Правильное изображение метки сайта не отображается в офисе 365
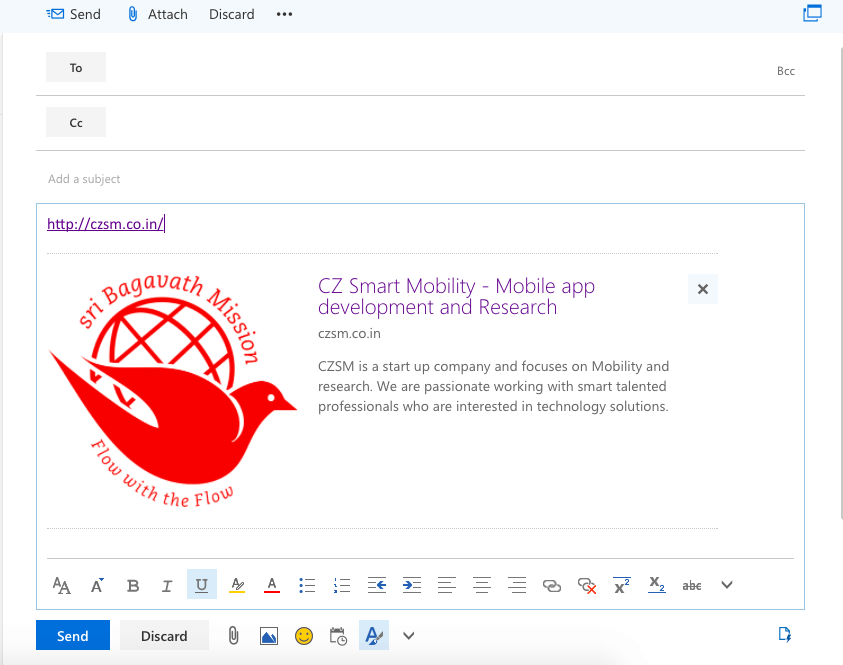
Когда я делюсь URL своего веб-сайта через почту офиса или Outlook, неправильное изображение метатега показывается в теле почты офиса. вот код, который я использовал на своем сайте
<html lang="en">
<head>
<!-- Meta Tag -->
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- SEO -->
<meta name="url" content="http://czsm.co.in/" />
<meta name="type" content="website" />
<meta name="title" content="CZ Smart Mobility" />
<meta name="description" content="CZSM is a start up company and focuses on Mobility and research. We are passionate working with smart talented professionals who are interested in technology solutions. Our wide range of services includes Mobile App Design (User Interface Design/ User Experience), Mobile App Development (i.e., iPhone/iPad, Android), Mobile SEO, Mobile Games, Mobility and research. At CZSM we have strong experience in mobility and have worked at different parts of the world. We have our primary focus in adhering to our client’s requirements. CZSM develops application based upon SDLC standards while working on the client project." />
<link rel="shortcut icon" href="http://czsm.co.in/images/favicon.ico">
<link rel="apple-touch-icon image_src" href="http://czsm.co.in/images/logo/czcopy2.png">
<meta name="image" content="http://czsm.co.in/images/logo/czcopy2.png" />
<meta name="copyright" content="CZ Smart Mobility" />
<meta name="robots" content="index,follow" />
<meta itemprop="name" content="CZ Smart Mobility">
<meta itemprop="description" content="CZSM is a start up company and focuses on Mobility and research. We are passionate working with smart talented professionals who are interested in technology solutions. Our wide range of services includes Mobile App Design (User Interface Design/ User Experience), Mobile App Development (i.e., iPhone/iPad, Android), Mobile SEO, Mobile Games, Mobility and research. At CZSM we have strong experience in mobility and have worked at different parts of the world. We have our primary focus in adhering to our client’s requirements. CZSM develops application based upon SDLC standards while working on the client project.">
<meta itemprop="image" content="http://czsm.co.in/images/logo/czcopy2.png">
<!-- Facebook Share -->
<meta property="og:url" content="http://czsm.co.in/" />
<meta property="og:type" content="website" />
<meta property="og:title" content="CZ Smart Mobility" />
<meta property="og:description" content="CZSM is a start up company and focuses on Mobility and research. We are passionate working with smart talented professionals who are interested in technology solutions. Our wide range of services includes Mobile App Design (User Interface Design/ User Experience), Mobile App Development (i.e., iPhone/iPad, Android), Mobile SEO, Mobile Games, Mobility and research. At CZSM we have strong experience in mobility and have worked at different parts of the world. We have our primary focus in adhering to our client’s requirements. CZSM develops application based upon SDLC standards while working on the client project." />
<meta property="og:image" content="http://czsm.co.in/images/logo/czcopy2.png" />
<!-- Google Share -->
<meta property="googlebot:url" content="http://czsm.co.in/" />
<meta property="googlebot:type" content="website" />
<meta property="googlebot:title" content="CZ Smart Mobility" />
<meta property="googlebot:description" content="CZSM is a start up company and focuses on Mobility and research. We are passionate working with smart talented professionals who are interested in technology solutions. Our wide range of services includes Mobile App Design (User Interface Design/ User Experience), Mobile App Development (i.e., iPhone/iPad, Android), Mobile SEO, Mobile Games, Mobility and research. At CZSM we have strong experience in mobility and have worked at different parts of the world. We have our primary focus in adhering to our client’s requirements. CZSM develops application based upon SDLC standards while working on the client project." />
<meta property="googlebot:image" content="http://czsm.co.in/images/logo/czcopy2.png" />
<!-- Twitter Share -->
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:title" content="CZSM">
<meta name="twitter:description" content="{CZSM">
<meta name="twitter:image" content="http://czsm.co.in/images/logo/czcopy2.png">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<title>Smart Mobility</title>
<!-- Logo -->
<link rel="shortcut icon" href="images/logo/correctcz.png">
<link rel="correct cz" sizes="100x100" type="image/x-icon" href="images/logo/correctcz.png">
<!-- All CSS Plugins -->
<link rel="stylesheet" type="text/css" href="css/plugin.css">
<!-- Main CSS Stylesheet -->
<link rel="stylesheet" type="text/css" href="css/style.css">
<!-- Google Web Fonts -->
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Poppins:400,300,500,600,700">Вот скриншот моего сайта, где метатег показывался неправильно. В метатеге вместо логотипа cz есть какой-то другой логотип.