Как добавить виджет, который имеет два элемента счетчика и положить в одном диалоге в Android
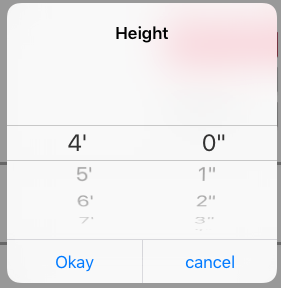
Я пытаюсь создать диалоговое окно подтверждения, которое имеет два списка (прокручиваемый). Одна часть показывает количество футов, а другая показывает значения в дюймах. Это должно быть в одном диалоге, как показано на рисунке ниже. Любые предложения, чтобы сделать это приветствуется.

Я достиг этого интерфейса с помощью следующего кода
mycustomwidget.xml
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="0.5"
android:text="@string/txtHeight"
android:id="@+id/tvHeight" />
<EditText
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="0.50"
android:id="@+id/editText_Height"
android:hint="select Height"
android:paddingBottom="8dp"
android:background="@drawable/border_bottom" />
</LinearLayout>
в моей деятельности используется этот код, чтобы получить диалог
editText_Height.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
final Dialog dialog = new Dialog(ProfileInfo.this);
dialog.setContentView(R.layout.height_picker);
dialog.show();
}
});
heightpicker.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="250dp"
android:layout_height="wrap_content">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/txtHeight"
android:layout_marginTop="24dp"
android:textAlignment="center"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:background="@drawable/border_bottom">
<com.myapp.HelperClasses.MyNumberPicker
android:id="@+id/footValue"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="0.5"
android:layout_gravity="center"
android:orientation="vertical"
max="7"
min="4" />
<com.myapp.HelperClasses.MyNumberPicker
android:id="@+id/inchValue"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="0.5"
android:layout_gravity="center"
android:orientation="vertical"
max="11"
min="0" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="52dp"
android:orientation="horizontal">
<TextView
android:id="@+id/textView_cancel"
android:layout_width="0dp"
android:layout_weight="0.5"
android:layout_height="36dp"
android:layout_marginTop="8dp"
android:layout_marginLeft="24dp"
android:text="@string/txtCancel"
android:textAlignment="center"
android:textColor="@color/blue"/>
<TextView
android:id="@+id/textView_Okay"
android:layout_width="0dp"
android:layout_weight="0.5"
android:layout_height="32dp"
android:layout_marginTop="8dp"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
android:text="@string/txtOkay"
android:textAlignment="center"
android:textColor="@color/blue"/>
</LinearLayout>
</LinearLayout>
1 ответ
Решение
Вы можете использовать NumberPicker таким образом
<NumberPicker
android:id="@+id/numberPicker1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true" />
Джава
public class MainActivity extends Activity {
NumberPicker np;
TextView tv1, tv2;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
np = (NumberPicker) findViewById(R.id.numberPicker1);
tv1 = (TextView) findViewById(R.id.textView2);
tv2 = (TextView) findViewById(R.id.textView3);
np.setMinValue(0);
np.setMaxValue(10);
np.setWrapSelectorWheel(false);
np.setOnValueChangedListener(new OnValueChangeListener() {
@Override
public void onValueChange(NumberPicker picker, int oldVal, int newVal) {
// TODO Auto-generated method stub
String Old = "Old Value : ";
String New = "New Value : ";
tv1.setText(Old.concat(String.valueOf(oldVal)));
tv2.setText(New.concat(String.valueOf(newVal)));
}
});
}