Http-клиент не может получить данные JSON с веб-сервера
private async void get()
{
string URL ="http://8tracks.com/mix_sets/all.json?include=mixes?api_key=05570e44383665661d8edeeb5d4f07d415e14b4a";
HttpClient c = new HttpClient();
String response = await c.GetStringAsync(URL);
textbook.Text = response;
привет, даже один... Я пытался получить данные с веб-сервера, используя приведенный выше код, и я не смог заставить его работать. Я новичок в этом, и я пробовал другие аналогичные модели, но это не будет работать. Может кто-нибудь написать код, который будет работать, показывая мне, как это делается? Боб Табор использовал этот шаблон, который я положил выше, для его учебника вокруг меня, и он работает
1 ответ
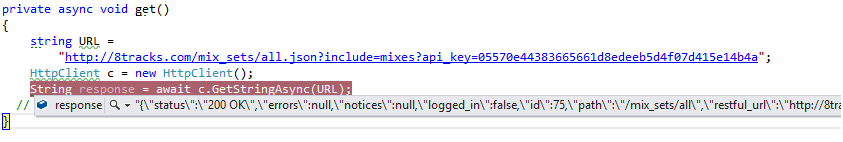
Как вы думаете, я шучу с вами:) Проверьте ниже для доказательства, что я не Photoshoped это:).
For ThugSoldier:- Привет, я получил твой zip-файл с кодом. Вы знаете, что я получил из вашего кода, вы действительно ничего не знаете о мобильной разработке. Поэтому я предлагаю вам - прежде чем что-то пытаться сделать самостоятельно, сначала быстро ознакомьтесь с ресурсами / темами, по которым вы получите приблизительное представление о том, что вы читаете. Не поймите это неправильно, я просто хотел помочь вам всеми средствами. Как я с этим тоже сталкивался.
Если вы поместили весь код до этого, вы только один комментарий:)
Ваш код, который я получил от вас по почте почтовый файл.
// Xaml Code
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel RenderTransformOrigin="0.5,0.5" Margin="-191,-181,191,181">
<StackPanel.RenderTransform>
<CompositeTransform TranslateX="300" TranslateY="200"/>
</StackPanel.RenderTransform>
<TextBlock Name="xt" FontSize="25" Text=""/>
</StackPanel>
</Grid>
// MainPage.cs code.
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
}
private async void web()
{
String url = "http://8tracks.com/mix_sets/all.json?include=mixesapi_key=05570e44383665661d8edeeb5d4f07d415e14b4a";
HttpClient client = new HttpClient();
string result = await client.GetStringAsync(url);
xt.Text = result;
}
}
Проблема:-
In the above Code actually you have not called the web() Method from anywhere - means you have to invoke web() method. By using Some Button Click Event.
РЕШЕНИЕ:-
Я сделал Button в Xaml и добавил ClickEvent к нему. это доступно в MainCage.cs бэкэнд-класс. И что будет дальше, когда вы нажмете на кнопку, будет вызвано ваше событие и, следовательно, ваш метод web(). Это получит ваши данные.
Полный код:-
XAML:-
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel RenderTransformOrigin="0.5,0.5" Margin="-191,-181,191,181">
<StackPanel.RenderTransform>
<CompositeTransform TranslateX="300" TranslateY="200"/>
</StackPanel.RenderTransform>
<TextBlock Name="xt" FontSize="25" Text=""/>
<Button Content="ClickMe" Click="ButtonBase_OnClick"></Button>
</StackPanel>
</Grid>
Код MainPage.cs:-
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
}
private async void web()
{
String url = "http://8tracks.com/mix_sets/all.json?include=mixesapi_key=05570e44383665661d8edeeb5d4f07d415e14b4a";
HttpClient client = new HttpClient();
string result = await client.GetStringAsync(url);
xt.Text = result;
}
private void ButtonBase_OnClick(object sender, RoutedEventArgs e)
{
web();
}
}
Теперь все готово:- запустите приложение => нажмите на кнопку => наслаждайтесь результатом в вашем TextBox.
Предложение:- Загрузите несколько основных примеров приложений для Windows Phone и запустите их локально. смотри там код.
Просто свяжитесь со мной по поводу любой будущей помощи / руководства:) Приветствия:D