Div для отображения, если оглавление находится за пределами прокрутки
У меня есть длинный справочный документ HTML5 с оглавлением вверху. Когда страница прокручивается и таблица больше не видна, я хочу отобразить плавающий элемент div, содержащий ссылку на таблицу:
<div id="DivTableOfContentsLink">
<a href="#TableOfContents">
Table of Contents
</a>
</div>
Можно ли добиться этого только с помощью CSS (без JavaScript)?
4 ответа
#DivTableOfContentsLink {
width: 100px;
position: fixed;
right: 20px;
top: 20px;
}
демо: http://jsfiddle.net/WE7n5/
вам нужно установить фиксированное положение, чтобы вы могли зафиксировать его в окне просмотра (установить справа / слева и снизу / сверху)
Я не верю, что есть способ обрабатывать скрытие / отображение элементов, основанных на расположении окна без JavaScript, но вы можете попробовать что-то вроде этого. По сути, просто укажите заголовок для оглавления как ссылку и установите для него положение: исправлено, поэтому, когда пользователь прокручивает его, оно остается в верхней части страницы.
CSS:
.toc-link {
position:fixed;
top:0;
width:100%;
background-color:#fff;
}
HTML:
<a class="toc-link" href="#toc">table of contents</a>
<ul id="toc">
<li>chapter 1</li>
<li>chapter 2</li>
<li>chapter 3</li>
<li>chapter 4</li>
<li>chapter 5</li>
<li>chapter 6</li>
</ul>
Взято из статьи о плавающем меню css только с http://www.quackit.com/.
Соответствующая часть находится в css position:fixed Вы можете прочитать все о позиционировании в спецификации CSS 2.1
Учитывая этот HTML
<div class="floating-menu">
<h3>Floating Menu</h3>
<a href="http://www.quackit.com/css/">CSS</a>
<a href="http://www.quackit.com/html/">HTML</a>
<a href="http://www.quackit.com/javascript/">JavaScript</a>
<a href="http://www.quackit.com/coldfusion/">ColdFusion</a>
<a href="http://www.quackit.com/myspace/codes/">MySpace Codes</a>
</div>
И это CSS
div.floating-menu { position:fixed;
background:#fff4c8;
width:150px;
z-index:100;
}
div.floating-menu a, div.floating-menu h3 {
display:block;
margin:0 0.5em;
}
css (в разделе
... ):<style>
#toc {
position: fixed;
right: 0px;
top: 10px;
font-size: 0.8em;
background-color:#FFF;
overflow-y: auto;
max-height: 100%;
}
#toc #full { display: none; }
#toc:hover #full{
display: block;
overflow: auto;
}
</style>
HTML:
<BODY>
<UL>
<H2>Table of Contents - Demo</H2>
<UL>
<font size=2>
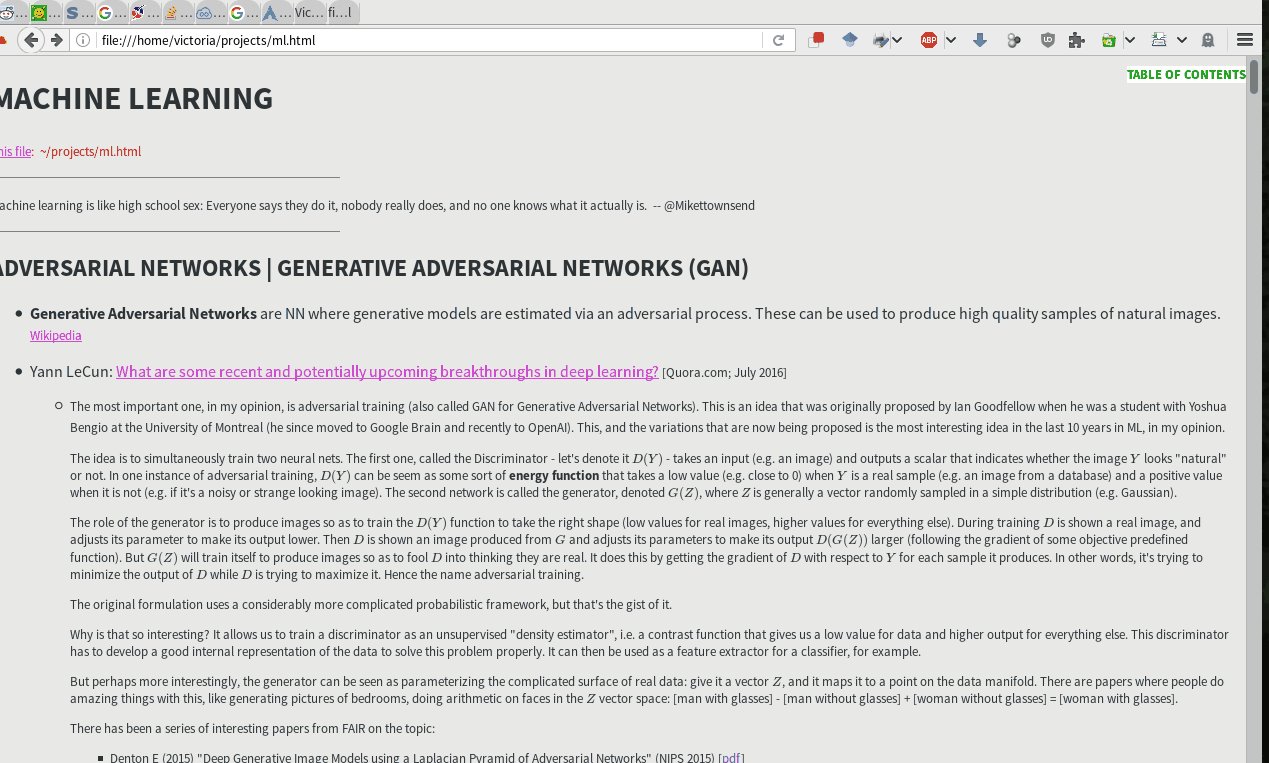
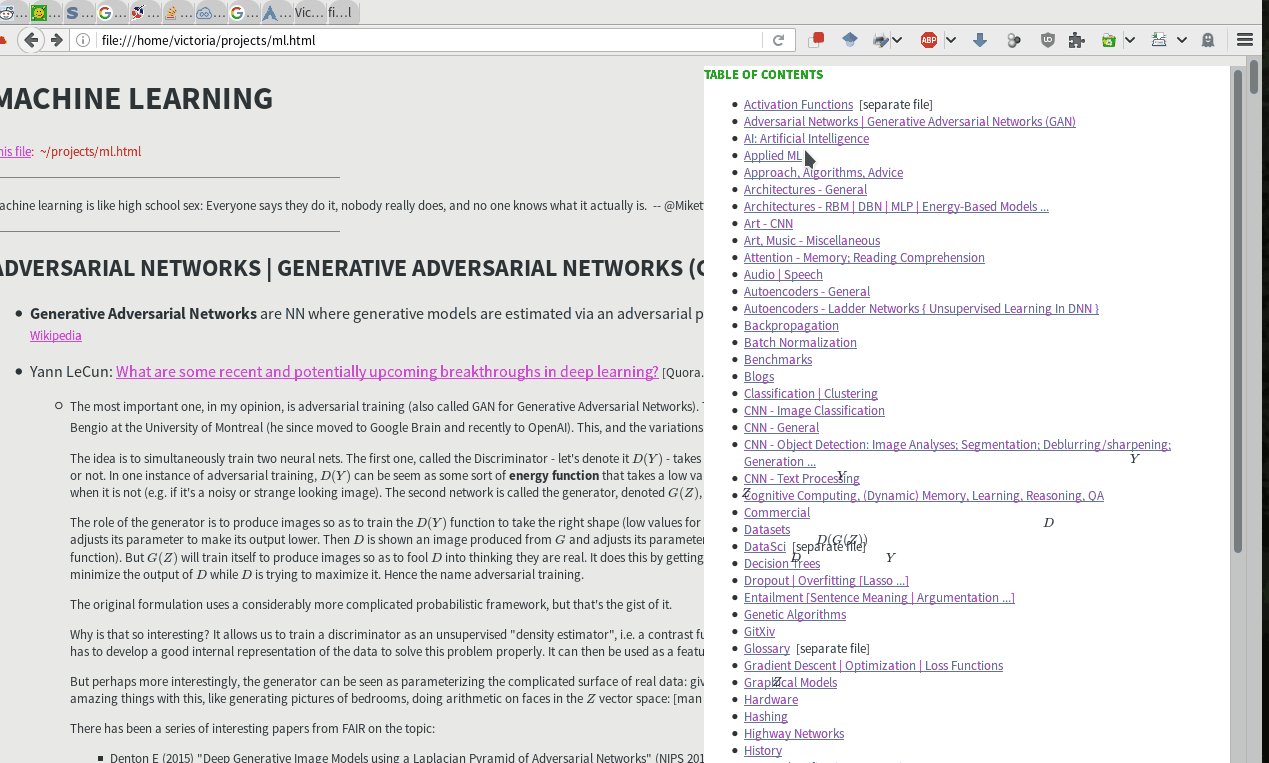
<div id="toc"><font color=green><b>TABLE OF CONTENTS</b></font>
<div id="full">
<ul>
<li> <a href="ml-implementation_notes.html#Activation%20Functions">Activation Functions</a> [separate file]<br>
<li> <a href="#Adversarial Networks">Adversarial Networks | Generative Adversarial Networks (GAN)</a><br>
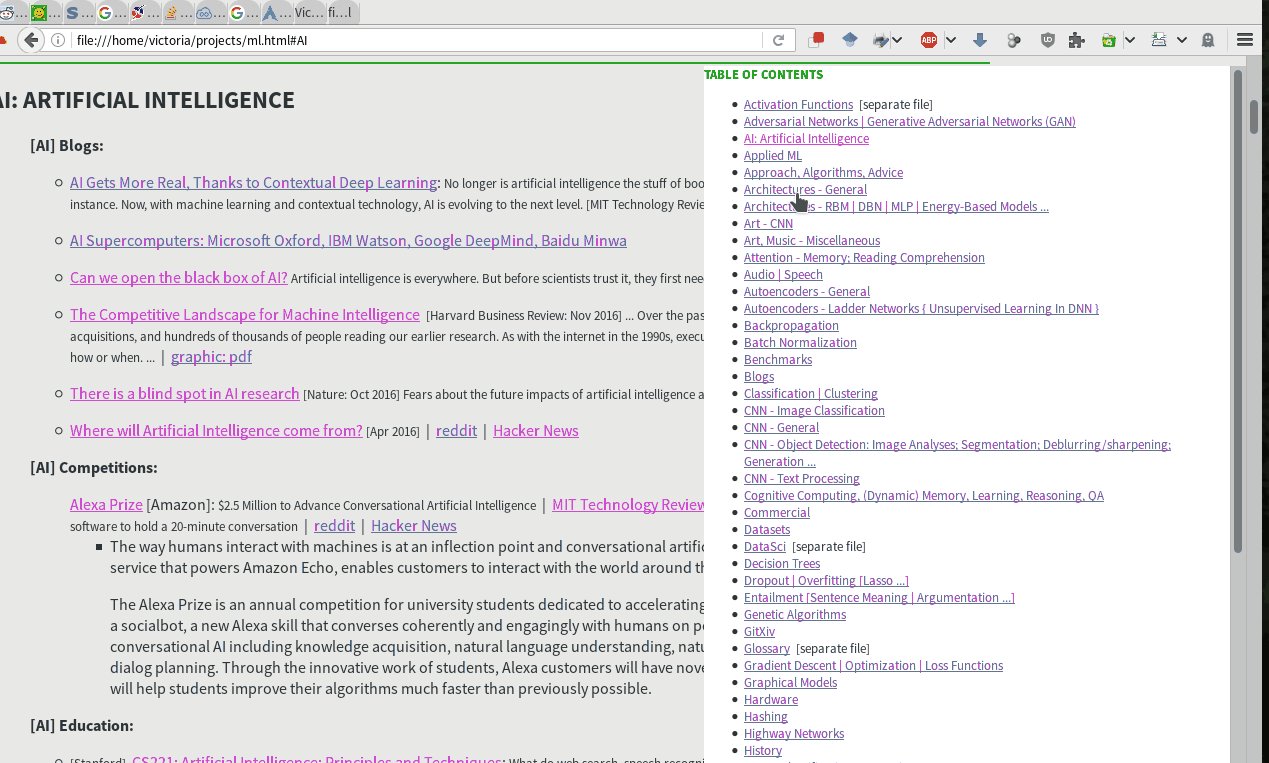
<li> <a href="#AI">AI: Artificial Intelligence</a><br>
<li> <a href="#Applied ML">Applied ML</a><br>
<li> <a href="#Approach, Algorithms, Advice">Approach, Algorithms, Advice</a><br>
<li> <a href="#Architectures - General">Architectures - General</a><br>
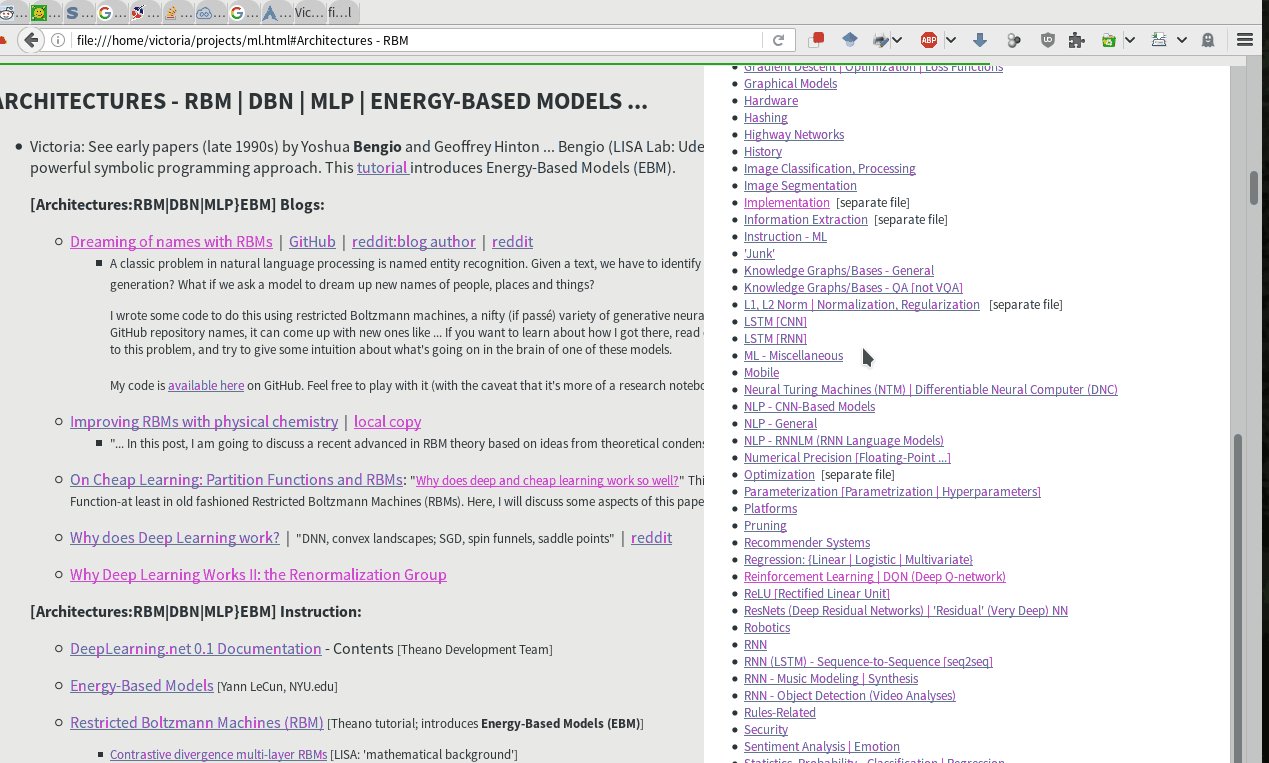
<li> <a href="#Architectures - RBM">Architectures - RBM | DBN | MLP | Energy-Based Models ...</a><br>
[ ... SNIP! ... ]
<li> <a href="files/datasci.html#Visualization">Visualization</a> [separate file]<br>
<li> <a href="#VQA">Visual Question-Answering [VQA]</a><br>
<li> <a href="#VSM - GloVe; word2vec | doc2vec | Gensim | paragraph2vec | ...">VSM - GloVe; word2vec | doc2vec | Gensim | paragraph2vec | ...</a><br>
<li> <a href="#Web-Based Implementations">Web-Based Implementations</a><br>
</ul>
</div></div>
</UL>
</font>
<p>
This is just a demo, hence the TOC links will <i>not</i> work!
If the TOC length exceeds the page height, it will scroll via this CSS code:
<p>
<div><pre><font size=2> ...
overflow-y: auto;
max-height: 100%;
...</font></pre></div>
<p>
Note: need <i>both</i> of those lines!
<br><br>
</UL>
</BODY>