Печатание только слова "тело" ведет себя странно в рабочем HTML-режиме background-blend-mode
Я создавал сайт, используя только HTML и CSS, и я хотел нанести черный полупрозрачный оттенок на Jumbotron [я использую BootStrap].
.jumbotron
{
height: 40rem;
text-align: center;
z-index: 2;
background-size: cover;
background-attachment:fixed;
background-position: bottom;
background-image: url(/images/top-banner.jpg);
background-color: rgba(0,0,0,0.5);
background-blend-mode: multiply;
}
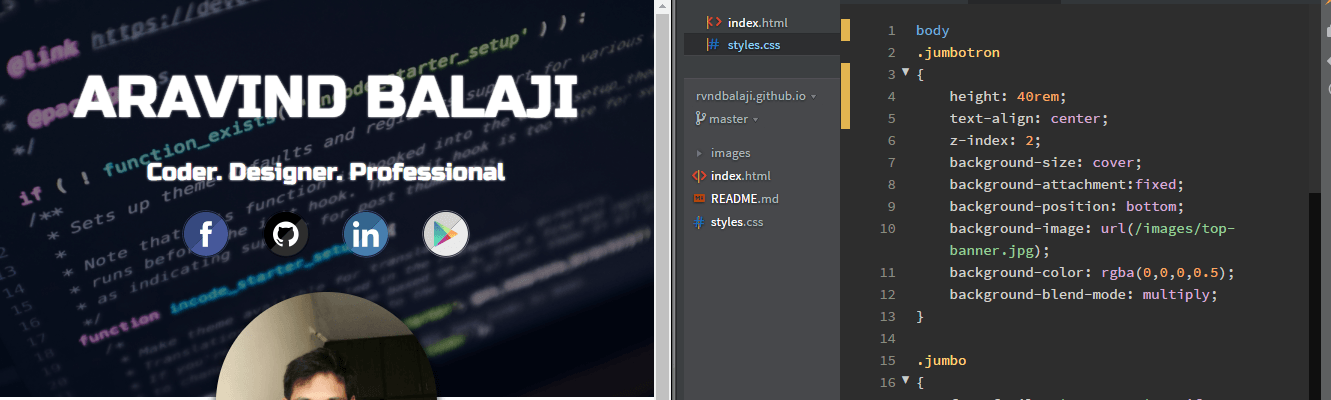
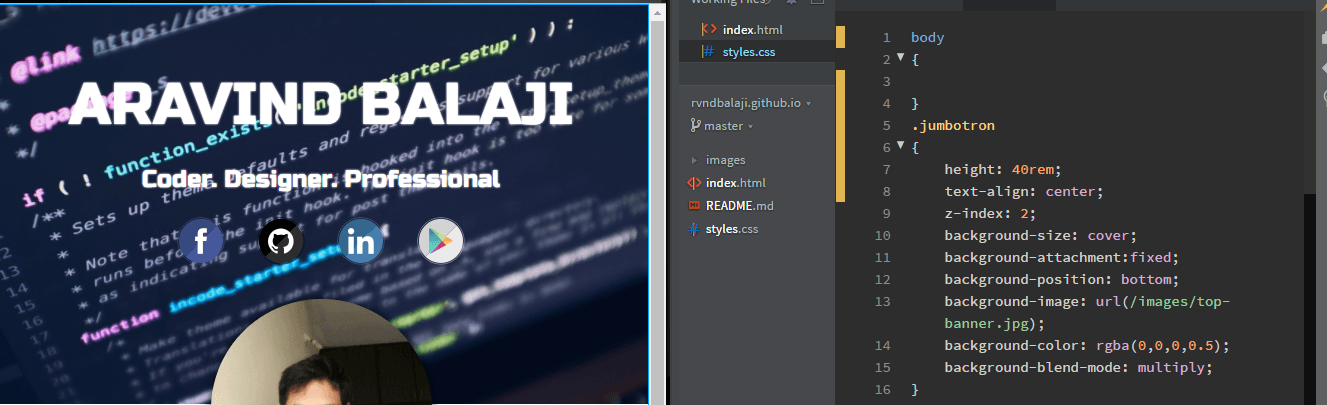
Это не сработало, и поэтому я подумал, что это может быть какая-то ошибка. Но когда я хотел создать селектор для body тег, оттенок сработал, как только я набрал слово body но когда я на самом деле сформировал брекеты {} для селектора оттенок снова исчез.
Вот два скриншота. Один со словом body сверху и справа без слова. Оттенок хорошо виден [![Введите описание изображения здесь]
Я хотел бы знать, почему это происходит, а также возможное решение проблемы Спасибо заранее
1 ответ
Когда вы добавляете тело перед jumbotron, вы указываете элемент больше, чем загрузчик, и он работает как положено. Это заставляет меня думать, что bootstrap превалирует над твоим классом. Чтобы предотвратить это, вы должны добавить свою собственную таблицу стилей после bootstrap.css в ваш HTML.