Создание границы через, а также вокруг текста
4 ответа
Вы можете использовать HTML fieldset для этого с legend, Все вещи CSS здесь полностью необязательны.
Также legend "s before а также after может использоваться для установки пространства рядом с его текстом. Обратите внимание, что таким образом вы не будете перекрывать свой фон.
Демо-версия:
fieldset {
display: inline-block;
border-radius: 25px;
color: #4b94ec;
font-size: 25px;
padding-left: 30px;
padding-right: 30px;
padding-bottom: 20px;
border: 3px solid #848fa9;
}
legend {
display: inline-block;
text-transform: uppercase;
text-align: center;
}
legend:before,
legend:after {
content: "";
display: inline-block;
width: 10px;
}
fieldset div {
color: #b53f56;
}<fieldset>
<legend>Reliable</legend>
<div>More text here</div>
<div>More text here</div>
<div>More text here</div>
<div>More text here</div>
<div>More text here</div>
<div>More text here</div>
<div>More text here</div>
<div>More text here</div>
<div>More text here</div>
</fieldset>Вот пример. Ключевым моментом, на который следует обратить внимание, является .title промежуток, который имеет position: relative а также top установить его, чтобы переместить его вверх от того места, где он был бы в потоке, и background-color чтобы остановить границы от прохождения текста.
.container {
border: 3px solid blue;
border-radius: 30px;
width: 180px;
padding: 0 30px;
margin-top: 50px;
}
.title {
color: blue;
font-size: 35px;
background-color: white;
padding: 10px;
position: relative;
top: -20px;
}
p {
color: red;
font-size: 25px;
}<div class="container">
<span class="title">Reliable</span>
<p>More text here. More text here. More text here. More text here. More text here. More text here. More text here. More text here. More text here. More text here. More text here. </p>
</div>Вы также можете взглянуть на свойства flex и поля, чтобы восстановить все на месте....
.mebox {
display: inline-block;
border: solid turquoise;
padding: 0 1em 1em;
margin: 1em;
border-radius: 1em;
border-top: none;
}
.mebox h4 {
display: flex;
text-align: center;
justify-content: center;
margin: 0 -2.1em 0;
line-height: 0;
}
h4:before,
h4:after {
content: '';
flex: 1;
height: 1em;
border-top: solid turquoise;
border-radius: 0 1em;
margin: auto 1em;
}
h4:before {
border-radius: 1em 0;
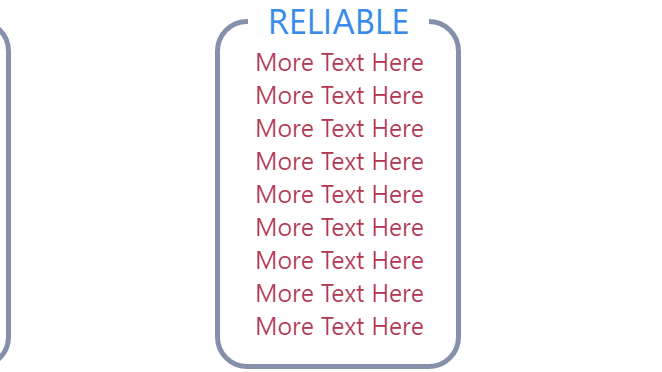
}<div class="mebox">
<h4>RELIABLE</h4>
<p>More Text Here</p>
<p>More Text Here</p>
<p>More Text Here</p>
<p>More Text Here</p>
<p>More Text Here</p>
</div>
<div class="mebox">
<h4>RELIABLE</h4>
<p>More Text Here More Text Here</p>
<p>More Text Here</p>
<p>More Text Here</p>
<p>More Text Here</p>
<p>More Text Here</p>
</div>Вы можете сделать это, установив цвет фона слова "НАДЕЖНЫЙ" на тот же цвет фона div. Затем, используя отрицательную верхнюю границу, вы можете расположить текст так, чтобы он располагался вдоль верхней границы. Ниже приведен краткий пример, который я собрал.
https://codepen.io/anon/pen/yXWrbe
HTML
<div id="blah">
<h4>RELIABLE</h4>
<p>More Text Here</p>
<p>More Text Here</p>
<p>More Text Here</p>
<p>More Text Here</p>
<p>More Text Here</p>
</div>
CSS
#blah {
width: 180px;
margin-top: 20px;
border: 3px solid green;
border-radius: 10px;
text-align: center;
font-family: arial;
}
#blah h4 {
width: 100px;
background: #fff;
margin: -10px auto 0 auto;
color: blue;
}
#blah p {
color: red;
}