grunt-ts множественный выходной каталог
У меня есть этот ворчливый файл
module.exports = function (grunt) {
grunt.initConfig({
ts: {
compileTwoSetsOfFilesToDirUsingArrayStyle: {
files: [
{
src: ["./api/controllers/typescripts/*.ts"],
dest: "./api/controllers"
},
{
src: ["./api/services/typescripts/*.ts"],
dest: "./api/services"
},
{
src: ["./api/repositories/typescripts/*.ts"],
dest: "./api/repositories"
}
],
options: {
fast: 'never',
sourceMap: false
},
watch: "."
}
}
});
grunt.loadNpmTasks("grunt-ts");
grunt.registerTask("default", ["ts"]);
};
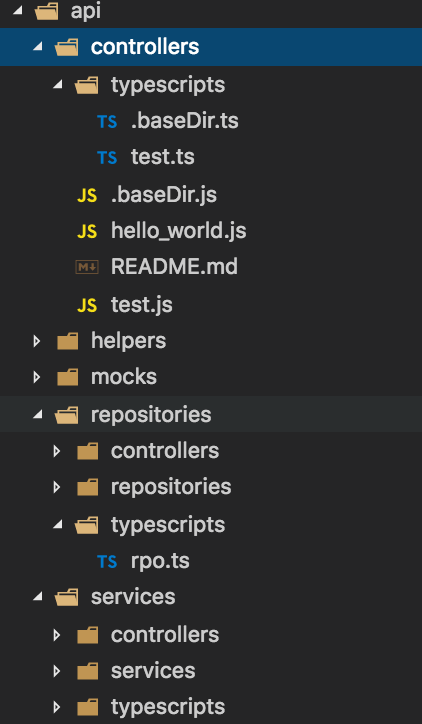
Проблема, с которой я сейчас сталкиваюсь, заключается в том, что первый набор файлов сохраняется по правильному пути, который находится в./api/controllers.
Проблема, с которой я сталкиваюсь сейчас, касается следующего набора файлов, которые не сохраняются должным образом. Компилятор создает несколько таких папок 
Папка controllers под API - это просто замечательно, но просмотр папки репозитория и папки services, похоже, не соответствует определению из src in grunt.
Я застрял с этим и, надеюсь, кто-нибудь может помочь.
Спасибо!
1 ответ
Посмотрите на функцию rootDir - вы хотите установить ее в общую папку, которую вы ожидаете смоделировать в вашей папке outDir. Это помогает TypeScript понять ваши намерения, поэтому не нужно догадываться. Если это не работает для вас, пожалуйста, откройте вопрос на сайте Grunt-TS на Github.