Как использовать EditFrame для редактирования поля Multilist с поиском
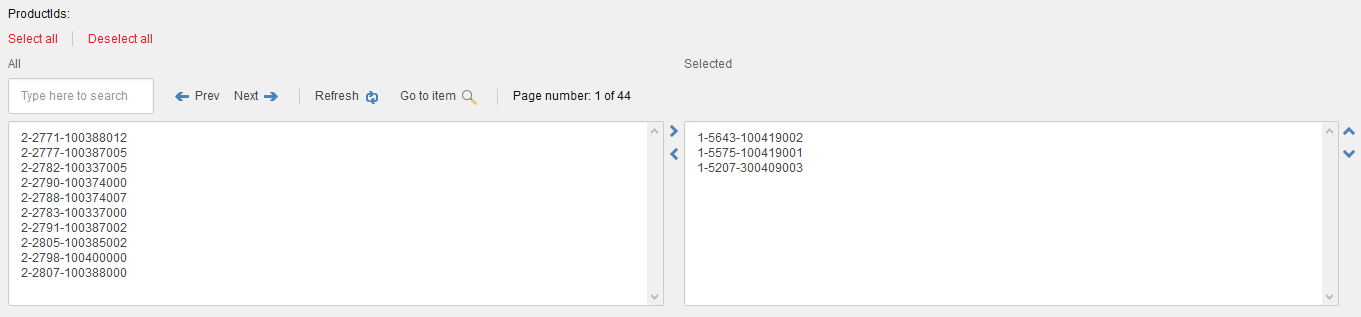
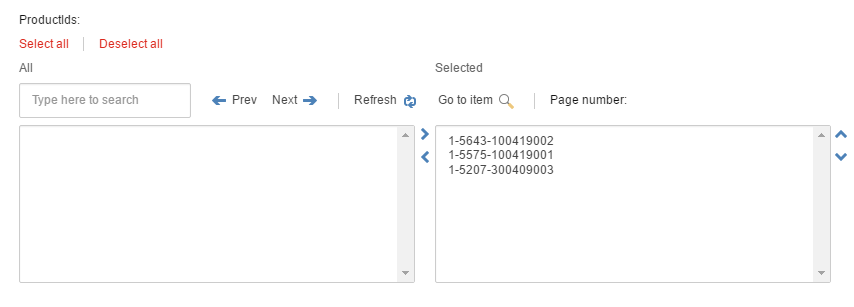
У меня небольшая проблема:/ У меня есть элемент в sitecore, который содержит multi list field with search выглядит так:
Поле и выбранные значения отображаются через Glass Mapper для Sitecore следующим образом:
public interface ILookItem
{
ID ID { get; }
string LookHeadline { get; set; }
string LookInformation { get; set; }
Image LookImage { get; set; }
IEnumerable<IThumbnailImage> Children { get; }
IEnumerable<ISkuItem> ProductIds { get; set; }
IEnumerable<LookProductModel> Products { get; set; }
}
ProductIds является соответствующим полем списка.
В моем файле cshtml я сопоставил productIds с рамкой редактирования, чтобы включить редактирование из редактора опыта:
@using (Html.Glass().BeginEditFrame(look, "Edit look", x => x.ProductIds))
{
<p>@look.LookHeadline</p>
<img src="@look.LookImage.Src" alt="@look.LookImage.Alt"/>
}
Выше должно быть в порядке, и это также правильно отображается в редакторе опыта, за исключением того, что я не могу изменить значения в многолистном поле.
Может кто-нибудь сказать мне, что я делаю не так?
1 ответ
Если у кого-то есть такая же проблема. Перейдите к
\Website\sitecore\shell\Controls\BucketList
Откройте файл BucketList.js
Прокомментируйте следующую строку.
self.contentLanguage = $('scLanguage').value;
Добавьте следующую строку.
self.contentLanguage = $('ContentEditorForm').lang;
Это должно решить проблему.