JQuery Inview не обнаруживает текущий элемент
Я пытаюсь воссоздать поведение, похожее на magellan навигацию Фонда (или это http://www.outyear.co.uk/smint/), где я использую inView ( https://github.com/protonet/jquery.inview). обнаружить текущий раздел. Я не могу обнаружить текущий элемент и захватить его имя класса для использования в качестве селектора для навигации. Плагин уже существует в проекте, поэтому я просто использую его присутствие.
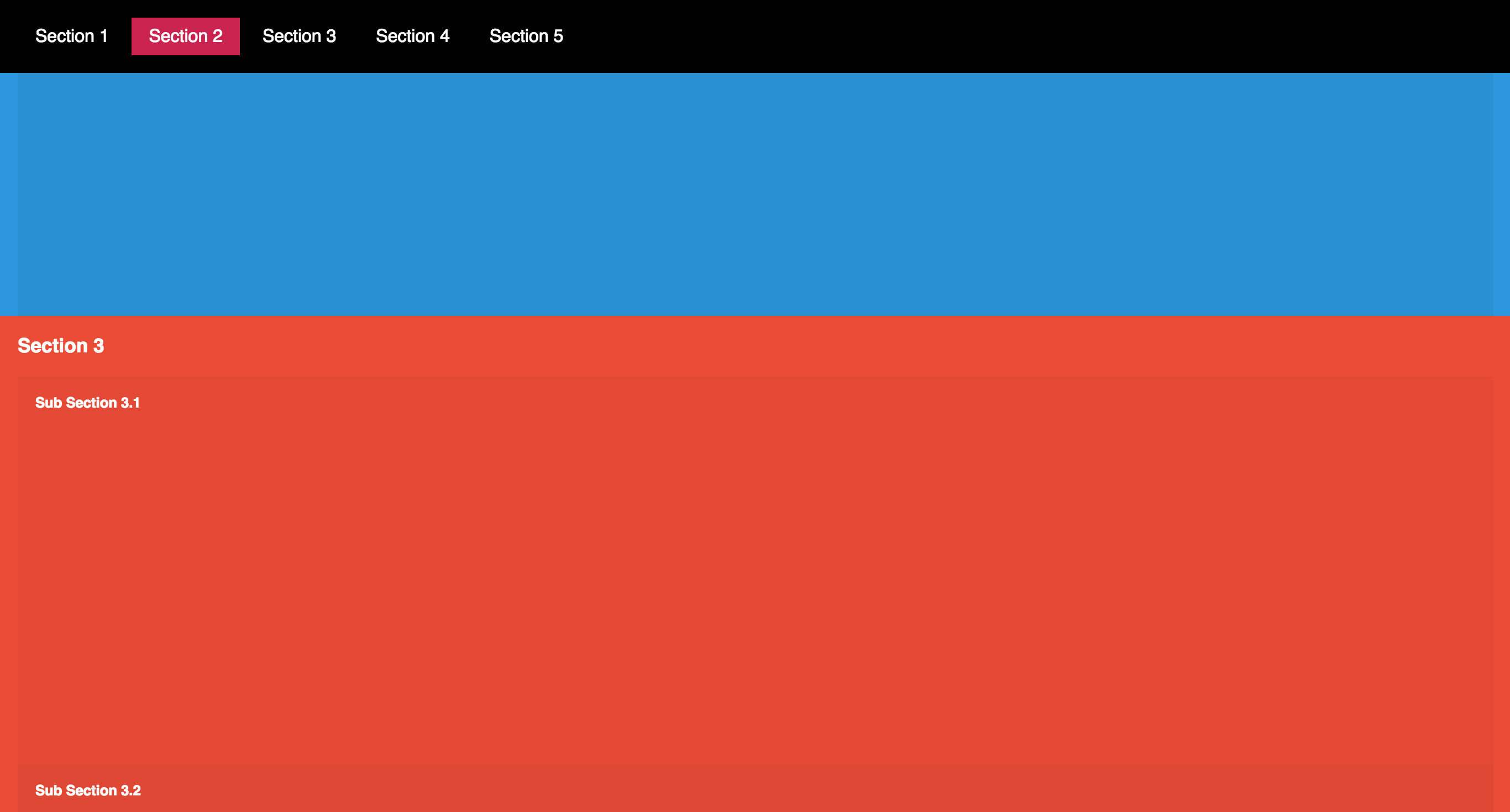
Пока вот что у меня есть: https://jsfiddle.net/xrobhw2b/1/
$('section').bind('inview', function(e, isInView, visiblePartX, visiblePartY) {
var elem = $(this);
var curItemId = elem.attr('id');
var mainNav = $("#main-navigation ul");
if (elem.data('inviewtimer')) {
clearTimeout(elem.data('inviewtimer'));
elem.removeData('inviewtimer');
}
if (isInView) {
elem.data('inviewtimer', setTimeout(function() {
;
if (visiblePartY == 'top') {
elem.data('seenTop', true);
} else if (visiblePartY == 'bottom') {
elem.data('seenBottom', true);
} else {
elem.data('seenTop', true);
elem.data('seenBottom', true);
}
if (elem.data('seenTop') && elem.data('seenBottom')) {
console.log( $(elem).attr('id') );
mainNav.find('li').removeClass('active');
mainNav.find('.' + id ).addClass('active');
}
}, 0));
}
});