Выровнять вид по центру другого вида
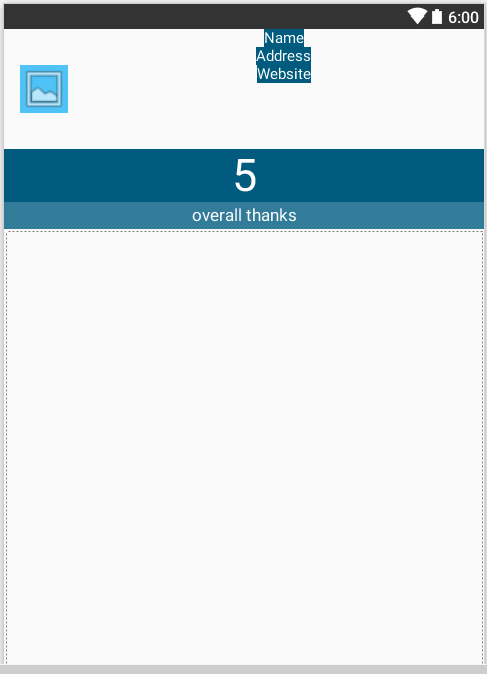
У меня есть этот макет:
Который я создал с помощью этого кода:
<ImageView
android:src="@android:drawable/ic_menu_gallery"
android:layout_width="48dp"
android:layout_height="48dp"
android:id="@+id/BusinessLogoCircleImageView"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_marginRight="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="36dp"
android:layout_marginBottom="36dp"
android:layout_gravity="right|end"
android:background="#ff4fc3f7" />
<LinearLayout
android:layout_toRightOf="@+id/BusinessLogoCircleImageView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:orientation="vertical">
<TextView
android:text="Name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/BusinessNameTextView"
android:background="@color/primary_color"
android:textSize="@dimen/Address_Text_size"
android:textColor="@color/white"
android:typeface="normal" />
<TextView
android:text="Address"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/BusinessAddressTextView"
android:layout_below="@+id/BusinessNameTextView"
android:background="@color/primary_color"
android:textSize="@dimen/Address_Text_size"
android:textColor="@color/white"
android:typeface="normal" />
<TextView
android:text="Website"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/BusinessWebsiteTextView"
android:layout_below="@+id/BusinessAddressTextView"
android:background="@color/primary_color"
android:textSize="@dimen/Address_Text_size"
android:textColor="@color/white"
android:typeface="normal" />
</LinearLayout>
<TextView
android:text="5"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/CommentsCountTextView"
android:layout_below="@+id/BusinessLogoCircleImageView"
android:gravity="center"
android:background="@color/primary_color"
android:textSize="@dimen/Counter_Default_size"
android:textColor="@color/white"
android:typeface="normal" />
<TextView
android:text="overall thanks"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/CommentsCountTextView"
android:id="@+id/CommentsTextTextView"
android:gravity="center"
android:padding="3dp"
android:textSize="@dimen/SubCounter_Text_size"
android:textColor="@color/white"
android:background="@color/subtitle_color"
android:typeface="normal" />
<ListView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/CommentsTextTextView"
android:id="@+id/StaffTeamListView" />
<TextView
android:id="@+id/emptyMessagesListTextView"
android:text=""
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
android:gravity="center" />
Проблема в том, что я хочу, чтобы текстовое представление было в вертикальном центре изображения слева. но я не знаю, как это сделать, я попытался с относительной разметкой, а также оборачивать эти текстовые представления на линейной разметке
но проблема всегда одна и та же, как я могу установить линейное расположение, чтобы центрировать контент в соответствии с изображением? Если я могу сделать это без линейного вывода, я бы предпочел, помните также, что я хочу отображать маленькое изображение (значок) слева от каждого текстового представления.
Одно из решений, которое я имею в виду, состоит в том, чтобы поместить изображение и линейное расположение с текстовыми представлениями в другое линейное расположение и выравнивание по центру по вертикали, но является ли это лучшим решением?
3 ответа
Вот некоторый "псевдо" код:
linearlayout orientation=horizontal, width=wrap_content
imageview
linearlayout orientation=vertial, width=0dp, weight=1
textview1
textview2
textview 3
Вес 1 даст родителю textviews оставшееся место.
Одним из решений было бы обернуть изображение и 3 текста в RelativeLayout.
Высота относительного макета задается обернутым содержимым, в то время как внутри него элементы располагаются по центру по вертикали, что означает, что либо изображение, либо 3 строки текста могут отличаться по высоте, а другая будет центрирована.
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ImageView
android:src="@android:drawable/ic_menu_gallery"
android:layout_width="48dp"
android:layout_height="48dp"
android:id="@+id/BusinessLogoCircleImageView"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_marginRight="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="36dp"
android:layout_marginBottom="36dp"
android:layout_gravity="right|end"
android:layout_centerVertical="true"
android:background="#ff4fc3f7" />
<LinearLayout
android:layout_toRightOf="@+id/BusinessLogoCircleImageView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical"
android:layout_centerVertical="true">
<TextView
android:text="Name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/BusinessNameTextView"
android:background="#00FF00"
android:textSize="14dp"
android:textColor="@color/white"
android:typeface="normal" />
<TextView
android:text="Address"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/BusinessAddressTextView"
android:layout_below="@+id/BusinessNameTextView"
android:background="#00FF00"
android:textSize="14dp"
android:textColor="@color/white"
android:typeface="normal" />
<TextView
android:text="Website"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/BusinessWebsiteTextView"
android:layout_below="@+id/BusinessAddressTextView"
android:background="#00FF00"
android:textSize="14dp"
android:textColor="@color/white"
android:typeface="normal" />
</LinearLayout>
</RelativeLayout>
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context="com.example.maks.myapplication.MainActivity">
<LinearLayout
android:id="@+id/linear"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<ImageView
android:src="@android:drawable/ic_menu_gallery"
android:layout_width="48dp"
android:layout_height="48dp"
android:id="@+id/BusinessLogoCircleImageView"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_marginRight="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="36dp"
android:layout_marginBottom="36dp"
android:layout_gravity="right|end"
android:background="#ff4fc3f7" />
<LinearLayout
android:layout_toRightOf="@+id/BusinessLogoCircleImageView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:orientation="vertical">
<TextView
android:text="Name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/BusinessNameTextView"
android:typeface="normal" />
<TextView
android:text="Address"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/BusinessAddressTextView"
android:layout_below="@+id/BusinessNameTextView"
android:typeface="normal" />
<TextView
android:text="Website"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/BusinessWebsiteTextView"
android:layout_below="@+id/BusinessAddressTextView"
android:typeface="normal" />
</LinearLayout>
</LinearLayout>
<TextView
android:text="5"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/CommentsCountTextView"
android:layout_below="@+id/linear"
android:gravity="center"
android:typeface="normal" />
<TextView
android:text="overall thanks"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/CommentsCountTextView"
android:id="@+id/CommentsTextTextView"
android:gravity="center"
android:padding="3dp"
android:typeface="normal" />
<ListView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/CommentsTextTextView"
android:id="@+id/StaffTeamListView" />
<TextView
android:id="@+id/emptyMessagesListTextView"
android:text=""
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
android:gravity="center" />
</RelativeLayout>
Использовать этот. Надеюсь, вам поможет.