iOS 7 UIToolBar перекрывает строку состояния
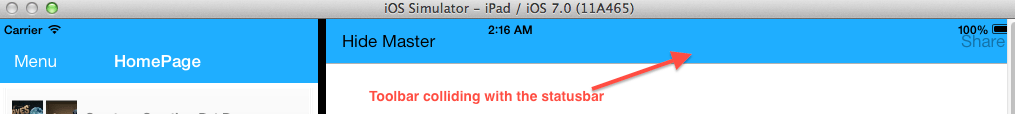
Я обновил свой проект с iOS 6 до iOS 7, но кажется, что есть небольшая проблема. Строка состояния и панель инструментов переопределяются и находятся очень близко друг к другу. Панель инструментов была ранее добавлена путем перетаскивания ее вручную в раскадровке. Вот как это проявляется:

Я видел несколько вопросов, которые предлагают использовать "positionForBar:" и "- (UIBarPosition)positionForBar:(id)bar", но я не знаю точно, как их использовать, небольшое объяснение и простой способ сделать это может Помогите. Спасибо!
ОБНОВЛЕНИЕ: Ниже приведен код, который также нуждается в исправлении. Раньше все работало нормально, но поскольку detailviewcontroller (WebViewController) теперь встроен в контроллер навигации, приведенный ниже код вызывает исключение. Похоже, мне нужно изменить первую строку в этом методе.
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath {
WebViewController *wvc = [self.navigationController.parentViewController childViewControllers][1];
RSSItem *entry = [[channel items] objectAtIndex:[indexPath row]];
wvc.title = entry.title;
wvc.urlString = entry.link;
}
6 ответов
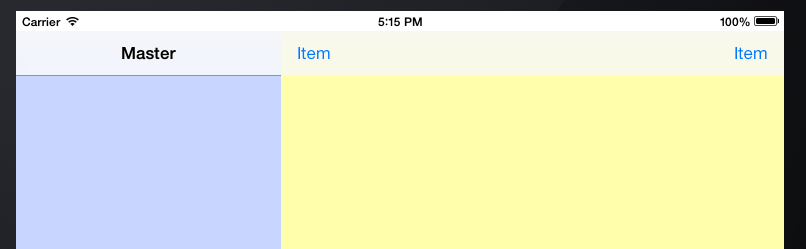
Если ваша установка представляет собой разделенное представление, подобное установке с двумя представлениями контейнера, вы сможете это сделать. При настройке видов контейнера перетаскивайте верхнюю часть вверх, пока не увидите пунктирную синюю линию, обозначающую верхнюю часть в нижней части строки состояния. Сделайте это с обоими видами контейнера. Добавьте панель инструментов во встроенный контроллер (не в представление контейнера), закрепленную в верхней части представления этого контроллера. С левым видом, встроенным в контроллер навигации, мой экран выглядел так:

_toolBar.delegate = self;
- (UIBarPosition)positionForBar:(id <UIBarPositioning>)bar {
CGRect frame = _toolBar.frame;
frame.origin = CGPointMake(0, [UIApplication sharedApplication].statusBarFrame.size.height);
_toolBar.frame = frame;
return UIBarPositionTopAttached;
}
Верхнее ограничение вашего представления больше не должно быть верхним пространством для супервизора, а скорее верхнее верхнее верхнее верхнее руководство по макету.
Вы можете сделать это, переместив верхнее пространство вниз под строкой состояния и затем используя меню ограничений, чтобы добавить ограничение к ближайшему соседу, который теперь должен быть верхним руководством по макету, или вы можете сделать это, как описано в этой ссылке на Apple. библиотека разработчика.
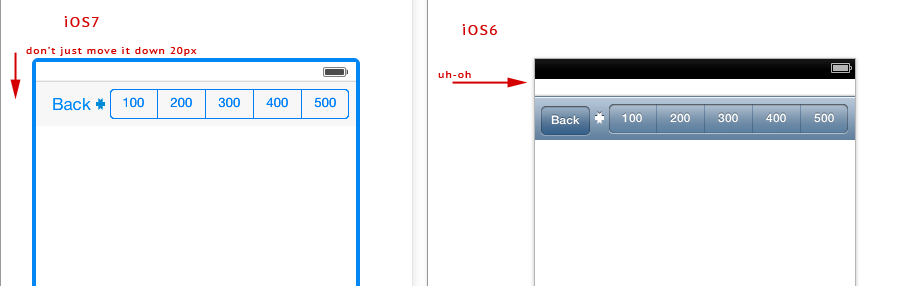
Помните, что вы не должны просто перемещать вещи в IB по двум причинам:
- Не совместим с iOS 6
- Не будет расширять фоновый эффект верхней панели под строкой состояния

Так что, если вы хотите совместимости с iOS6 и iOS7, вы можете добавить условие для объектов, которые требуют настройки в ViewDidLoad, Будьте осторожны, так как это последний сценарий - всегда пытайтесь сначала исправить это с помощью autolayout / IB:
#import <Availability.h>
#ifdef __IPHONE_7_0
CGRect barFrame = topBar.frame;
barFrame.origin = CGPointMake(0, [UIApplication sharedApplication].statusBarFrame.size.height);
[topBar setFrame:barFrame];
// move other stuff around too
#endif
И установите свой бар делегат так же, как Лунис выше, переопределить positionForBar к
topBar.delegate = self;
- (UIBarPosition)positionForBar:(id <UIBarPositioning>)bar {
return UIBarPositionTopAttached;
}
Я пытался сделать почти то же самое, но мне не понравилась белая строка состояния принятого ответа. Мне удалось сделать панель инструментов расположенной под строкой состояния, чтобы она соответствовала цвету панели навигации, которая находится рядом с ней в главном представлении.
Мое решение состояло в том, чтобы сделать панель инструментов высотой 64 пункта и установить для Superspace значение superview равным 0.
При этом вы должны убедиться, что вы не создаете ограничение в Руководстве по макету верхнего пространства. Я смог сделать это в Интерфейсном Разработчике, установив Frame на 0,0 с Высотой 64. Затем я использовал диалог Pin из плавающего меню инструментов. Я использовал ноль с верхней балкой, чтобы создать ограничение.
Нижние края совпадают в Мастер и Деталь, и цветовая гамма соответствует. Элементы управления на моей панели инструментов оказались переполненными.
Свифт 3
Подключите свой бар делегат и соответствует UIToolbarDelegate. Затем добавьте этот метод делегата:
func position(for bar: UIBarPositioning) -> UIBarPosition {
return UIBarPosition.topAttached
}
потому что сейчас
enum UIBarPosition : Int {
case any
case bottom
case top
case topAttached
}