Как получить длину отфильтрованного результирующего массива в angular4?
У меня есть массив объектов, которые я пытаюсь отфильтровать с помощью значения поиска
component ts
filterArray = [
{'id': 1, 'name': 'ABC', 'type': 'IT'},
{'id': 2, 'name': 'XYZ', 'type': 'Tech'},
{'id': 3, 'name': 'LMN', 'type': 'IT'},
{'id': 4, 'name': 'PQR', 'type': 'Software'},
{'id': 5, 'name': 'JKL', 'type': 'hardware'},
{'id': 5, 'name': 'EFG', 'type': 'hardware'}
];
@ViewChildren('filterRef') filtedItems;
custom pipe
import { Pipe, PipeTransform } from '@angular/core';
@Pipe({
name: 'filter'
})
export class FilterPipe implements PipeTransform {
transform(value: any, args?: any): any {
if (value && args) {
const arr = value.filter((e: any) => e.type.toLowerCase() === args.toLowerCase());
if (arr.length > 0) {
return arr;
} else {
return [];
}
}
return value;
}
}
HTML
Search : <input type="text" name="search" [(ngModel)]="search">
<ul *ngFor="let item of filterArray | filter: search as result" #filterRef>
<li>{{item.name}}</li>
</ul>
Filtered Length : {{filtedItems?.length}}
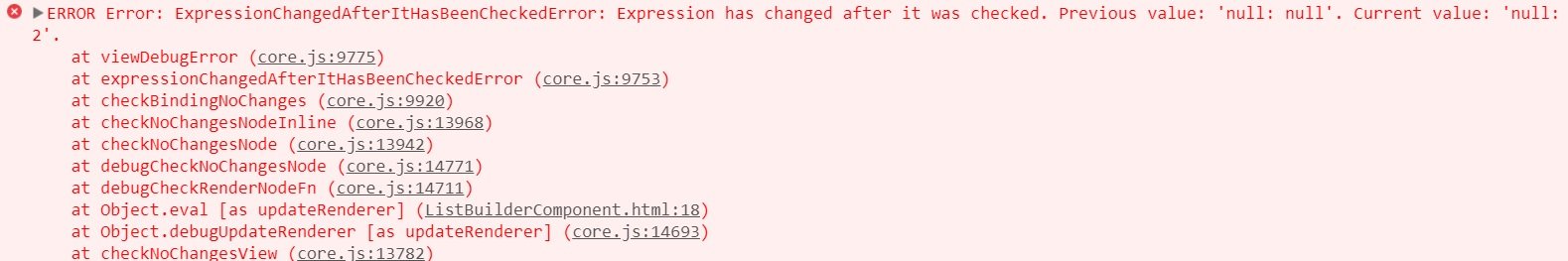
Я пытаюсь получить длину отфильтрованного результирующего массива получаю ошибку ниже
Кто-нибудь может мне помочь это исправить?..
1 ответ
Решение
Если фильтрация должна выполняться с помощью канала, единственная возможность - сделать это в окружающем контексте:
<ng-container *ngIf="filterArray | filter: search as result">
<ul *ngFor="let item of result" #filterRef>
<li>{{item.name}}</li>
</ul>
<p>{{result?.length}}</p>
</ng-container>