Использование пользовательских доменов с IIS Express
Традиционно я использую собственные домены с моим сервером разработки localhost. Что-то вроде:
dev.example.com
dev.api.example.com
Это дало мне большую гибкость при работе с внешними API, такими как Facebook. В прошлом это прекрасно работало со встроенным Visual Studio Development Server, потому что все, что мне нужно было сделать, это добавить CNAME к тем DNS-записям, указывающим на 127.0.0.1,
Однако я не смог заставить это работать с IIS Express. Кажется, все, что я пробовал, провалилось. Я даже добавил правильную конфигурацию XML в applicationHost.config файл для IIS Express, но, похоже, он не распознает записи как действительные, как при истинной установке IIS.
<binding protocol="http" bindingInformation="*:1288:dev.example.com" />
Всякий раз, когда я вхожу в эту строку и пытаюсь запросить http://dev.example.com:1288 Я получаю следующее сообщение:
Неверный запрос - неверное имя хоста
Кто-нибудь знает, если я упускаю что-то очевидное? Или команде IIS Express действительно не хватило предвидения, чтобы увидеть этот тип использования?
15 ответов
Это то, что работало для меня (Обновлено для VS 2013, см. Историю изменений за 2010 год, для VS 2015 см. Это: /questions/20021221/ispolzovanie-polzovatelskih-domenov-s-iis-express/20021224#20021224):
- Щелкните правой кнопкой мыши свой проект веб-приложения ▶
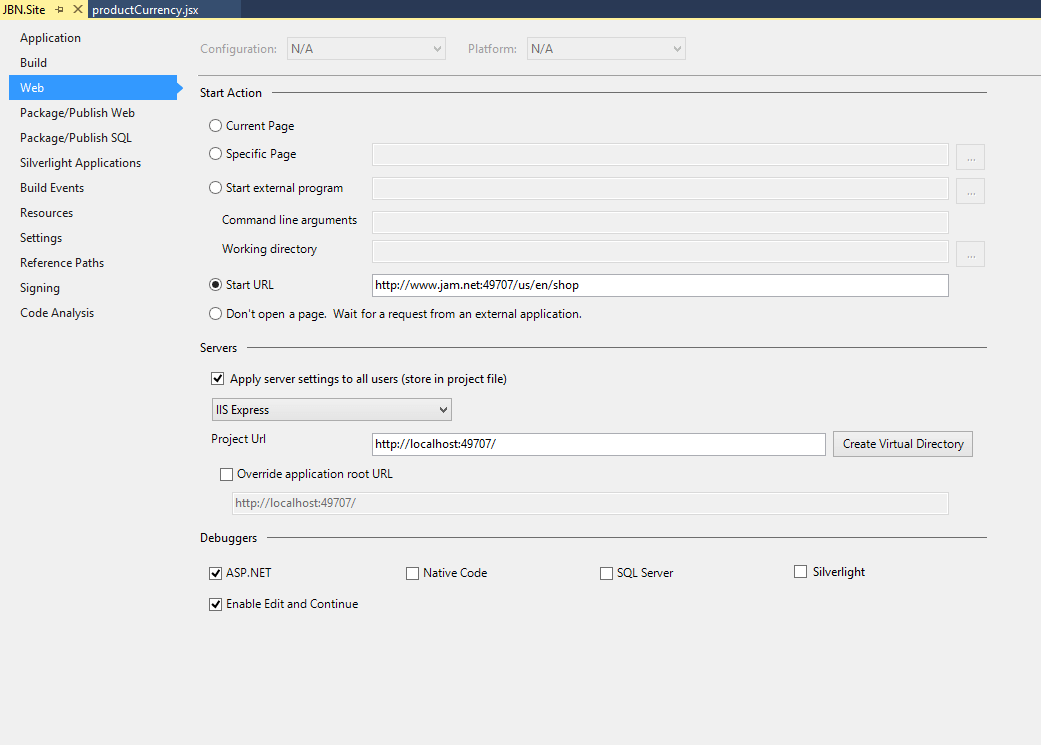
Properties▶Webзатем настройтеServersраздел следующим образом:- Выберите IIS Express ▼ из выпадающего
- URL проекта:
http://localhost - Переопределить корневой URL-адрес приложения:
http://dev.example.com - Нажмите " Создать виртуальный каталог" (если вы получили сообщение об ошибке, вам может потребоваться отключить IIS 5/6/7/8, изменить IIS
Default Siteни на что, кроме порта:80убедитесь, что Skype не использует порт 80 и т. д.)
- Опционально: установите
Start URLвhttp://dev.example.com открыто
%USERPROFILE%\My Documents\IISExpress\config\applicationhost.config(Windows XP, Vista и 7) и измените определение сайта в<sites>блок config должен соответствовать следующим направлениям:<site name="DevExample" id="997005936"> <application path="/" applicationPool="Clr2IntegratedAppPool"> <virtualDirectory path="/" physicalPath="C:\path\to\application\root" /> </application> <bindings> <binding protocol="http" bindingInformation=":80:dev.example.com" /> </bindings> <applicationDefaults applicationPool="Clr2IntegratedAppPool" /> </site>Если работает MVC: убедитесь, что
applicationPoolустанавливается в один из "встроенных" параметров (например, "Clr2IntegratedAppPool").- Открыть свой
hostsфайл и добавить строку127.0.0.1 dev.example.com, - ► Запустите ваше приложение!
Несколько замечательных советов из комментариев:
- Вам может потребоваться запустить Visual Studio от имени администратора.
- Если вы хотите, чтобы другие разработчики увидели ваш IIS, запустите
netsh http add urlacl url=http://dev.example.com:80/ user=everyone- Если вы хотите разрешить сайт для всех хостов, установите
bindingInformation="*:80:", Используйте любой порт, который вы хотите, 80 просто удобно.
Для Visual Studio 2015 применимы шаги, описанные выше, но applicationhost.config файл находится в новом месте. В вашей папке "Solution" следуйте по пути, это сбивает с толку, если вы обновились и хотели бы иметь две версии applicationhost.config на твоей машине.
\.vs\config
В этой папке вы увидите ваш файл applicationhost.config
В качестве альтернативы вы можете просто найти в папке вашего решения файл.config и найти его таким образом.
Я лично использовал следующую конфигурацию:
Со следующим в моем файле hosts:
127.0.0.1 jam.net
127.0.0.1 www.jam.net
И следующее в моем файле applicationhost.config:
<site name="JBN.Site" id="2">
<application path="/" applicationPool="Clr4IntegratedAppPool">
<virtualDirectory path="/" physicalPath="C:\Dev\Jam\shoppingcart\src\Web\JBN.Site" />
</application>
<bindings>
<binding protocol="http" bindingInformation="*:49707:" />
<binding protocol="http" bindingInformation="*:49707:localhost" />
</bindings>
</site>
Не забудьте запустить свой экземпляр Visual Studio 2015 в качестве администратора! Если вы не хотите делать это каждый раз, я рекомендую это:
Как запустить Visual Studio от имени администратора по умолчанию
Надеюсь, это кому-нибудь поможет, у меня возникли проблемы при обновлении до visual studio 2015, и я понял, что ни одна из моих конфигураций не была перенесена.
При использовании Visual Studio 2012 с IIS Express изменение существующей привязки не работает постоянно. (Это может работать до тех пор, пока вы не закроете VS, но после этого все будет действительно запутано.)
Ключом является сохранение существующей привязки localhost и добавление новой привязки после нее.
Если вы не работаете в качестве администратора, вам также нужно запустить netsh add urlacl (чтобы дать себе разрешение на запуск сайта не-localhost от имени обычного пользователя).
Если вы хотите разрешить любое имя хоста, полный процесс выглядит следующим образом:
- Создайте свое веб-приложение и выясните, какой порт оно использует (см. Свойства проекта, вкладка "Веб", URL-адрес проекта).
В командной строке администратора выполните следующие команды (заменив номер порта номером порта, который вы определили в #1):
netsh http add urlacl url="http://*:portnumber/" user=everyone netsh http add urlacl url="http://localhost:portnumber/" user=everyone
Вы также можете использовать свое имя пользователя (ДОМЕН \ ПОЛЬЗОВАТЕЛЬ) вместо всех для повышения безопасности.
- Откройте applicationhost.config (обычно в папке Мои документы \IIS Express\config) и найдите элемент с номером вашего порта.
Добавьте еще одну привязку с нужным именем хоста (в данном случае *). Например:
<site name="MvcApplication1" id="2"> <application path="/" applicationPool="Clr4IntegratedAppPool"> <virtualDirectory path="/" physicalPath="C:\sites\MvcApplication1" /> </application> <bindings> <binding protocol="http" bindingInformation="*:12853:localhost" /> <binding protocol="http" bindingInformation="*:12853:*" /> </bindings> </site>
Обратите внимание, что если вы хотите открыть все имена хостов (*), вам понадобятся две команды netsh (одна для * и одна для localhost). Если вы хотите открыть только определенное имя хоста, вам не нужна вторая команда netsh (localhost); достаточно только одного с вашим конкретным именем хоста.
Неверное имя хоста указывает, что фактический сайт, который вы настроили в файле конфигурации IIS Express, (скорее всего) не работает. IIS Express не имеет такой модели процессов, как IIS.
Чтобы ваш сайт работал, он должен быть запущен явно (либо путем открытия и доступа из веб-матрицы, либо из командной строки, вызывая iisexpress.exe (из каталога установки) с параметром / site.
В общем, шаги, позволяющие использовать полные DNS-имена для локального доступа: Давайте воспользуемся вашим примером DNS-имени dev.example.com.
- отредактируйте файл%windows%\system32\drivers\etc\hosts, чтобы сопоставить dev.example.com с 127.0.0.1 (требуются права администратора). Если вы управляете DNS-сервером (как в случае Ника), тогда DNS-записи достаточно, так как этот шаг не нужен.
- Если вы подключаетесь к Интернету через прокси-сервер, убедитесь, что dev.example.com не будет перенаправлен на прокси-сервер (вы должны добавить его в список исключений в браузере (для IE это будут Сервис / Свойства обозревателя / Подключения / Настройки Lan, затем перейдите на Proxy Server/Advanced и добавьте dev.example.com в список исключений.
Настройте привязку IIS Express для своего сайта (например, Site1), включив в него dev.example.com. Административная привилегия будет необходима для использования привязки. Кроме того, одноразовое резервирование URL-адреса может быть выполнено с помощью http.sys с использованием
netsh http add urlacl url=http://dev.example.com:<port>/ user=<user_name>Начните
iisexpress /site:Site1или откройте Site1 в WebMatrix
На моем WebMatrix IIS Express установка меняется с "*:80:localhost" в "*:80:custom.hostname" не работал ("Плохое имя хоста", даже при правильном отображении etc\hosts), но "*:80:" сработал - и ни с одним из дополнительных шагов, требуемых другими ответами здесь. Обратите внимание, что "*:80:*" не буду этого делать; оставь вторую звездочку.
Как и Джесса Флинт выше, я не хотел вручную редактировать .vs\config\applicationhost.config, потому что я хотел, чтобы изменения сохранялись в системе контроля версий. Я также не хотел иметь отдельный командный файл. Я использую VS 2015.
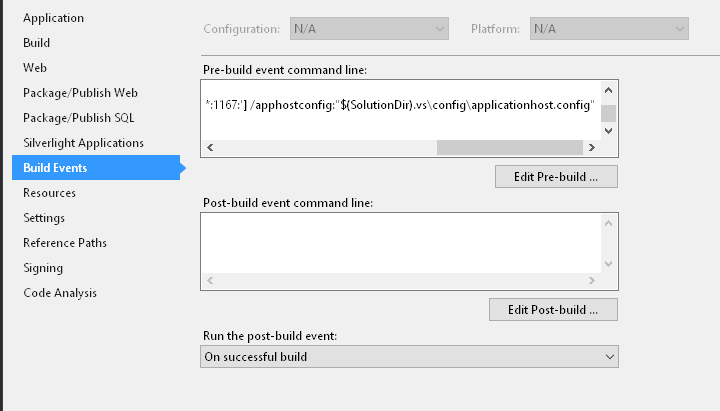
Свойства проекта → События сборки → Командная строка события перед сборкой: 
::The following configures IIS Express to bind to any address at the specified port
::remove binding if it already exists
"%programfiles%\IIS Express\appcmd.exe" set site "MySolution.Web" /-bindings.[protocol='http',bindingInformation='*:1167:'] /apphostconfig:"$(SolutionDir).vs\config\applicationhost.config"
::add the binding
"%programfiles%\IIS Express\appcmd.exe" set site "MySolution.Web" /+bindings.[protocol='http',bindingInformation='*:1167:'] /apphostconfig:"$(SolutionDir).vs\config\applicationhost.config"
Просто убедитесь, что вы измените номер порта на нужный порт.
Я пытался интегрировать общедоступный IP-адрес в свой рабочий процесс, и эти ответы не помогли (мне нравится использовать IDE в качестве IDE). Но вышесказанное привело меня к решению (примерно через 2 часа удара головой об стену, чтобы интегрировать его с Visual Studio 2012 / Windows 8) вот что в итоге сработало для меня.
applicationhost.config, сгенерированный VisualStudio под C:\Users\usr\Documents\IISExpress\config
<site name="MySite" id="1">
<application path="/" applicationPool="Clr4IntegratedAppPool">
<virtualDirectory path="/" physicalPath="C:\Users\usr\Documents\Visual Studio 2012\Projects\MySite" />
</application>
<bindings>
<binding protocol="http" bindingInformation="*:8081:localhost" />
<binding protocol="http" bindingInformation="*:8082:localhost" />
<binding protocol="http" bindingInformation="*:8083:192.168.2.102" />
</bindings>
</site>
- Установите IISExpress для запуска как
Administratorтак что он может связываться с внешними адресами (не локальным хостом) - Запустите Visual Stuio как
Administratorчтобы он мог запустить процесс как администратор, разрешив привязку.
В результате вы можете перейти к 192.168.2.102 в моем случае и тесте (например, в эмуляторе Android. Я действительно надеюсь, что это поможет кому-то еще, поскольку это определенно было раздражающим процессом для меня.
Очевидно, это функция безопасности, которую я бы хотел отключить.
Голос с положительным голосом действителен... и эта информация мне очень помогла. Я знаю, что эта тема обсуждалась ранее, но я хотел добавить некоторые дополнительные материалы. Люди говорят, что вы должны "вручную отредактировать" файл application.config в каталоге Users IISExpress/Config. Это было большой проблемой для меня, потому что я хотел распространить конфигурацию через систему управления исходным кодом среди различных разработчиков.
Я обнаружил, что вы можете автоматизировать обновление этого файла с помощью программы "C:\Program Files\IIS Express\appcmd.exe". Потребовалось некоторое время, чтобы выяснить параметры контроля, но я поделюсь своими выводами здесь. По сути, вы можете создать файл.bat, который запускает и команду NETSH, и файл APPCMD.EXE (и, возможно, выгрузить файл хоста, если хотите), чтобы упростить настройку заголовка хоста с помощью IIS Express.
Ваш установочный файл bat будет выглядеть примерно так:
netsh http add urlacl url=http://yourcustomdomain.com:80/ user=everyone
"C:\Program Files\IIS Express\appcmd.exe" set site "MyApp.Web" /+bindings.[protocol='http',bindingInformation='*:80:yourcustomdomain.com']
Я также сделаю "bat" файл "Uninstall", который очистит эти привязки..(потому что часто я просто фальсифицирую DNS, чтобы я мог работать с кодом, чувствительным к имени хоста)
netsh http delete urlacl url=http://yourcustomdomain.com:80/
"C:\Program Files\IIS Express\appcmd.exe" set site "MyApp.Web" /-bindings.[protocol='http',bindingInformation='*:80:yourcustomdomain.com']
Я надеюсь, что эта информация будет полезна для кого-то.. Мне потребовалось немного, чтобы раскрыть.
Этот метод был протестирован и работал с ASP.NET Core 3.1 и Visual Studio 2019.
.vs\ ИМЯ ПРОЕКТА \config\applicationhost.config
Измените "*:44320:localhost" на "*:44320:*".
<bindings>
<binding protocol="http" bindingInformation="*:5737:localhost" />
<binding protocol="https" bindingInformation="*:44320:*" />
</bindings>
Обе ссылки работают:
- https: // локальный: 44320
- https://127.0.0.1:44320/
Теперь, если вы хотите, чтобы приложение работало с персональным доменом, просто добавьте следующую строку в файл хоста:
C: \ Windows \System32\drivers\ etc \ hosts
127.0.0.1 customdomain
Сейчас же:
- https: // customdomain: 44320
ПРИМЕЧАНИЕ. Если ваше приложение работает без SSL, измените часть protocol="http".
Следуя совету Jaro, я смог заставить это работать под Windows XP и IIS Express (установленными через Web Matrix) с небольшой модификацией и не ограничивался только localhost. Это просто вопрос правильной установки привязок.
- Используйте WebMatrix для создания нового сайта из папки в корне вашего веб-приложения.
- Закройте WebMatrix.
- открыто
%USERPROFILE%\My Documents\IISExpress\config\applicationhost.config(Пути Windows XP. Vista и 7 будут похожими) и отредактируйте определение сайта в<sites>блок config должен соответствовать следующим направлениям:<site name="DevExample" id="997005936"> <application path="/" applicationPool="Clr2IntegratedAppPool"> <virtualDirectory path="/" physicalPath="C:\path\to\application\root" /> </application> <bindings> <binding protocol="http" bindingInformation="*:80:dev.example.com" /> </bindings> <applicationDefaults applicationPool="Clr2IntegratedAppPool" /> </site>
Если запущен MVC, оставьте для applicationPool один из "Интегрированных" параметров.
Решение Дэвида хорошо. Но я нашел <script>alert(document.domain);</script> на странице все еще выдает предупреждение "localhost", потому что URL проекта по-прежнему является localhost, даже если он был переопределен http://dev.example.com, Другая проблема, с которой я сталкиваюсь, заключается в том, что она предупреждает меня, что порт 80 уже используется, даже если я отключил Skype, используя номер порта 80, как это рекомендовал Дэвид Мердок. Итак, я нашел другое решение, которое намного проще:
- Запустите Блокнот от имени администратора и откройте C:\Windows\System32\drivers\etc\hosts, добавьте 127.0.0.1 mydomain и сохраните файл;
- Откройте веб-проект с помощью Visual Studio 2013 (Примечание: должен также запускаться от имени администратора), щелкните правой кнопкой мыши проект -> Свойства -> Интернет (предположим, что URL-адрес проекта в разделе "IIS Express" имеет значение
http://localhost:33333/), затем измените его сhttp://localhost:33333/вhttp://mydomain:333333/Примечание. После этого изменения не следует ни нажимать кнопку "Создать виртуальный каталог" справа от поля "URL-адрес проекта", ни нажимать кнопку "Сохранить" в Visual Studio, поскольку они не будут выполнены. Вы можете сохранить настройки после следующего шага 3. - Откройте%USERPROFILE%\My Documents\IISExpress\config\applicationhost.config, найдите "33333:localhost", затем обновите его до "33333:mydomain" и сохраните файл.
- Сохраните настройки, как указано в шаге 2.
- Щелкните правой кнопкой мыши веб-страницу в вашей визуальной студии и выберите "Просмотр в браузере". Теперь страница будет открыта под
http://mydomain:333333/, а также<script>alert(document.domain);</script>на странице появится предупреждение "mydomain".
Примечание. Предполагается, что номер порта, указанный выше, равен 33333. Вам нужно изменить его на номер порта, установленный вашей Visual Studio.
Сообщение отредактировано: сегодня я попытался с другим доменным именем и получил следующую ошибку: Невозможно запустить веб-сервер IIS Express. Не удалось зарегистрировать URL... Доступ запрещен. (0x80070005). Я выхожу из IIS Express, щелкнув правой кнопкой мыши значок IIS Express в правом углу на панели задач Windows, а затем перезапустите Visual Studio в качестве администратора, и проблема исчезнет.
Все вышеперечисленное перепробовал, ничего не получилось. Проблема была решена путем добавления привязок IPv6 в файл hosts. На шаге 5 ответа @David Murdochs добавьте две строки вместо одной, то есть:
127.0.0.1 dev.example.com
::1 dev.example.com
Я понял это, проверив $ ping localhost из командной строки, которая раньше возвращала:
Reply from 127.0.0.1: bytes=32 time<1ms TTL=128
Вместо этого теперь возвращается:
Reply from ::1: time<1ms
Не знаю почему, но по какой-то причине IIS Express начал использовать IPv6 вместо IPv4.
На всякий случай, если кому-то понадобится ...
Мое требование было:
- SSL включен
- Собственный домен
- Запуск в (по умолчанию) порт:
443
Настройте этот URL-адрес в IISExpress:
Для этого я использовал следующие настройки:
URL проекта:
http://localhost:57400
Начальный URL:
http://my.customdomain.com
/.vs/{solution-name}/config/applicationhost.config настройки:
<site ...>
<application>
...
</application>
<bindings>
<binding protocol="http" bindingInformation="*:57400:" />
<binding protocol="https" bindingInformation="*:443:my.customdomain.com" />
</bindings>
</site>
Я использовал iisexpress-прокси (из npm) для этого.
Оставив это здесь на всякий случай...
Мне нужно было иметь собственные домены для настройки Wordpress Multisite в IIS Express, но ничего не работало, пока я не запустил Webmatrix/Visual Studio в качестве администратора. Тогда я смог привязать поддомен к тому же приложению.
<bindings>
<binding protocol="http" bindingInformation="*:12345:localhost" />
<binding protocol="http" bindingInformation="*:12345:whatever.localhost" />
</bindings>
Затем перейдите по http://whatever.localhost:12345/.