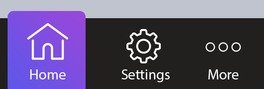
Как стиль панели вкладок реагировать на родной?

Может кто-нибудь помочь решить эту проблему, я использовал реагировать родной 0.54.0, реагировать родную навигацию, я использую его на устройстве Android заранее спасибо.
это код панели вкладок внутри навигатора панели вкладок.......
const { width, height } = Dimensions.get("window");
var myTabs = TabNavigator(
tabs:[
Setting: {
screen: SetttingScreen,
navigationOptions: {
tabBarLabel: "Settings",
tabBarIcon: ({ focused }) =>
focused ? (
<Image
style={{ width: 24, height: 24, tintColor: "white" }}
source={require("./app/components/Screens/Images/setting.png")}
/>
) : (
<Image
style={{ width: 24, height: 24, tintColor: "white" }}
source={require("./app/components/Screens/Images/setting.png")}
/>
),
title: "Settings",
headerTitleStyle: {
alignSelf: "center",
color: "white",
fontWeight: "normal"
},
headerStyle: { backgroundColor: "#333333" },
headerLeft: null,
headerRight: null
}
}
и это код опции табуляции, теперь кто-то заранее ответит мне спасибо `{tabBarPosition:" bottom ",
animationEnabled: true,
swipeEnabled: false,
forceTitlesDisplay: true,
tabBarOptions: {
pressColor: "blue",
indicatorStyle: {
opacity: 0
},
allowFontScaling: true,
upperCaseLabel: false,
showLabel: true,
activeTintColor: "blue",
labelStyle: {
fontSize: width * 0.022,
textAlign: "center"
},
showIcon: true,
style: {
// borderTopWidth: 0,
backgroundColor: "#221f1f",
tabBarButtonColor: "#000",
navBarTextFontSize: 34,
forceTitlesDisplay: true,
tabFontFamily: "Avenir-Medium"
}
}
} `