WPF Windows Presentation Foundation Анимация с использованием MultiTrigger
Я пытаюсь освоить анимацию с использованием WPF XAML. Я изо всех сил пытаюсь заставить мою анимацию срабатывать при правильных условиях, и теперь мне нужна помощь.
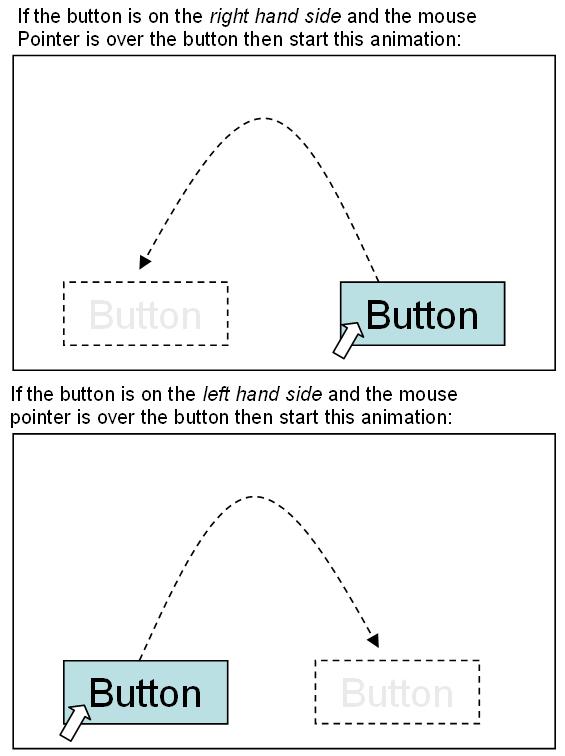
Просто для смеха я хочу создать страницу с кнопкой, которая будет уклоняться от любой попытки нажатия, перемещаясь в другое место на холсте. Вот иллюстрация моей желаемой анимации:
Я хочу решить проблему, просто используя XAML (и без кода), но я открыт для решения, которое использует код, если код сопровождается объяснением того, почему это не может быть решено простым объявлением соответствующего XAML.
Это то, что я до сих пор:
<Page x:Class="myApp.SecondPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d"
xmlns:c="clr-namespace:myApp"
d:DesignHeight="300" d:DesignWidth="500"
Title="SecondPage" Height="300" Width="500">
<Page.Resources>
<PathGeometry x:Key="AnimationPath" Figures="M 0,0 C -130,-100 -130,-60 -130,-0"/>
<Style x:Key="secondButton" TargetType="Button">
<Setter Property="Content" Value="Button"></Setter>
<Style.Triggers>
<MultiTrigger >
<MultiTrigger.Conditions>
<Condition Property="IsMouseOver" Value="True"></Condition>
<!--Doesn't work --><Condition Property="TranslateTransform.X" Value="0"></Condition>
</MultiTrigger.Conditions>
<MultiTrigger.EnterActions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimationUsingPath x:Name="XAnim"
FillBehavior="HoldEnd"
Storyboard.TargetProperty="RenderTransform.X"
PathGeometry="{StaticResource AnimationPath}"
Source="X"
Duration="0:0:.2"
/>
<DoubleAnimationUsingPath x:Name="YAnim"
FillBehavior="HoldEnd"
Storyboard.TargetProperty="RenderTransform.Y"
PathGeometry="{StaticResource AnimationPath}"
Source="Y"
Duration="0:0:.2"
/>
</Storyboard>
</BeginStoryboard>
</MultiTrigger.EnterActions>
</MultiTrigger>
</Style.Triggers>
</Style>
</Page.Resources>
<Grid>
<Canvas HorizontalAlignment="Stretch" Name="MyCanvas" VerticalAlignment="Stretch" IsManipulationEnabled="True">
<Button Style="{StaticResource secondButton}" Canvas.Left="150" Canvas.Top="240" Height="48" x:Name="theButton" Width="115" FontSize="18" ForceCursor="False">
<Button.RenderTransform>
<TranslateTransform x:Name="AnimatedTranslateTransform"/>
</Button.RenderTransform>
</Button>
</Canvas>
</Grid>
В моем втором мультитриггерном состоянии я пытаюсь проверить, где находится кнопка (чтобы запустить правильную раскадровку). Я просто не могу понять, какое свойство и значение использовать в условии, чтобы оценить, находится ли кнопка слева или справа. TranslateTransform.X собственность не работает. Какие-либо предложения?
1 ответ
Вам нужно работать с MultiDataTrigger здесь, чтобы пройти через Transform:
<Style x:Key="secondButton" TargetType="Button">
<Style.Triggers>
<!-- ... -->
<MultiDataTrigger>
<MultiDataTrigger.Conditions>
<Condition Binding="{Binding RelativeSource={RelativeSource Self}, Path=IsMouseOver}"
Value="True" />
<Condition Binding="{Binding RelativeSource={RelativeSource Self}, Path=RenderTransform.X}"
Value="0"/>
</MultiDataTrigger.Conditions>
<!-- ... -->
</MultiDataTrigger>
</Style.Triggers>
</Style>
(В обычном MultiTrigger вы можете получить доступ только к непосредственным свойствам, Property="TranslateTransform.X" не только неправильно, так как это должно быть Property="RenderTransform.X" но в дальнейшем он будет оцениваться как прикрепленное свойство, которого не существует)
Поскольку вы назвали Transform, вы также можете использовать привязку, используя ElementName вместо RelativeSource во втором состоянии.
<Condition Binding="{Binding ElementName=AnimatedTranslateTransform, Path=X}"
Value="0"/>