React-Vis MarkSeries ColorRange не работает
Установка всех цветов на уровне точки данных в нули не работает.
Рабочий пример:
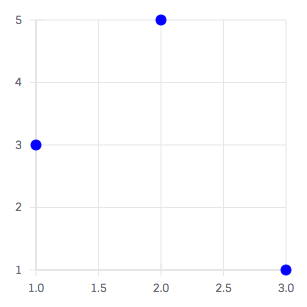
Если вы установите все цвета на 1, как в примере ниже, диаграмма будет отображена правильно:
<XYPlot width={300} height={300}>
<VerticalGridLines />
<HorizontalGridLines />
<XAxis />
<YAxis />
<MarkSeries
onValueMouseOver={this._rememberValue}
onValueMouseOut={this._forgetValue}
data={[
{x: 1, y: 3, color: 1},
{x: 2, y: 5, color: 1},
{x: 3, y: 1, color: 1}
]}
colorRange={["#ff0000", "#0000ff"]}
/>
{value ? <Hint value={value} /> : null}
</XYPlot>
Выход:
Еще один рабочий пример:
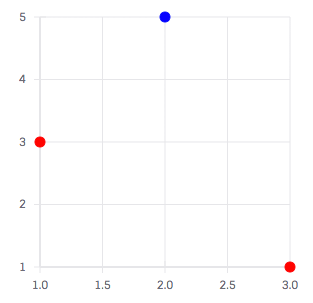
Установка первого и третьего цвета точек данных на 0:
<XYPlot width={300} height={300}>
<VerticalGridLines />
<HorizontalGridLines />
<XAxis />
<YAxis />
<MarkSeries
onValueMouseOver={this._rememberValue}
onValueMouseOut={this._forgetValue}
data={[
{x: 1, y: 3, color: 0},
{x: 2, y: 5, color: 1},
{x: 3, y: 1, color: 0}
]}
colorRange={["#ff0000", "#0000ff"]}
/>
{value ? <Hint value={value} /> : null}
</XYPlot>
Выход:
Нерабочий пример:
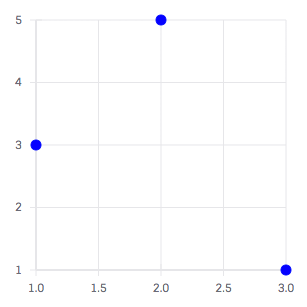
Установка всех цветов точек данных на ноль не будет работать:
<XYPlot width={300} height={300}>
<VerticalGridLines />
<HorizontalGridLines />
<XAxis />
<YAxis />
<MarkSeries
onValueMouseOver={this._rememberValue}
onValueMouseOut={this._forgetValue}
data={[
{x: 1, y: 3, color: 0},
{x: 2, y: 5, color: 0},
{x: 3, y: 1, color: 0}
]}
colorRange={["#ff0000", "#0000ff"]}
/>
{value ? <Hint value={value} /> : null}
</XYPlot>
Выход:
Это ошибка в реакции? Не уверен, что мне не хватает.
Если кто-то хочет поиграть с этим кодом, я разветвил библиотеку и прокомментировал все, кроме одной диаграммы, которую мы устраняем.
Вы можете клонировать этот репозиторий git: https://github.com/willetvary/react-vis.git
Вот ветка для тестирования этого кода: Troubleshoot-xyplot-color-range-bug
Код находится в этом файле: showcase/axes/dynamic-hints.js