Не удается получить эффект размытия
Я использую вид UIVisual Effect в storyBorad. Я просто установил четыре ограничения (сверху, снизу, слева, справа) для этого представления. но выглядит какой-то черный цвет сзади.
исходный код:
import UIKit
class SignOutViewController: UIViewController {
@IBOutlet weak var signouTitle: UILabel!
@IBOutlet weak var desc1: UILabel!
@IBOutlet weak var desc2: UILabel!
@IBOutlet weak var cancelButton: UIButton!
@IBOutlet weak var sureButton: UIButton!
@IBOutlet weak var alertView: UIView!
@IBOutlet weak var seperatorView: UIView!
@IBOutlet weak var buttonsSuperView: UIView!
override func viewDidLoad() {
super.viewDidLoad()
prepareAlertView()
}
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
alertView.layer.cornerRadius = alertView.frame.height * 0.05
}
private func prepareAlertView() -> Void{
signouTitle.text = "Sign Out"
desc1.text = "Do you really want to sign out"
desc2.text = "from this account"
signouTitle.textColor = UIColor(red: 1 / 255, green: 170 / 255, blue: 112 / 255, alpha: 1)
desc1.textColor = UIColor(red: 195 / 255, green: 195 / 255, blue: 195 / 255, alpha: 1)
desc2.textColor = UIColor(red: 195 / 255, green: 195 / 255, blue: 195 / 255, alpha: 1)
cancelButton.setAttributedTitle(NSAttributedString(string: "Cancel", attributes: [NSFontAttributeName: UIFont.getProximaNovaSemibold(size: 16), NSForegroundColorAttributeName: UIColor.white]), for: .normal)
sureButton.setAttributedTitle(NSAttributedString(string: "Sure", attributes: [NSFontAttributeName: UIFont.getProximaNovaSemibold(size: 16), NSForegroundColorAttributeName: UIColor.white]), for: .normal)
self.view.backgroundColor = UIColor.black.withAlphaComponent(0.65)
buttonsSuperView.backgroundColor = UIColor(red: 1 / 255, green: 170 / 255, blue: 112 / 255, alpha: 1)
alertView.backgroundColor = UIColor(red: 36 / 255, green: 36 / 255, blue: 40 / 255, alpha: 1)
}
@IBAction func cancelTapped(_ sender: Any) {
self.dismiss(animated: true, completion: nil)
}
@IBAction func sureTapped(_ sender: Any) {
}
}
Я добавил UIVisual effectView программно. Мне нужен визуальный эффект как -1-й позиции в иерархии. но он отвечает как то же самое..
2 ответа
Попробуй это
let blurEffect = UIBlurEffect(style: UIBlurEffectStyle.dark)
let blurEffectView = UIVisualEffectView(effect: blurEffect)
blurEffectView.frame = view.bounds
blurEffectView.autoresizingMask = [.flexibleWidth, .flexibleHeight]
view.addSubview(blurEffectView)
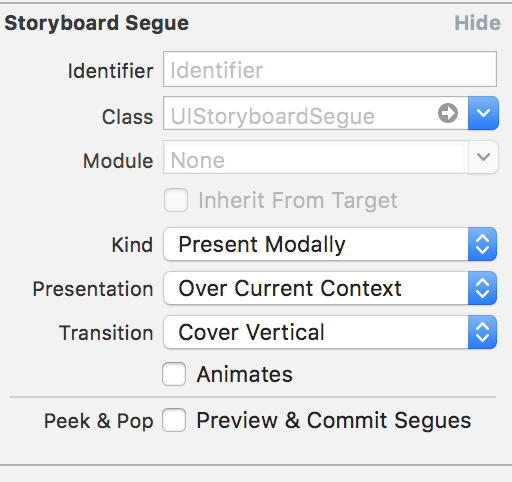
Я столкнулся с точно такой же проблемой. Я просто использовал новую раскадровку и представил ее модально, используя настройки на скриншоте. Эффект размытия тогда работает отлично вместо показа черного экрана. Вы также можете перевести это в код, если вы хотите сделать это программно.
Примечание. Эти настройки предназначены для последующего использования.