мой вопрос: есть ли какой-нибудь метод, использующий jQuery или Javascript или без них в HTML5, чтобы использовать веб-камеру для фотографирования?
Webrtc хороший, но он не работает в IE и Safari. Как я могу сделать эту функцию во всех браузерах?
PS: целевыми браузерами являются IE, Firefox, Google Chrome, Opera и Safari.
Пожалуйста, порекомендуйте.
1 ответ
Помимо HTML5, вы можете попробовать использовать библиотеку JavaScript веб-камеры, чтобы удовлетворить ваши требования. Проверьте это демонстрационное приложение для захвата и загрузки изображений и посмотрите, действительно ли это то, что вам нужно. (пс. я работаю на компанию)