Многое необходимо: хорошо освещенное средство просмотра журнала JSON
Используя winston для ведения журнала node.js, я получаю файлы журнала json. Файл журнала в этом ключе - это просто последовательность (разделенных новой строкой) объектов json. Это отлично подходит для запросов и обработки журналов как первоклассных данных!
Тем не менее, оба Sublime а также gedit (по крайней мере, те версии, которые я использую в Ubuntu, sublime 2 и gedit 3.6.2), плохо выделяют json - они используют один и тот же цвет для ключей и значений, что делает сверление любого журнала довольно болезненным и действительно невозможным для прохождения в любой отдаленно гуманный способ.
Существующий chrome extensions подсветка json здесь также не помогает - они не могут обрабатывать коллекцию объектов json и, следовательно, не могут отображать эти файлы журналов, если я сначала не вручную превращу их в массив в синтетическом родительском объекте (таким образом, превращая их в объект json), Это утомительно в случае просмотра файла журнала, который все еще записывается и вообще......
Есть ли инструмент, который может одновременно глотать файлы журнала json как есть, и в то же время выделять ключи другим цветом, чем значения, так что журналы json также удобны для человека, а не только для машины? это настоящая боль.
Спасибо!
9 ответов
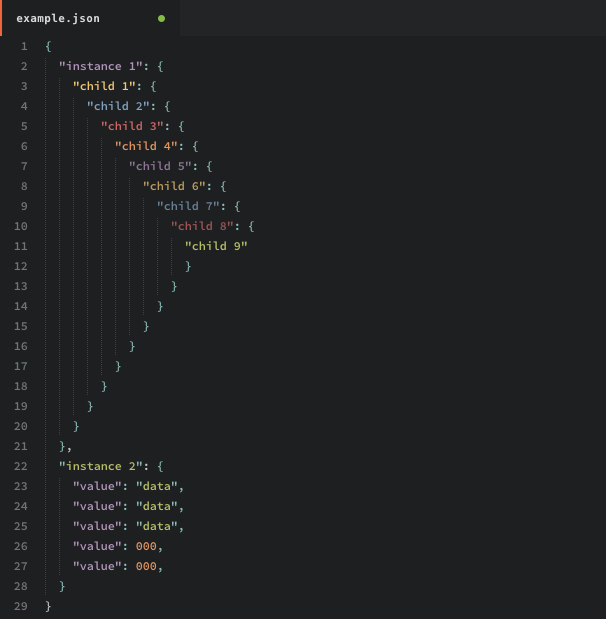
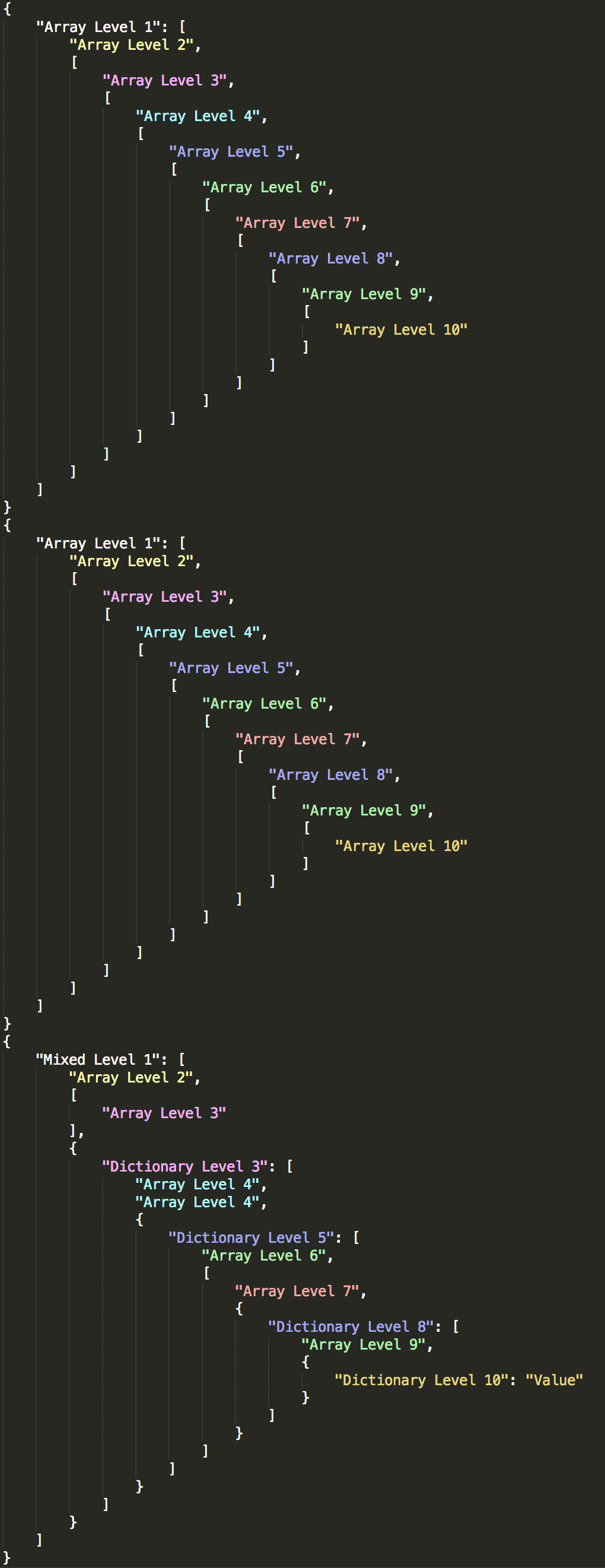
Проверьте Неоновую Цветовую схему, доступную через Управление Пакетом и Github для Возвышенного текста. Ключи и значения выделены разными цветами, и для разных уровней существуют разные ключевые цвета.

Полное раскрытие: я сопровождаю этот проект, но я действительно думаю, что он поможет вам - он, безусловно, поможет мне при работе с многоуровневыми файлами JSON, подобными представленным выше.
Если вам нравится тема Monkai по умолчанию, ознакомьтесь с MonokaiJSON+ Theme! Он поддерживает строки, словари, массивы и все это вместе!
https://github.com/ColibriApps/MonokaiJsonPlus

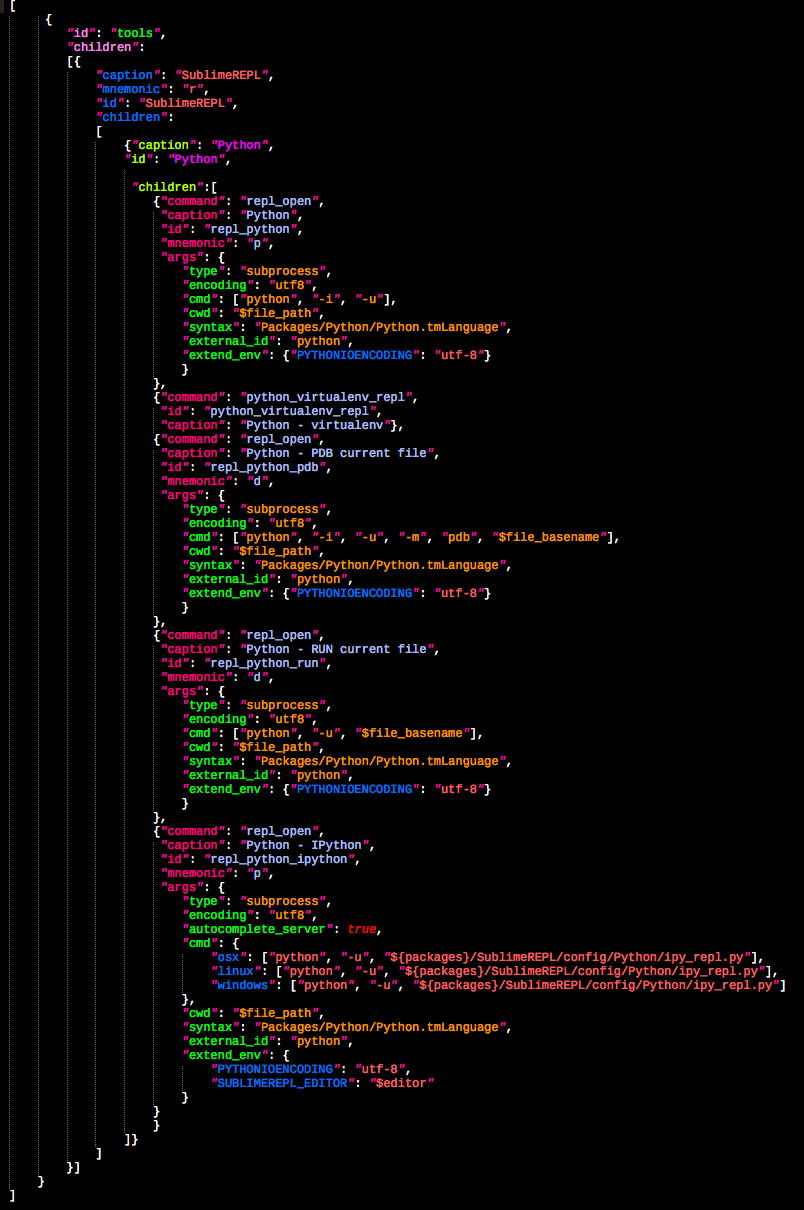
Я изменил оригинальную тему сумерек, чтобы добавить правила для более симпатичных json. Это модифицированная версия ответа @MattDMo, и она имеет похожие ключевые цвета для разных уровней. Вы можете получить это здесь
https://github.com/shaunakv1/twilight-tmTheme-better-json-highlight
Вот как выглядит JSON:

Смешивая ответы Аллена Баргуи и MattDMo, вы можете изменить цвет вложенных ключей / значений, просто добавив больше диктов, указывающих глубину кода, добавив meta после слова source.json.
Найдите файл темы, выбрав " Предпочтения"> "Обзор пакетов", а затем в папке " Цветовая схема" - "По умолчанию ". Отредактируйте его, добавив эти строки:
<dict>
<key>name</key>
<string>Json Keys - 1 deep</string>
<key>scope</key>
<string>source.json meta meta.structure.dictionary.json string.quoted.double.json</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#FF0000</string> <!-- your keys color -->
</dict>
</dict>
<dict>
<key>name</key>
<string>JSON Values - 1 deep</string>
<key>scope</key>
<string>source.json meta meta.structure.dictionary.json meta.structure.dictionary.value.json string.quoted.double.json</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#00FF00</string> <!-- your custom color -->
</dict>
</dict>
<dict>
<key>name</key>
<string>Json Keys</string>
<key>scope</key>
<string>source.json meta.structure.dictionary.json string.quoted.double.json</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#FF0000</string> <!-- your keys color -->
</dict>
</dict>
<dict>
<key>name</key>
<string>JSON Values</string>
<key>scope</key>
<string>source.json meta.structure.dictionary.json meta.structure.dictionary.value.json string.quoted.double.json</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#00FF00</string> <!-- your custom color -->
</dict>
</dict>
Важно добавить более глубокие, ДО остальных, так как Sublime выберет первое совпадение. Я догадался, добавив больше meta будет работать для дальнейших глубин, но на самом деле это не так... Но он сделал трюк для глубины 1, по крайней мере.
Я разработал инструмент командной строки для просмотра журнала json (см. https://github.com/qiangyt/jog). Это похоже на "tail -f log-file", но для журнала json.
Он написан с использованием GO, поэтому он кроссплатформенный. Бинарные файлы можно загрузить через https://github.com/qiangyt/jog/releases.
Не документируйте, как его настроить очень хорошо, но по умолчанию он работает правильно, и я рад получить отчет о проблеме или запрос новой функции
Вы обнаружите, что https://jsonlog.io/ - это решение, которое обеспечивает отличную видимость ввода-вывода структурированных данных вашего приложения. Я разработчик, но это бесплатный ресурс, который я создал для решения именно этой проблемы в моем рабочем процессе.
Вот пример одного из форматов журнала, который может помочь:
JSONLog Довольно просмотр журнала
А поскольку это платформа с функцией регистрации в реальном времени, данные отображаются в реальном времени по мере их отправки из вашего приложения. Это отличный способ получить представление о вводе-выводе вашего live/dev приложения.
Помимо других замечательных ответов, другим действительно простым и очень элегантным решением проблемы является использование темы Бокси. Он имеет подсветку синтаксиса по умолчанию для JSON при использовании одной из включенных цветовых схем.
Монтаж
Установите с помощью Package Control, где Boxy указан как Boxy Theme,
- открыто
Command Paletteс помощьюCommand+Shift+P (mac) / Ctrl+Shift+P (win) - выберите
Package Control: Install Package - найти
Boxy Themeи ударилEnter - Перезапустите Sublime Text
- Повторите шаг 1, затем выберите
Package Control: Satisfy Dependencies - Перезапустите Sublime Text
активация
Активируйте тему и цветовую схему пользовательского интерфейса с помощью команд, предоставляемых темой:
- открыто
Command Paletteс помощьюCommand+Shift+P (mac) / Ctrl+Shift+P (win) - выберите
Boxy Theme: Activationили жеBoxy Theme: Configuration - Удар
Enter - Перезапустите Sublime Text
Расширенная конфигурация →
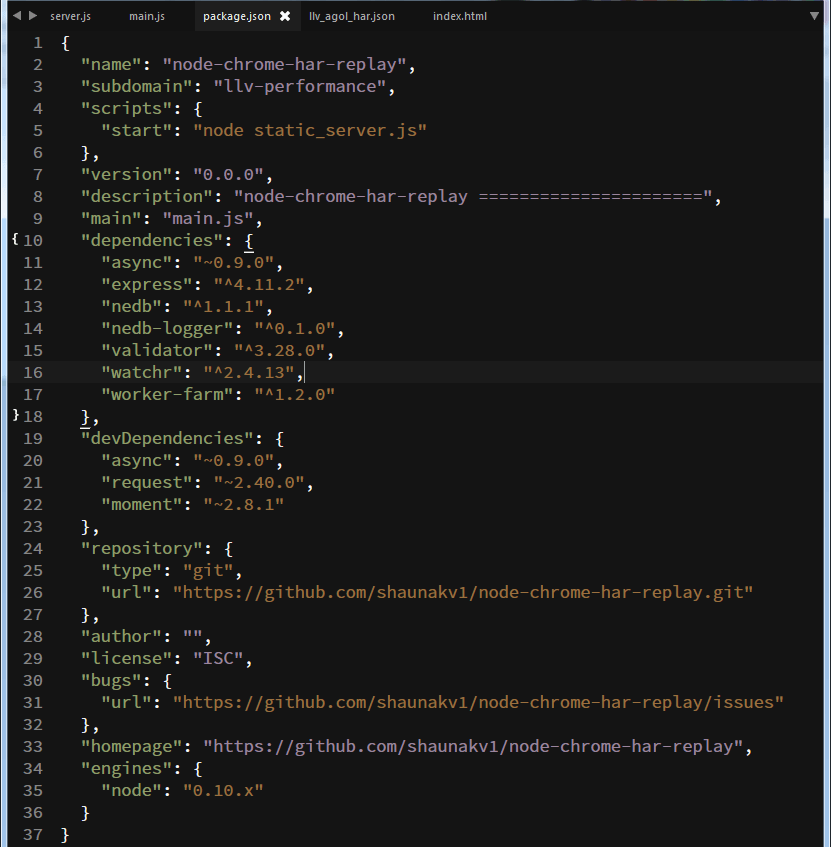
Тема Boxy с применением цветовой схемы Boxy Tomorrow. Цветовые вариации доступны в 10 уровнях:
Глядя на файл json в SublimeText, я понял, что ключи и значения имеют разные области действия. поэтому очень легко настроить цветовую схему и добавить другой цвет для ключей и значений.
ключи имеют объем source.json meta.structure.dictionary.json string.quoted.double.json
в то время как значения имеют source.json meta.structure.dictionary.json meta.structure.dictionary.value.json string.quoted.double.json
поэтому, если вы добавите этот фрагмент внизу ваших правил цветовой схемы, вы должны увидеть их в разных цветах:
<dict>
<key>name</key>
<string>Json Keys</string>
<key>scope</key>
<string>source.json meta.structure.dictionary.json string.quoted.double.json</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#FF0000</string> <!-- your keys color -->
</dict>
</dict>
<dict>
<key>name</key>
<string>JSON Values</string>
<key>scope</key>
<string>source.json meta.structure.dictionary.json meta.structure.dictionary.value.json string.quoted.double.json</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#00FF00</string> <!-- your custom color -->
</dict>
</dict>
Если вы хотите визуализировать журнал winston json на консоли, вы можете использовать munia-pretty-json
Ваши данные json (app-log.json)
{"time":"2021-06-09T02:50:22Z","level":"info","message":"Log for pretty JSON","module":"init","hostip":"192.168.0.138","pid":123}
{"time":"2021-06-09T03:27:43Z","level":"warn","message":"Here is warning message","module":"send-message","hostip":"192.168.0.138","pid":123}
Выполните команду:
munia-pretty-json app-log.json
Вот читаемый вывод:
2021-06-09T02:50:22Z info Log for pretty JSON
2021-06-09T03:27:43Z warn Here is warning message
Вы можете отформатировать вывод с помощью шаблона. Шаблон по умолчанию
'{time} {level -c} {message}'
Используя шаблон:
munia-pretty-json -t '{level} - {message} - {module}' app-log.json
Выход:
info - Log for pretty JSON - init
warn - Here is warning message - send-message