Разрыв страницы в Wkhtmltopdf
Я использую WKHTMTOPDF Tool для преобразования веб-страниц в PDF, и он отлично работает, за исключением некоторых проблем с разрывом страниц.
Как я положил стиль
page-break-before: always;
для таблицы, и это прекрасно работает. в то время как для предотвращения разрывов страниц я использовал:
page-break-inside: avoid
Это работает только для некоторых div.
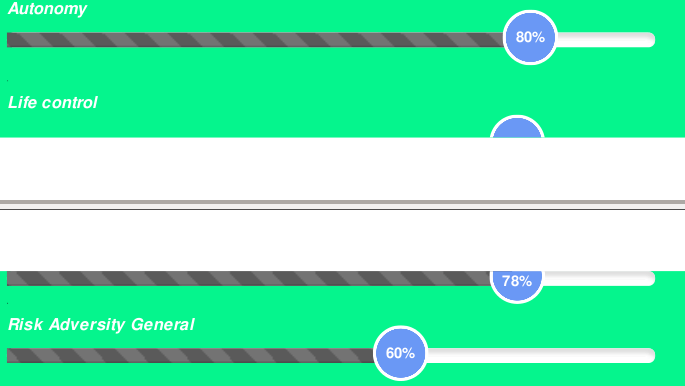
Пожалуйста, проверьте этот снимок на наличие проблемы.
Обновить:
Вот HTML-код для ROUND Shape, который не избегает разрыва страницы.
<div style="float: left; position: absolute;
top: -14px; right: -20px;
border-radius: 50%;
border: 2px solid #fff;
background: #6a98f5;
font-size: 9px;
font-weight: bold; color: #fff;
width: 34px; height: 34px;
z-index: 99999; line-height: 30px;
text-align: center;
-webkit-box-sizing: border-box; -moz-box-sizing: border-box;
box-sizing: border-box;">
78%
3 ответа
Возможно, будет слишком поздно, чтобы ответить на этот вопрос, но это может помочь кому-то с той же проблемой.
Кажется, что в некоторых версиях htmltopdf разрыв страницы не происходит, когда родительский div плавает. Есть немного больше информации и сценарий использования в:
Используйте эти классы для разрыва страницы:
<style type="text/css" media="screen,print">
/* Page Breaks */
/***Always insert a page break before the element***/
.pb_before {
page-break-before: always !important;
}
/***Always insert a page break after the element***/
.pb_after {
page-break-after: always !important;
}
/***Avoid page break before the element (if possible)***/
.pb_before_avoid {
page-break-before: avoid !important;
}
/***Avoid page break after the element (if possible)***/
.pb_after_avoid {
page-break-after: avoid !important;
}
/* Avoid page break inside the element (if possible) */
.pbi_avoid {
page-break-inside: avoid !important;
}
</style>
Как написать HTML-код, см. Пример.
<div class="page1 pb_after">
content 1...
</div>
<div class="page2 pb_before pb_after">
content 2.... <table>...</table>
</div>
Строки таблицы ломаются... Работает:)
Вы можете использовать bookjs-eazy для управления макетом и нумерацией страниц.
Используется для обеспечения того, чтобы страницы не были обрезаны, при этом поддерживаются закладки, каталоги, страницы и нижние колонтитулы. Совместимость с wkhtmltopdf.