Изменить порядок полей оформления заказа в Woocommerce
Я пытаюсь изменить порядок полей оплаты на странице оформления заказа, но все, что я пробовал до сих пор, не работает.
Вот фрагмент, который я сейчас пробую:
add_filter("woocommerce_checkout_fields", "order_fields");
function order_fields($fields) {
$order = array(
"billing_first_name",
"billing_last_name",
"billing_country",
"billing_state",
"billing_address_1",
"billing_address_2",
"billing_email",
"billing_phone"
);
foreach($order as $field) {
$ordered_fields[$field] = $fields["billing"][$field];
}
$fields["billing"] = $ordered_fields;
return $fields;
}
Может ли что-то переопределить этот фрагмент, потому что раньше он работал на меня.
7 ответов
Используемый вами метод больше не работает (с момента обновления WooCommerce 3.0.4 - ссылка на проблему github здесь). Это не совсем ошибка, а скорее изменение спецификации.
Чтобы это исправить, вам просто нужно отрегулировать приоритет каждого из полей в соответствии с желаемым порядком.
add_filter("woocommerce_checkout_fields", "custom_override_checkout_fields", 1);
function custom_override_checkout_fields($fields) {
$fields['billing']['billing_first_name']['priority'] = 1;
$fields['billing']['billing_last_name']['priority'] = 2;
$fields['billing']['billing_company']['priority'] = 3;
$fields['billing']['billing_country']['priority'] = 4;
$fields['billing']['billing_state']['priority'] = 5;
$fields['billing']['billing_address_1']['priority'] = 6;
$fields['billing']['billing_address_2']['priority'] = 7;
$fields['billing']['billing_city']['priority'] = 8;
$fields['billing']['billing_postcode']['priority'] = 9;
$fields['billing']['billing_email']['priority'] = 10;
$fields['billing']['billing_phone']['priority'] = 11;
return $fields;
}
add_filter( 'woocommerce_default_address_fields', 'custom_override_default_locale_fields' );
function custom_override_default_locale_fields( $fields ) {
$fields['state']['priority'] = 5;
$fields['address_1']['priority'] = 6;
$fields['address_2']['priority'] = 7;
return $fields;
}
Обратите внимание, что не строка в коде регулирует размещение в заказе, а приоритет, назначенный полю. В этом случае я изменил ['billing_state'] приоритет 5 который (в этом примере) после ['billing_country'] и раньше ['billing_address_1'],
РЕДАКТИРОВАТЬ:
Что касается комментариев, по какой-то причине это не сработало (это работало на моей первой тестовой установке WooCommerce, но мне удалось заставить его выйти из строя после изменения местоположения магазина).
После некоторых копаний я обнаружил, что настройки локали по умолчанию применяются поверх переопределения (не знаю, как еще это объяснить, но потерпите меня).
Мне удалось запустить установку, где вышеуказанный код не работал, и мне удалось это исправить, добавив также следующий код:
add_filter( 'woocommerce_default_address_fields', 'custom_override_default_locale_fields' );
function custom_override_default_locale_fields( $fields ) {
$fields['state']['priority'] = 5;
$fields['address_1']['priority'] = 6;
$fields['address_2']['priority'] = 7;
return $fields;
}
Я добавил дополнительный фрагмент в первый блок кода для проверки всего блока.
Как правильно упоминает @Byeongin в своем ответе, кроме внутреннего порядка (который охватывает ответ @Frits) существует также порядок, который происходит через интерфейс JavaSrcipt во внешнем интерфейсе, когда пользователь выбирает определенные страны из выпадающего меню.
Если вы также хотите, чтобы это изменение порядка не происходило, лучшим решением, с которым я столкнулся, было бы подключиться к woocommerce_get_country_locale отфильтровать и удалить priority переопределения, которые добавляются туда.
Что-то вроде следующего сделает свое дело (протестировано с WooCommerce v3.5.4):
add_filter( 'woocommerce_get_country_locale', function( $locale ) {
foreach ( $locale as $country_code => $locale_fields ) {
foreach ( $locale_fields as $field_key => $field_options ) {
if ( isset( $field_options['priority'] ) ) {
unset( $field_options['priority'] );
}
$locale[ $country_code ][ $field_key ] = $field_options;
}
}
return $locale;
} );
Чтобы изменить поля оформления woocommerce, вам также необходимо изменить порядок полей и требуемую базу классов на дисплее. Вы можете добавить код ниже в functions.php, и это работает.
add_filter("woocommerce_checkout_fields", "woocommerce_reorder_checkout_fields", 9999);
if ( ! function_exists( 'woocommerce_reorder_checkout_fields' ) ) {
function woocommerce_reorder_checkout_fields( $fields ) {
/* To reorder state field you need to add this array. */
$order = array(
"billing_first_name",
"billing_last_name",
"billing_country",
"billing_state",
"billing_address_1",
"billing_address_2",
"billing_email",
"billing_phone"
);
foreach($order as $field) {
$ordered_fields[$field] = $fields["billing"][$field];
}
$fields["billing"] = $ordered_fields;
/* To change email and phone number you have to add only class no need to add priority. */
$fields['billing']['billing_email']['class'][0] = 'form-row-first';
$fields['billing']['billing_phone']['class'][0] = 'form-row-last';
return $fields;
}
}
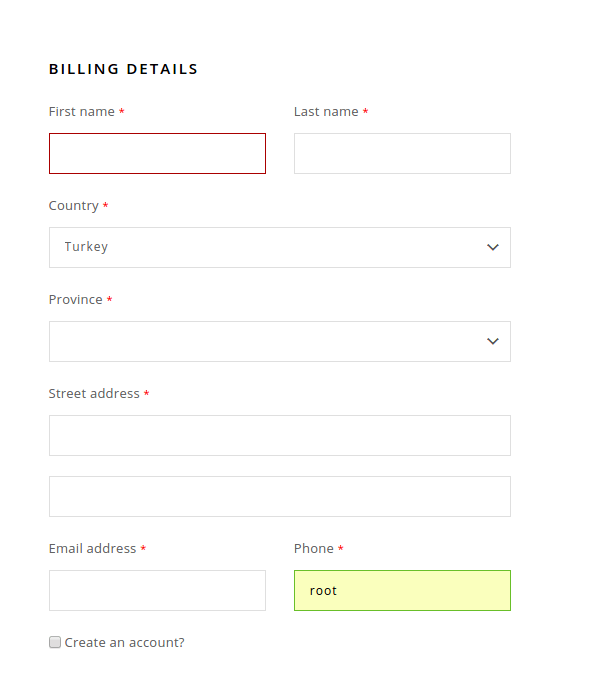
Смотрите прикрепленное изображение  Для получения дополнительной информации проверьте эту ссылку
Для получения дополнительной информации проверьте эту ссылку
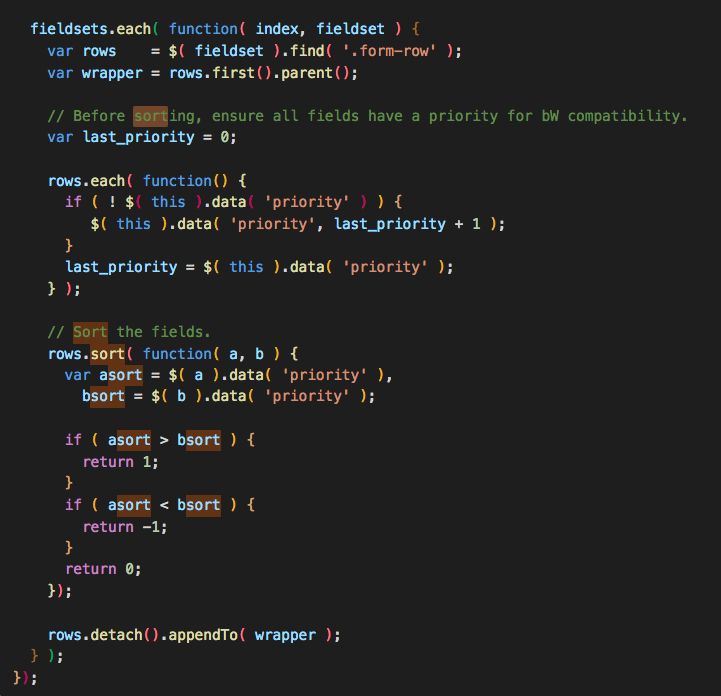
Упорядочение (сортировка) работает по адресу address-i18n.min.js, а не по php-коду.
В моем случае я сделал что-то не так с моим кодом js. Таким образом, порядок не сработал (на этом остановился JavaScript).
Пожалуйста, проверьте dev dev и js error.
И это php-код, который меняет только приоритет.
function rpf_edit_default_address_fields($fields) {
/* ------ reordering ------ */
$fields['country']['priority'] = 10;
$fields['first_name']['priority'] = 20;
$fields['last_name']['priority'] = 30;
$fields['address_1']['priority'] = 40;
$fields['address_2']['priority'] = 50;
$fields['city']['priority'] = 60;
$fields['state']['priority'] = 70;
$fields['postcode']['priority'] = 80;
return $fields;
}
add_filter( 'woocommerce_default_address_fields', 'rpf_edit_default_address_fields', 100, 1 );
Удачи!
Для WooCommerce> 4.0 вам нужен ключ приоритета, потому что он использует asort в массиве непосредственно перед его печатью.
Вы можете сделать это:
function order_fields( $fields ) {
$i = 0;
$order = array(
"billing_email",
"billing_customfield", <- this is your custom field
"billing_company",
"billing_cvr",
"billing_ean",
"billing_first_name",
"billing_last_name",
"billing_address_1",
"billing_address_2",
"billing_country",
"billing_postcode",
"billing_city",
"billing_phone"
);
foreach ( $order as $field ) {
$ordered_fields[ $field ] = $fields["billing"][ $field ];
$ordered_fields[ $field ][ "priority" ] = ++$i;
}
$fields["billing"] = $ordered_fields;
return $fields;
}
add_filter( "woocommerce_checkout_fields", "order_fields" );
Изменить собственный класс woocommerce Этот метод работает со мной. Фактически, woocommerce использует класс: form-row-first (css: float left) end form-row-last: float right. Если вы измените приоритет 2 на 1, но класс ccs имеет значение form-row-last, поле все равно будет справа.
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields',1 );
function custom_override_checkout_fields( $fields ) {
$fields['billing']['billing_email']['priority'] = 3;
$fields['billing']['billing_email']['label'] = mb_strtoupper("adresse email");
$fields['billing']['billing_email']['class'] = array('form-left');
$fields['billing']['billing_company']['priority'] = 5;
$fields['billing']['billing_company']['label'] = mb_strtoupper("entreprise");
$fields['billing']['billing_company']['required'] = false;
$fields['billing']['billing_company']['class'] = array('form-left');
$fields['billing']['billing_phone']['priority'] = 6;
$fields['billing']['billing_phone']['label'] = mb_strtoupper("téléphone");
$fields['billing']['billing_phone']['required'] = false;
$fields['billing']['billing_phone']['class'] = array('form-right');
$fields['billing']['billing_phone']['validate'] = array('phone');
$fields['shipping']['shipping_company']['priority'] = 3;
$fields['shipping']['shipping_company']['label'] = mb_strtoupper("entreprise");
$fields['shipping']['shipping_company']['required'] = false;
$fields['shipping']['shipping_company']['class'] = array('form-left');
return $fields;
}
Другие поля, такие как first_name, last_name, address_1, address-2, post_code, city, country, state, должны быть помещены в этот фильтр.
add_filter( 'woocommerce_default_address_fields','custom_override_default_locale_fields');
function custom_override_default_locale_fields( $fields ) {
$fields['last_name']['priority'] = 1;
$fields['last_name']['label'] = mb_strtoupper("nom");
$fields['last_name']['class'] = array('form-left');
$fields['first_name']['priority'] = 2;
$fields['first_name']['label'] = mb_strtoupper("prénom");
$fields['first_name']['class'] = array('form-right');
$fields['address_1']['priority'] = 110;
$fields['address_1']['label'] = mb_strtoupper("adresse 1");
$fields['address_2']['priority'] = 120;
$fields['address_2']['label'] = mb_strtoupper("adresse 2");
$fields['postcode']['label'] = mb_strtoupper("code postal");
$fields['postcode']['priority'] = 130;
$fields['postcode']['class'] = array('form-left-small');
$fields['city']['label'] = mb_strtoupper("ville");
$fields['city']['priority'] = 140;
$fields['city']['class'] = array('form-right-big');
$fields['country']['priority'] = 4;
$fields['country']['label'] = mb_strtoupper("pays");
$fields['country']['required'] = true;
$fields['country']['class'] = array('form-right','address-field','update_totals_on_change');
$fields['state']['priority'] = 120;
$fields['state']['label'] = mb_strtoupper("téléphone");
$fields['state']['required'] = true;
$fields['state']['class'] = array('form-right');
return $fields;
return $fields;
}
И CSS
.woocommerce form .form-right,
.woocommerce form .form-left,
.woocommerce form .form-left-small,
.woocommerce form .form-right-big {
display: inline-block;
}
.woocommerce form .form-right,
.woocommerce form .form-left {
width: 48%
}
.woocommerce form .form-right,
.woocommerce form .form-big-right {
margin-left: 2% !important;
}
.woocommerce form .form-left,
.woocommerce form .form-left-small {
margin-right: 2% !important;
}
.woocommerce form .form-big-right {
width: 63%;
}
.woocommerce form .form-left-small {
width: 33%;
}
.woocommerce form .woocommerce-input-wrapper strong {
height: 38px;
line-height: 38px;
}
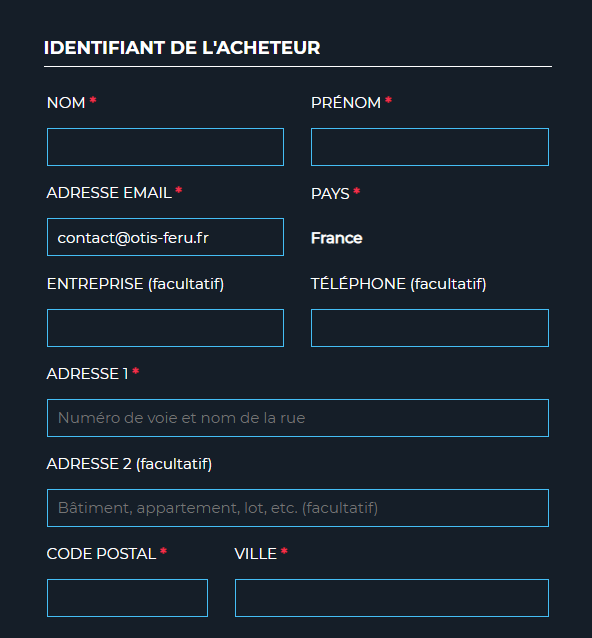
РЕЗУЛЬТАТ:
Вызываю эту тему. Когда дело доходит до поля, созданного с помощью custom_field в function.php, мы замечаем, что оно дублирует его и размещает только ввод, а не метку.