Yii2: заменить сообщение с подтверждением по умолчанию, используемое Gridview, на предупреждение Sweet
Я использую https://github.com/yii2mod/yii2-sweet-alert в своих проектах, я использую его для базовых и продвинутых тем, и мне это нравится.
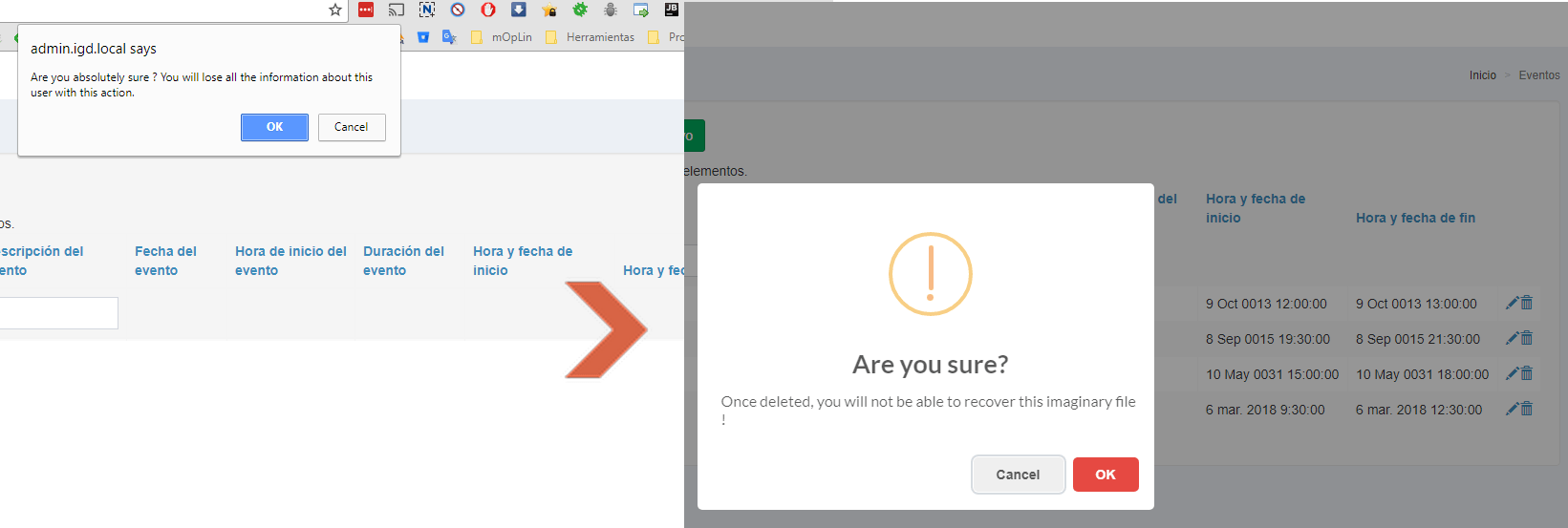
Вопрос. Как я могу изменить диалоговое окно подтверждения сетки по умолчанию, которое является простым подтверждением JavaScript, чтобы использовать Sweet-alert, чтобы он выглядел лучше?
Я уже пытался изменить шаблон кнопки для удаления, потому что, если вы хотите изменить сообщение, вы будете делать следующее:
[
'class' => ActionColumn::className(),
'template' => '{update}{delete}',
'buttons' => [
'delete' => function($url, $model){
return Html::a('<span class="glyphicon glyphicon-trash"></span>', ['delete', 'id' => $model->id], [
'class' => '',
'data' => [
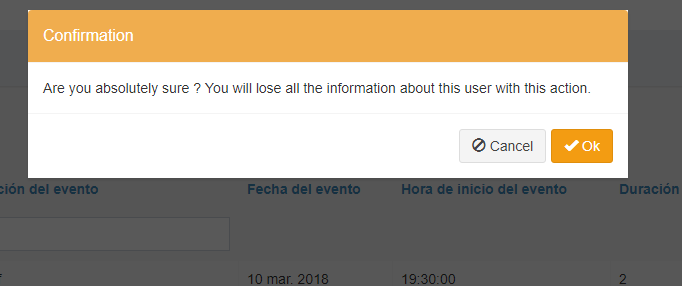
'confirm' => 'Are you absolutely sure ? You will lose all the information about this user with this action.',
'method' => 'post',
],
]);
}
]
]
Но мне не удалось сменить подтверждающее сообщение с javascript на сладкое оповещение.
Также я пытаюсь как второй вариант, заставить его работать с Krajee/ Grid и actionColumn, но все же могу заставить его работать "это второй вариант, который я работаю, чтобы сделать это".
[
'class' => 'kartik\grid\ActionColumn',
'viewOptions' => ['hidden' => true],
'updateOptions' => ['title' => 'Edit events', 'data-toggle' => '??'],
'deleteOptions' => ['title' => 'delete your event', 'data-toggle' => 'I am Lost here'],
],
Пожалуйста, есть идеи, как изменить это поведение?
БОЛЬШЕ НА КАК РЕШИТЬ ЭТО - благодаря @muhammad-omer-aslam
создайте файл js в вашей общей папке, в моем случае
/backend/web/js/confirmSwal.jsи добавьте предоставленный код:Добавьте эти строки
yii.confirm = function (message, okCallback, cancelCallback) { swal({ title: message, type: 'warning', showCancelButton: true, closeOnConfirm: true, allowOutsideClick: true }, okCallback); };Добавьте это к своим AppAssets на
/backend/assets/AppAssets.phppublic $js = [ '/js/confirmSwal.js', ];И это все работает красиво.
Еще раз спасибо Мухаммеду.
1 ответ
ОБНОВИТЬ
Следующие параметры устарели в sweetalert 2.0 версия,
callbackв пользуpromise: Если пользователь нажимает кнопку подтверждения, обещание разрешается доtrue, Если предупреждение отклонено (щелкнув за его пределами), обещание разрешается доnull,allowClickOutsideсейчасcloseOnClickOutsideдля ясности.showCancelButtonа такжеshowConfirmButtonбольше не нужны. Вместо этого вы можете установитьbuttons: trueпоказать обе кнопки илиbuttons: falseскрыть все кнопки. По умолчанию отображается только кнопка подтверждения.- При использовании одного строкового параметра (например,
swal("Hello world!")), этот параметр будет модальнымtextвместо егоtitle, typeа такжеimageUrlбыли заменены однимiconвариант. Если вы используете сокращенную версию (swal("Hi", "Hello world", "warning")Вы не должны ничего менять.
Таким образом, вы можете изменить код на следующий, если вы используете версию 2.x или обновление с 1.x,
yii.confirm = function (message, okCallback, cancelCallback) {
swal({
text: message,
icon: 'warning',
buttons : {
cancel : {
text : "Oops! No",
value : null,
visible : true,
className : "",
closeModal : true
},
confirm : {
text : "Delete It Already",
value : true,
visible : true,
className : "",
closeModal : true
}
}
closeOnClickOutside: true
}).then((selection) => {
if(selection){okCallback;}else{cancelCallback;}
});
}
Вы можете переопределить Yii2 по умолчанию data-confirm всплывающее окно со следующим кодом:
Основы должны включать актив, а затем добавить этот JS:
/**
* Override the default yii confirm dialog. This function is
* called by yii when a confirmation is requested.
*
* @param message the message to display
* @param okCallback triggered when confirmation is true
* @param cancelCallback callback triggered when canceled
*/
yii.confirm = function (message, okCallback, cancelCallback) {
swal({
title: message,
type: 'warning',
showCancelButton: true,
closeOnConfirm: true,
allowOutsideClick: true
}, okCallback);
};