Браузер не будет хранить куки
Я использую угловой 4 клиент на localhost:3000, который взаимодействует с WEB API localhost:5000. Моя проблема в том, что я не могу понять, почему браузер отказывается хранить cookie, когда сервер дает ему указание сделать это.
Заголовки клиентских запросов
Request URL:https://local.dev:5000/user/list?page=1&column=Email&listOrder=2
Request Method:POST
Status Code:200 OK
Remote Address:127.0.0.1:5000
Referrer Policy:no-referrer-when-downgrade
Accept:application/json
Accept-Encoding:gzip, deflate, br
Accept-Language:en-NZ,en-GB;q=0.8,en-US;q=0.6,en;q=0.4
Cache-Control:no-cache
Connection:keep-alive
Content-Length:0
Content-Type:application/json
DNT:1
Host:local.dev:5000
Origin:https://localhost:3000
Pragma:no-cache
Referer:https://localhost:3000/user
Заголовки ответа сервера:
Access-Control-Allow-Credentials:true
Access-Control-Allow-Origin:https://localhost:3000
Cache-Control:no-cache
Content-Type:application/json; charset=utf-8
credentials:include
Date:Tue, 09 May 2017 08:22:25 GMT
Expires:-1
Pragma:no-cache
Server:Kestrel
Set-Cookie: <cookiename>=<somedata>; expires=Tue, 09 May 2017 09:22:23 GMT; domain=local.dev; path=/; secure; httponly
Transfer-Encoding:chunked
Vary:Origin
withCredentials:true
Как видите, CORS также включен. HTTPS используется для передачи. Также пробовал без установки срока годности. Домен cookie установлен на local.dev, Я тоже пробовал с / а также localhost,
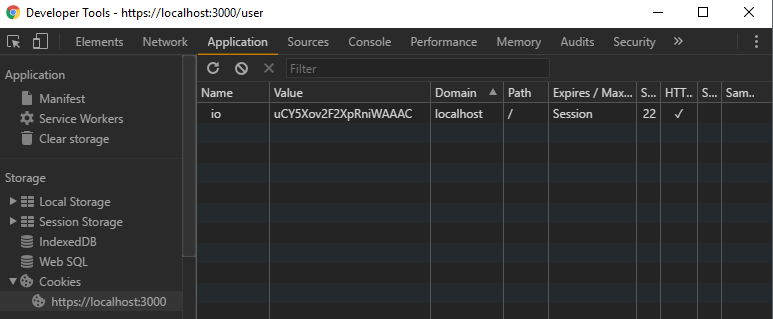
После этого в представлении отладки Chrome файл cookie не отображается. Просто какой-то угловой файл cookie по умолчанию. Поэтому я предполагаю, что заголовок set-cookie по какой-то причине игнорируется.
ПОМОГИТЕ!
1 ответ
Для междоменных запросов AJAX необходимо явно указать, что файлы cookie должны отправляться вместе с запросом и приниматься в ответе.
Это делается с помощью withCredentials флаг объекта XMLHttpRequest.
В Angular вы можете установить его как опцию $http сервис, см. также AngularJS withCredentials