Как реализовать шрифты Google при загрузке шрифта в коллекцию?
Я хотел бы использовать два шрифта Goo gle, но я боюсь, что добавление таким образом:
<link href='https://fonts.googleapis.com/css?family=PT+Sans:400,400italic,700,700italic' rel='stylesheet' type='text/css'>
может быть медленнее (по производительности), чем загрузка шрифтов в коллекцию...
Итак, я загружаю два шрифта в коллекцию, но у меня есть сомнения, как я могу реализовать на моем сайте...
Может быть, мне просто нужно вставить две коллекции в папку CSS, а затем добавить в head
<link href='https://path/css/font/ ???????' rel='stylesheet' type='text/css'>
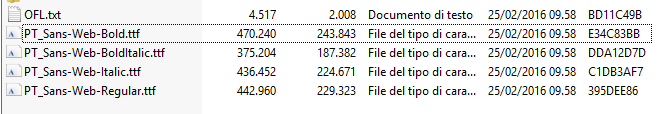
но я не знаю, какой файл я должен связать в пути... Например, когда я загружаю PT Sans в коллекции, в этой папке у меня есть эти файлы:
Я надеюсь, что вы можете помочь мне понять больше..
Большое спасибо и извините за мой английский
3 ответа
Просто назовите свои шрифты в файле CSS.
@font-face {
font-family: myFirstFont;
src: url(font1.woff); /* specify the path of your font location*/
}
Повторите это для следующих шрифтов.
@font-face {
font-family: myFirstFont;
src: url(font2.woff); /* specify the path of your font location*/
}
Вам нужно еще больше файлов шрифтов.
Если вы просто откроете файл с сервера Google...
https://fonts.googleapis.com/css?family=PT+Sans:400,400italic,700,700italic
... вы видите, как это делается.
Вы связываете файлы шрифтов из файла CSS, а не из элемента link.
Предполагая, что вы хотите, чтобы ваши шрифты загружались локально из внутренней папки, а не из внешнего источника:
Добавьте следующий код в свой код в <style> тег:
@font-face {
font-family: 'PT_Sans';
font-style: Regular;
src: url('../fonts/PT_Sans-Web-Bold.ttf'); /* IE9 Compat Modes */
src: local('PT Sans'), local('PT_Sans'),
url('../fonts/PT_Sans-Web-Regular.ttf') format('truetype')
}
Или вы можете ссылаться на него внешне в файле CSS.