Google Picker API + Angular2 не удалось выполнить "postMessage" в "DOMWindow"
Я хочу интегрировать Google Picker API в мое приложение Angular 2.
Мой HTML-код:
<h1>
{{title}}
</h1>
<button (click)="onApiLoad()">Click Me!</button>
Мой код машинописи компонентов:
import { Component } from '@angular/core';
declare var gapi:any;
declare var google:any;
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app works!';
developerKey = 'AIzaSyDFf3LoI2iGoq21Py5mx0YdRZC4-wOu2jQ';
clientId = "487432935414-ekonc03orunp50312oqmlrauutorpb53.apps.googleusercontent.com"
scope = ['https://www.googleapis.com/auth/drive.readonly'];
pickerApiLoaded = false;
oauthToken?: any;
constructor() { }
onApiLoad() {
gapi.load('auth', {'callback': this.onAuthApiLoad.bind(this)});
gapi.load('picker', {'callback': this.onPickerApiLoad.bind(this)});
}
onAuthApiLoad() {
gapi.auth.authorize(
{
'client_id': this.clientId,
'scope': this.scope,
'immediate': false
},
this.handleAuthResult);
}
onPickerApiLoad() {
this.pickerApiLoaded = true;
this.createPicker();
}
handleAuthResult(authResult) {
if (authResult && !authResult.error) {
if (authResult.access_token) {
var pickerBuilder = new google.picker.PickerBuilder();
var picker = pickerBuilder.
enableFeature(google.picker.Feature.NAV_HIDDEN).
setOAuthToken(authResult.access_token).
addView(google.picker.ViewId.PHOTOS).
setDeveloperKey('AIzaSyDFf3LoI2iGoq21Py5mx0YdRZC4-wOu2jQ').
setCallback(function (e){
var url = 'nothing';
console.log(url);
if (e[google.picker.Response.ACTION] == google.picker.Action.PICKED) {
var doc = e[google.picker.Response.DOCUMENTS][0];
url = doc[google.picker.Document.URL];
}
var message = 'You picked: ' + url;
console.log(message);
}).
build();
picker.setVisible(true);
}
}
}
createPicker() {
if (this.pickerApiLoaded && this.oauthToken) {
var picker = new google.picker.PickerBuilder().
addView(google.picker.ViewId.DOCUMENTS).
setOAuthToken(this.oauthToken).
setDeveloperKey(this.developerKey).
setCallback(this.pickerCallback).
build();
picker.setVisible(true);
}
}
pickerCallback(data) {
var url = 'nothing';
console.log(url);
if (data[google.picker.Response.ACTION] == google.picker.Action.PICKED) {
var doc = data[google.picker.Response.DOCUMENTS][0];
url = doc[google.picker.Document.URL];
}
var message = 'You picked: ' + url;
alert(message);
}
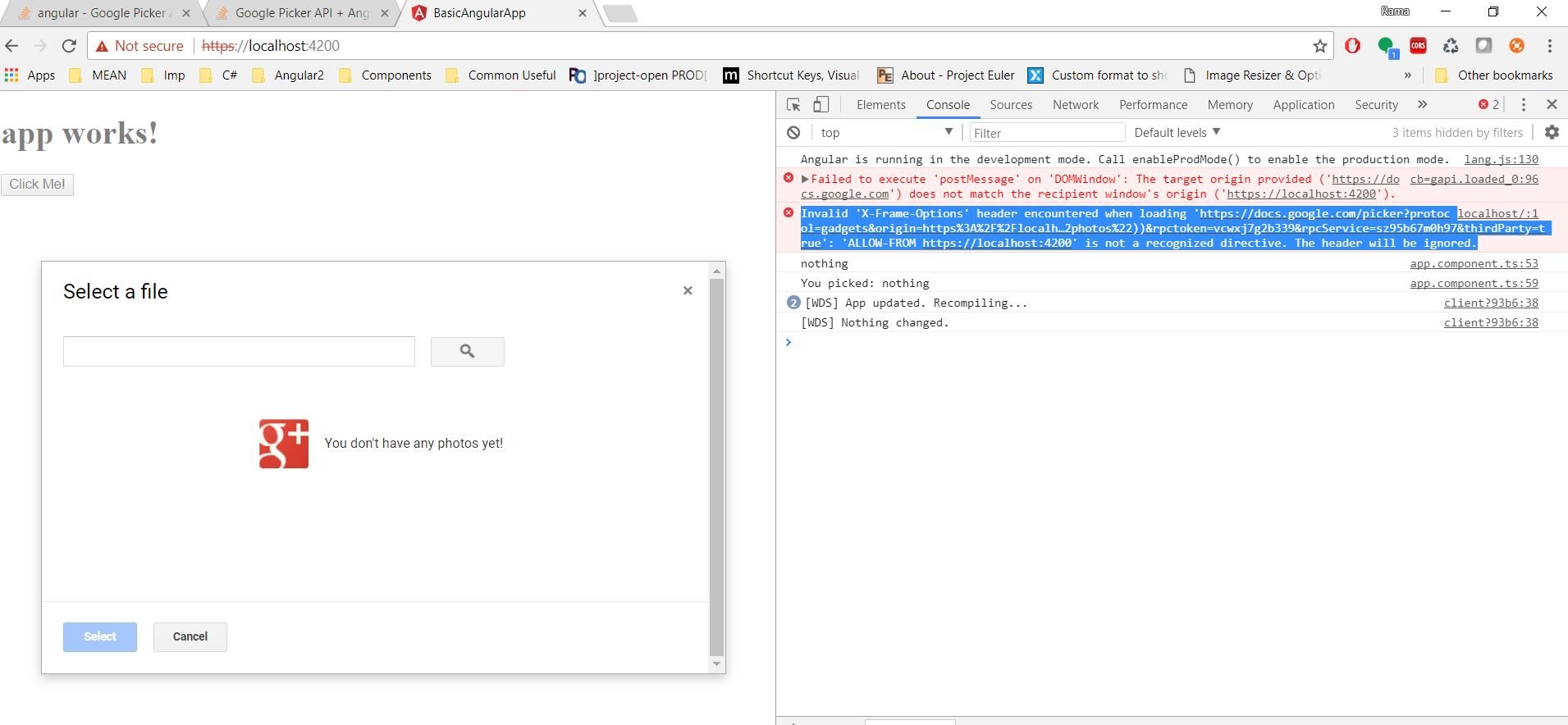
Я могу войти в Google и получить токен доступа, но после этого я не могу видеть документы на Google Диске.
Вместо этого я получаю ниже ошибки:
- cb = gapi.loaded_0: 96 Не удалось выполнить "postMessage" для "DOMWindow": предоставленный целевой источник (" https://docs.google.com/ ") не соответствует источнику окна получателя (" https://localhost:4200/ ').
- Недопустимый заголовок 'X-Frame-Options', возникающий при загрузке ' https://docs.google.com/picker?protocol=gadgets&origin=https%3A%2F%2Flocalhost%3A4200&navHidden=true&oauth_token=ya29.GlskBRj74kFwZFmKi3ecOvMG9yGYjoTnaaxpf84M_qSOwANu_m3uSvzciXupB35CXxHvfHgNQuS_pfVG9lwRnrKA4JQiU5mTX3hNEWxBQ69cJTMyTnn0LzsQJOgB&developerKey=AIzaSyDFf3LoI2iGoq21Py5mx0YdRZC4-wOu2jQ&hostId=localhost&relayUrl=https%3A%2F%2Flocalhost%3A4200%2Ffavicon.ico&nav=((%22photos%22))&rpctoken=vcwxj7g2b339&rpcService=sz95b67m0h97&thirdParty=true ':' ALLOW-FROM является директивой, не считая 4200 мест. // Заголовок будет игнорироваться.
1 ответ
Это проблема CORS. Ваши учетные данные client_id должны содержать ваш локальный хост в белом списке на https://console.developers.google.com/
- Перейти к учетным данным
- Щелкните идентификаторы клиентов, которые вы используете, в разделе идентификаторы клиентов OAuth 2.0.
- Добавьте ваш localhost в авторизованные источники JavaScript, то есть http: // localhost:8601