jointJS/Rappid - Ложное отображение стрелок источника и targer при использовании манхэттенского маршрутизатора
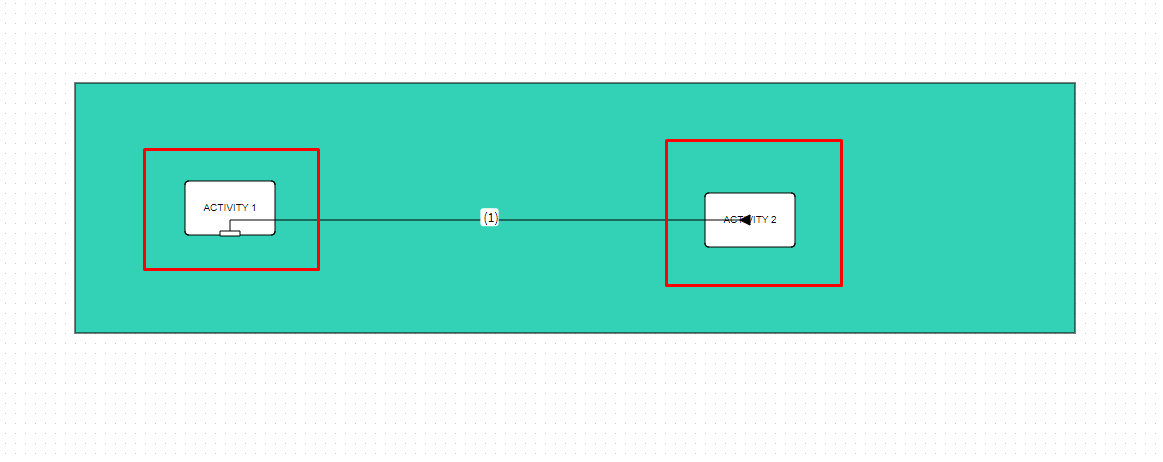
Я хочу иметь определенную ячейку всегда toBack, чтобы иметь возможность поместить на нее целый график, как на рисунке (здесь эта ячейка имеет светло-синий цвет фона), но мои исходные и целевые стрелки не отображаются соответственно, когда ссылка использует манхэттенский роутер.
Код, который я написал, чтобы установить эту ячейку в BackBack:
cell.toBack();
Это означает, что эта ячейка всегда будет на самом низком уровне графика.
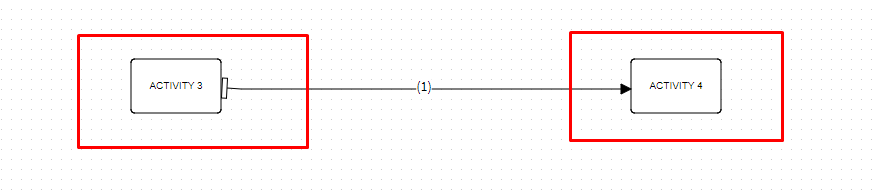
Что я должен сделать, чтобы все переходы над этой ячейкой отображались как просто на бумаге, я имею в виду, как на следующем рисунке?
1 ответ
проблема
Манхэттенский маршрутизатор, использованный в этом примере, не может найти маршрут из-за большого препятствия (светло-голубой прямоугольник), охватывающего как исходный, так и целевой элемент.
Решение 1
Убедитесь, что элемент контейнера имеет уникальный тип.
var Container = joint.dia.Element.define('ns.Container', { attrs: { rect: { refWidth: '100%', refHeight: '100%', stroke: 'black', fill: 'lightblue' } } }, { markup: 'rect' }); var container = new Container; container.resize(200,200); container.position(100, 100); container.addTo(graph);Для более старых версий JointJS/Rappid
var Container = joint.dia.Element.extend({ markup: 'rect', defaults: joint.util.deepSupplement({ type: 'ns.Container', attrs: { rect: { 'ref-width': '100%', 'ref-height': '100%', 'stroke': 'black', 'fill': 'lightblue' } } }, joint.dia.Element.prototype.defaults) });Поручите маршрутизатору Манхэттена не учитывать элемент контейнера для препятствия.
new joint.dia.Paper({ defaulRouter: { name: 'manhattan', args: { excludeTypes: 'ns.Container' } } });
Решение 2
Встраивание элементов в элемент контейнера заставляет маршрутизатор Манхэттена автоматически игнорировать контейнер.
container.embed(activity1);
container.embed(activity2);