Просмотр унаследованных CSS-свойств для элемента поиска
Я столкнулся с досадной проблемой при попытке отладки CSS в Chrome. Я довольно новичок в CSS, и использование окна Chrome "Computed" в инструментах разработчика CSS было очень удобно для выяснения, где свойства CSS, которые я пытаюсь назначить, перезаписываются позже по цепочке. (Пожалуйста, не стесняйтесь исправлять любую неправильную терминологию, чтобы я мог быть на той же странице).
Вот пример того, как это помогло мне успешно изменить цвет активной вкладки пользовательского интерфейса jQuery: http://1drv.ms/1yJzyec (пока не хватает точек повторения, чтобы опубликовать картинку. Это переходит к моему OneDrive.)
Мне нужно использовать этот подход, чтобы выяснить, что не так с моим CSS для наведенного или сфокусированного элемента. Вот проблема: как только я нажимаю на инструменты разработчика Chrome, чтобы увидеть цепочку наследования для указанного элемента, он больше не находится в фокусе, потому что я нажал на инструменты разработчика, не давая мне увидеть наследование.
Существуют ли какие-либо другие инструменты, которые могут помочь мне анализировать цепочку наследования CSS элемента HTML в режиме реального времени?
Спасибо!
1 ответ
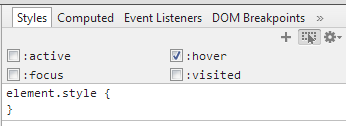
Используя инструменты разработчика Chrome, вы можете перевести элемент в состояние наведения.

Нажми на Toggle Element State значок (рамка с указателем), чтобы показать это.