Ionic 2 ion-searchbar show Отмена кнопки не работает в Android
Я использую Ionic2.
Cordova CLI: 6.4.0
Ionic Framework Version: 2.3.0
Ionic CLI Version: 2.1.18
Ionic App Lib Version: 2.1.9
Ionic App Scripts Version: 1.1.4
ios-deploy version: Not installed
ios-sim version: Not installed
OS: macOS Sierra
Node Version: v6.9.4
Xcode version: Xcode 8.3 Build version 8E162
Я не могу получить ion-searchbar чтобы отобразить отмену, используя showCancelButton кнопка на платформе Android.
<ion-searchbar [showCancelButton]="true" class="ion-searchtext" id="ion-searchtext" [(ngModel)]="searchQueryText" (change)="onChangeText($event)" (ionClear)="onCancelText($event)" (ionInput)="onInputText($event)" placeholder="Keyword Search" debounce="1"></ion-searchbar>
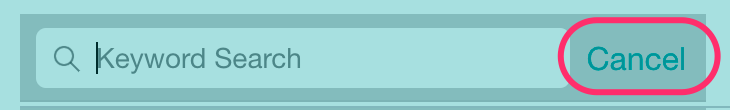
IOS
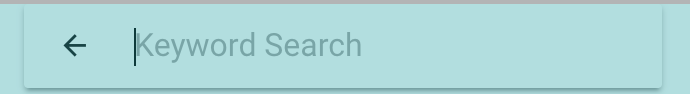
Android
О той же проблеме сообщается здесь, но она пока не решена, и было интересно, есть ли у кого-нибудь обходной путь?
Спасибо
2 ответа
Решение
Кнопка отмены - это значок со стрелкой назад в левой части поля ввода, она довольно запутанная и сразу меня поразила. Вот демо, которое я создал, и вы можете увидеть, как оно работает:
<ion-toolbar>
<ion-searchbar
[(ngModel)]="searchString"
[showCancelButton]="showSearchCancelButton"
(ionInput)="searchStuff(searchString)"
(ionCancel)="onCancelSearch()">
</ion-searchbar>
</ion-toolbar>
составная часть:
...
onCancelSearch(): void {
alert('cancel clicked');
}
...
На Android нет кнопки "Отмена".
Вы можете проверить это самостоятельно: searchbar.ts в официальном репозитории.
/**
* @hidden
* Show the iOS Cancel button on focus, hide it offscreen otherwise
*/
positionCancelButton() {
if (!this._cancelButton || !this._cancelButton.nativeElement) {
return;
}
let showShowCancel = this._sbHasFocus;
if (showShowCancel !== this._isCancelVisible) {
let cancelStyleEle = this._cancelButton.nativeElement;
let cancelStyle = cancelStyleEle.style;
this._isCancelVisible = showShowCancel;
if (showShowCancel) {
cancelStyle.marginRight = '0';
} else {
let offset = cancelStyleEle.offsetWidth;
if (offset > 0) {
cancelStyle.marginRight = -offset + 'px';
}
}
}
}
Android и IOS не похожи.