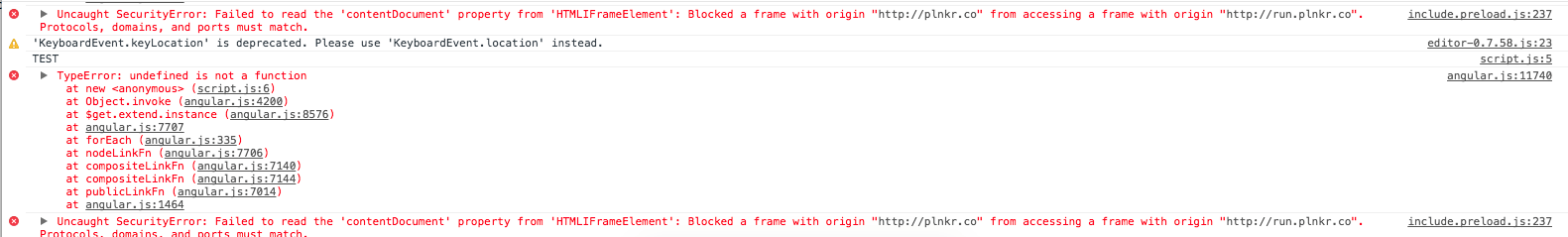
Почему код "hello world" angularJS выдает МНОГО ошибок на Plunker?
Демо можно посмотреть по адресу:
http://plnkr.co/edit/tLiAWIQ3bCAo4z4VFYTc?p=preview
script.js
var app=angular.module('app',[])
app.controller('MyController', function($scope) {
console.log("TEST")
$scope.on("$destroy", function() {console.log("DESTROY")})
})
index.html:
<!DOCTYPE html>
<html ng-app='app'>
<head>
<script data-require="angular.js@*" data-semver="1.4.0-beta.3" src="https://code.angularjs.org/1.4.0-beta.3/angular.js"></script>
<link rel="stylesheet" href="style.css" />
<script src="script.js"></script>
</head>
<body ng-controller="MyController">
<h1>Hello Plunker!</h1>
</body>
</html>

У кого-нибудь есть идеи о том, почему в plunkr выбрасывается столько ошибок? Есть ли способ справиться с этим?
1 ответ
Решение
В коде есть ошибка:
$scope.on("$destroy", function() {console.log("DESTROY")})
Правильно:
$scope.$on("$destroy", function() {console.log("DESTROY")})