HTML задержка холста, когда левая мышь не работает и движется на Chrome
Я создал холст и добавил к нему события мыши:
canvas = document.getElementById('canvas');
context = canvas.getContext('2d');
canvas.width = screenWidth;
canvas.height = screenHeight;
...
// CALLED AT START:
function setup() {
// Mouse movement:
document.onmousemove = function(e) {
e.preventDefault();
target.x = e.pageX;
target.y = e.pageY;
angle = Math.atan2((target.y - localPlayer.getY()),
(target.x - localPlayer.getX()));
// Distance to mouse Check:
var dist = Math.sqrt((localPlayer.getX() - target.x)
* (localPlayer.getX() - target.x) + (localPlayer.getY() - target.y)
* (localPlayer.getY() - target.y));
var speedMult = dist / (canvas.height / 4);
socket.emit("update", {
...
});
}
document.onmousedown = function(e) {
e.preventDefault();
}
}
Теперь проблема в том, что когда я удерживаю единственную левую кнопку мыши и одновременно двигаю мышь, моя игра сильно отстает. Простое перемещение мыши не вызывает задержки. Я проверил это на Chrome и Firefox. Кажется, что я могу воссоздать проблему только на Chrome. Использование средней кнопки мыши или правой кнопки приводит к тому же поведению в игре и не вызывает задержки. Только при использовании левой кнопки мыши вызывает отставание.
Я искал ответы и обнаружил, что должен предотвратить поведение по умолчанию, например:
e.preventDefault();
Но это не решило проблему. Я также попытался обновить число на экране, которое представляет положение мыши. И он обновился нормально. Только игра сама отстала. Может ли быть так, что onMouseMoved никогда не вызывается, пока левая кнопка удерживается нажатой? Но тогда почему он вызывается со средней и правой кнопкой?
Проблема должна заключаться в коде I, вызываемом внутри метода move, потому что он отлично работает, когда я не удерживаю левую клавишу, и хорошо работает в Firefox. Там должно быть что-то еще происходит.
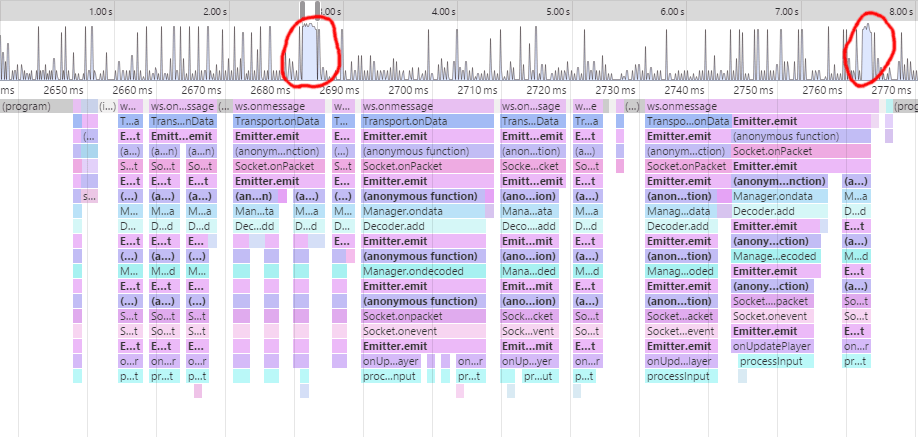
РЕДАКТИРОВАТЬ: Я решил запись на Chrome, чтобы посмотреть, что происходит. Вот результат: 
Что действительно странно, когда я нажимаю среднюю кнопку мыши или правую кнопку, игра делает то же самое, но не отстает вообще. Что ты делаешь хром?
РЕДАКТИРОВАТЬ: Проверьте это здесь: www.vertix.io обратите внимание, что не все, кажется, в состоянии воспроизвести эту проблему.
Спасибо за ваше время.
4 ответа
Когда вы удерживаете левую кнопку мыши и одновременно перемещаете ее, вы перетаскиваете.
Изменить: в некоторых версиях Chrome есть ошибка (когда я отправил этот ответ, у меня был, а теперь нет), что привело к drag события, которые должны быть запущены даже без элемента, имеющего draggable приписывать. Обычно, drag события должны быть только из элементов, которые имеют draggable атрибут установлен в true (кроме изображений и якорей, которые по умолчанию доступны для перетаскивания).
Согласно MDN, когда drag события запускаются, mouse события, такие как mousemove, нет, что означает, что ваша функция не вызывается.
Возможное решение - использовать одну и ту же функцию для обоих drag а также mousemove События:
function mouseMove(e) {
//do your things here
...
}
document.addEventListener('mousemove', mouseMove);
document.addEventListener('drag', mouseMove);
Примечание. Если вы будете использовать одну и ту же функцию для обоих событий, вы должны знать, какие свойства события вы используете в этой функции из-за разницы между drag а также mousemove События. Эти два события не содержат одинаковые свойства, и поведение некоторых свойств может не совпадать в обоих.
У вас есть событие мыши на документе. Поскольку мы не видим, что у вас есть в документе, трудно понять, является ли это причиной ваших проблем.
Попробуйте перенести событие мыши только на холст, так как это единственное место, где оно вам нужно, я полагаю. Нет смысла обрабатывать события для документа, если он не является частью игры, плюс документ является последним в списке, если к дочерним элементам прикреплены события. Сначала они идут, а потом он становится твоим.
Похоже, что вы используете фреймворк какого-то типа, во всех возможностях есть другой слушатель событий мыши, который является частью работы фрейма, который может замедлять вас, не предотвращая использование по умолчанию. Вы должны будете искать структуру, чтобы видеть, есть ли у нее слушатель для любого из событий мыши.
И использовать addEventListener вместо непосредственного прикрепления события через .onmousedown = eventHandler
например canvas.addEventListener("mousedown",eventHandler);
И добавьте прослушиватель событий к нужному элементу, а не к документу.
function mouseMove(e) {
//do your things here
...
}
document.onmousemove = mouseMove;
document.ondrag = function(e) {
mouseMove(e);
//do another things
...
}
Вы думали о троттлинге?
Проверьте https://blog.toggl.com/2013/02/increasing-perceived-performance-with-_throttle/